一种WAP嵌入式浏览器的设计
时间:03-24
来源:互联网
点击:
摘要:为解决传统浏览器可移植性差、效率比较低的问题,设计出一种基于WAP的嵌入式浏览器。与传统浏览器比较,该浏览器分为各个模块同时去掉一些没有用的模块,并采用java语言实现每个模块的设计。重点分析了解析模块以及布局模块设计。实验结果表明,该浏览器比传统浏览器的可移植性高,能够很好的移植到ARM平台上,效率得到了很大提高。
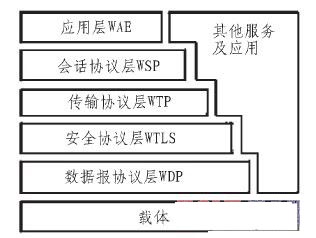
浏览器主要完成实现下载网页,解析网页脚本语言,最后再合理的显示给用户的任务。WAP(wireless ApplicatiON Protocol),即无线应用协议,亦称无线互联网协议。WAP协议的功能:用户只要使用具有WAP功能的移动终端诸如移动电话之类的无线客户端,就会像电脑IE、搜狗等PC浏览器一样,查看各种网页信息,展示Intemet内容。WAP由一系列通信协议组成。WAP的协议栈采用了层次化设计,从而为应用系统的开发提供了一种可伸缩和扩展的环境。每层协议栈均定义了相应的接口。可被上一层协议所使用,也可被其他服务或应用程序所直接应用。WAP的各层协议如图1所示。
本文分析了WAP嵌入式浏览器的主要功能模块、工作流程、总体设计,重点分析解析模块和布局模块,最后展望WAP浏览器发展未来。
1 嵌入式浏览器概述
一般情况下,嵌入式浏览器包括两个功能:一是支持如HTTP、WAP传输协议;二是能够在嵌入式设备中运行传输协议,并有标记语言的功能以及能够根据使用者的需求进行处理各种情况。
1.1 浏览器功能模块
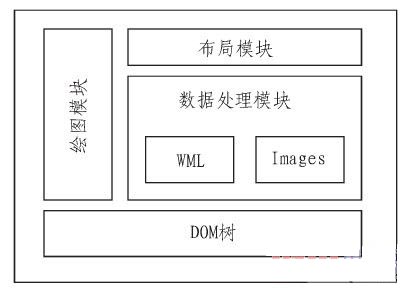
如图2所示,在本文设计中,浏览器主要模块有:绘图模块、布局模块、数据处理模块、DOM树模块。这样做的目的是确定分层体系结构,使每个层和相邻的进行交流,和不相邻的不进行交互,符合软件工程“高内聚,低耦合”的思想。其中:
绘图模块:利用对XML文件解析的结果生成DOM树和布局模块(RENDER)树,同时生成浏览器窗口及相应的控件,并在屏幕上排版显示。
布局模块:对生成的DOM树中得到样式的有关信息,如居中,字体等,组织布局、显示XML元素等内容。数据处理模块:数据处理模块包括处理XML和images。对访问的网页XML文件进行解析处理,包括表格、图片、文字并生成相应的DOM树。
DOM树模块:DOM(文档对象模型)是XML文件解析后的结果。它的内容包括了当前XML文件中所有的元素、元素的子元素、元素的属性、元素的样式、元素的事件等。在对象树模型中,文件的每一节点都被称为属性。而且它是完整的,对文件最小细节它都允许进行模型化而且可以访问。它也是对修改最不敏感的一种模型。
1.2 网页工作流程
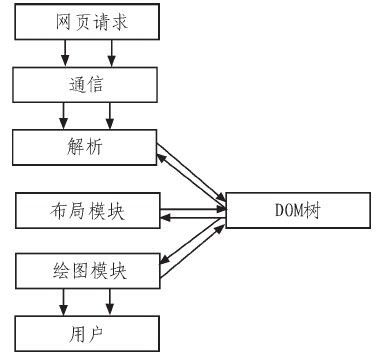
数据从URL发出一个网页请求,提交到通信模块,通信模块得到数据之后,交给数据处理模块进行解析。生成DOM树,然后布局模块会根据DOM树上的节点进行布局整理,同时将布局信息存储到DOM树中,最后绘图模块会对客户端进行绘制。一般情况下,浏览器中看到的就是绘图模块的绘制效果。页面访问流程如图3所示。
2 嵌入式浏览器系统设计
在嵌入式浏览器设计时中考虑了C/S(Client/Server)结构,即客户机和服务器结构。它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销。在此设计中,解析处理和文字布局均在server处理,最终显示在client端。
2.1 解析处理
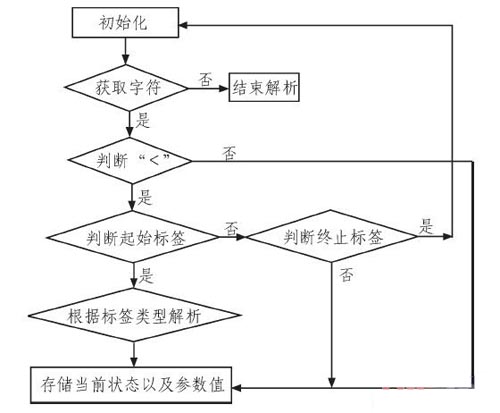
获得WML文件之后,开始读取WML文件,获取字符,判断是否是“<”字符。如果是,就继续判断是否是标签开始符。如果是起始标签,获取元素的属性,比如属性值和属性名称等,属性由WML文档的DTD定义。也就是程序自动判断是文本格式、图片格式、表格格式、还是其他格式,根据格式类型进行不同的解析。最后,将当前状态以及参数值进行存储,依次循环,直至循环结束,生成DOM树。具体流程如图4所示。
2.2 布局处理
所谓布局模块,就是处理WML语法和DOM树,树的每个结点是一个对象,包含着对象的所有属性设置信息。最后提交到绘图模块,由绘图模块进行处理,显示出来网页信息。
2.2.1图片布局
img元素是图片元素。一般情况下,img元素的src属性值会是通过URL指向一个图片,该图片就是需要显示的图片,而img的排版会优先考虑其wIDTh属性值和height属性值,如果两个属性值都存在,则按照其属性值中相应的值进行排版,显示相应的属性值的图片;如果仅有一个属性值,则缩放实际照片的属性值,显示图片;如果img元素没有这两个属性,则排版的照片为实际宽高;当仅有一个属性值或没有width属性和height属性时,该img元素的排版会被跳过,同时相应的图片URL会进入下载队列,等待该图片下载成功后,对当前的页面进行重新排版。
2.2.2文字布局
由图2可知,布局层位于解析和绘图之间,用来对语义分析后的文档内容进行排版处理,将网页内容以适当的方式排放在显示屏幕上。
WML语言的文字排版控制较少,只有居中、左对齐和右对齐3种方式;其次WML语言的表达控制也很弱,只有em:加强(斜体)、STrong:加重(斜体)、i:斜体、b:加粗、u:下划线、big:大字体(字体加大一号)、small:小字体(字体减小一号)等7种文字表达方式。
浏览器主要完成实现下载网页,解析网页脚本语言,最后再合理的显示给用户的任务。WAP(wireless ApplicatiON Protocol),即无线应用协议,亦称无线互联网协议。WAP协议的功能:用户只要使用具有WAP功能的移动终端诸如移动电话之类的无线客户端,就会像电脑IE、搜狗等PC浏览器一样,查看各种网页信息,展示Intemet内容。WAP由一系列通信协议组成。WAP的协议栈采用了层次化设计,从而为应用系统的开发提供了一种可伸缩和扩展的环境。每层协议栈均定义了相应的接口。可被上一层协议所使用,也可被其他服务或应用程序所直接应用。WAP的各层协议如图1所示。

图1 WAP的各层协议
本文分析了WAP嵌入式浏览器的主要功能模块、工作流程、总体设计,重点分析解析模块和布局模块,最后展望WAP浏览器发展未来。
1 嵌入式浏览器概述
一般情况下,嵌入式浏览器包括两个功能:一是支持如HTTP、WAP传输协议;二是能够在嵌入式设备中运行传输协议,并有标记语言的功能以及能够根据使用者的需求进行处理各种情况。
1.1 浏览器功能模块
如图2所示,在本文设计中,浏览器主要模块有:绘图模块、布局模块、数据处理模块、DOM树模块。这样做的目的是确定分层体系结构,使每个层和相邻的进行交流,和不相邻的不进行交互,符合软件工程“高内聚,低耦合”的思想。其中:

图2 功能模块
绘图模块:利用对XML文件解析的结果生成DOM树和布局模块(RENDER)树,同时生成浏览器窗口及相应的控件,并在屏幕上排版显示。
布局模块:对生成的DOM树中得到样式的有关信息,如居中,字体等,组织布局、显示XML元素等内容。数据处理模块:数据处理模块包括处理XML和images。对访问的网页XML文件进行解析处理,包括表格、图片、文字并生成相应的DOM树。
DOM树模块:DOM(文档对象模型)是XML文件解析后的结果。它的内容包括了当前XML文件中所有的元素、元素的子元素、元素的属性、元素的样式、元素的事件等。在对象树模型中,文件的每一节点都被称为属性。而且它是完整的,对文件最小细节它都允许进行模型化而且可以访问。它也是对修改最不敏感的一种模型。
1.2 网页工作流程
数据从URL发出一个网页请求,提交到通信模块,通信模块得到数据之后,交给数据处理模块进行解析。生成DOM树,然后布局模块会根据DOM树上的节点进行布局整理,同时将布局信息存储到DOM树中,最后绘图模块会对客户端进行绘制。一般情况下,浏览器中看到的就是绘图模块的绘制效果。页面访问流程如图3所示。

图3 页面访问流程
2 嵌入式浏览器系统设计
在嵌入式浏览器设计时中考虑了C/S(Client/Server)结构,即客户机和服务器结构。它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销。在此设计中,解析处理和文字布局均在server处理,最终显示在client端。
2.1 解析处理
获得WML文件之后,开始读取WML文件,获取字符,判断是否是“<”字符。如果是,就继续判断是否是标签开始符。如果是起始标签,获取元素的属性,比如属性值和属性名称等,属性由WML文档的DTD定义。也就是程序自动判断是文本格式、图片格式、表格格式、还是其他格式,根据格式类型进行不同的解析。最后,将当前状态以及参数值进行存储,依次循环,直至循环结束,生成DOM树。具体流程如图4所示。

图4 解析流程
2.2 布局处理
所谓布局模块,就是处理WML语法和DOM树,树的每个结点是一个对象,包含着对象的所有属性设置信息。最后提交到绘图模块,由绘图模块进行处理,显示出来网页信息。
2.2.1图片布局
img元素是图片元素。一般情况下,img元素的src属性值会是通过URL指向一个图片,该图片就是需要显示的图片,而img的排版会优先考虑其wIDTh属性值和height属性值,如果两个属性值都存在,则按照其属性值中相应的值进行排版,显示相应的属性值的图片;如果仅有一个属性值,则缩放实际照片的属性值,显示图片;如果img元素没有这两个属性,则排版的照片为实际宽高;当仅有一个属性值或没有width属性和height属性时,该img元素的排版会被跳过,同时相应的图片URL会进入下载队列,等待该图片下载成功后,对当前的页面进行重新排版。
2.2.2文字布局
由图2可知,布局层位于解析和绘图之间,用来对语义分析后的文档内容进行排版处理,将网页内容以适当的方式排放在显示屏幕上。
WML语言的文字排版控制较少,只有居中、左对齐和右对齐3种方式;其次WML语言的表达控制也很弱,只有em:加强(斜体)、STrong:加重(斜体)、i:斜体、b:加粗、u:下划线、big:大字体(字体加大一号)、small:小字体(字体减小一号)等7种文字表达方式。
- 基于FPGA的片上系统的无线保密通信终端(02-16)
- 基于Virtex-5 FPGA设计Gbps无线通信基站(05-12)
- 基于FPGA的DVI/HDMI接口实现(05-13)
- 基于ARM的嵌入式系统中从串配置FPGA的实现(06-09)
- FPGA按键模式的研究与设计(03-24)
- 周立功:如何兼顾学习ARM与FPGA(05-23)
