PHP开发者究竟需不需要Silverlight ?
你认为PHP开发者不需要Silverlight吗?再好好考虑一下。通过动态产生XAML(扩展应用程序标记语言),PHP开发者使用微软公司的Silverlight绝技可以使他们的技能锦上添花,并且可以给他们的PHP页面增加全新的视觉组件,本文详细介绍通过使用XAML代码、JavaScript和PHP构建一个简单的Silverlight应用程序。
Silverlight给那些热爱.NET的开发者,特别是那些精通微软开发工具如Visual Studio® 2008和最新的Expression® Studio的人提供许多诱人之处,但对于PHP开发者而言,仍然可以大受裨益的,事实上,使用Silverlight、XAML、PHP和JavaScript代码,将会使你的PHP页面增色不少。
为了演示Silverlight作为一款浏览器插件它的众多功能,我打算不用微软的开发的工具开发一款简单的Silverlight应用程序来进行说明,这个demo主要集中讲述Silverlight运行时作为一个XAML解释器的角色,由于它没有进入.NET开发,你可以在Silverlight 1.0或2.0 alpha版本中使用它。
创建一个强壮的PHP应用程序,你需要遵守许多关键原则:
●在Silverlight应用程序中使用XAML
●使用PHP投递动态XAML
●在XAML代码中添加鼠标事件创建一个高度敏感的UI
注意:这里所要做的事情在任何一个文本编辑器中都能实现,包括记事本,就我个人经验而言,我推荐Editplus,它非常友好而且使用起来也很简单。
第1步:使用XAML组件创建一个示例页面
第一步是最复杂的一步,这一步的目标是要将某些内容建立起来并让它可以脱离Expression Studio运行。
首先,确保你安装了最新的Silverlight运行库。你可以选择使用最近发布的Silverlight 1.0,但由于本站的其他文章可能需要安装Silverlight 2.0 alpha版本,故你还是最好选择安装最新的2.0版本。
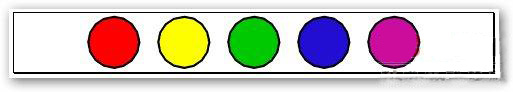
接下来,以XAML格式创建一个控制面板,绘制一排有颜色的小圆点,如图1所示。大量的所见即所得的XAML编辑器发行了多个不同阶段的产品,但在这里,我选择了微软的Expression® Design,在绘制了一系列的小圆点后,我使用了Export功能,将其设置为Silverlight,并接受所有默认的选项。

图1:XAML控制面板
或者你将清单1中的代码拷贝并粘贴到一个名叫controlPanel.xaml的文件中也行。
清单1:controlPanel.xaml
| <?xml version="1.0" encoding="utf-8"?>><Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Name="controlPanel_design"><Canvas x:Name="Layer_1" Width="640" Height="80" Canvas.Left="0" Canvas.Top="0"><Ellipse x:Name="Ellipse" Width="71" Height="71" Canvas.Left="99.5133" Canvas.Top="5.5" Stretch="Fill" StrokeThickness="3" StrokeLineJoin="Round" Stroke="#FF000000" Fill="#FFFF0000"/><Ellipse x:Name="Ellipse_0" Width="71" Height="71" Canvas.Left="192.86" Canvas.Top="5.5" Stretch="Fill" StrokeThickness="3" StrokeLineJoin="Round" Stroke="#FF000000" Fill="#FFFFFF00"/><Ellipse x:Name="Ellipse_1" Width="71" Height="71" Canvas.Left="286.207" Canvas.Top="5.5" Stretch="Fill" StrokeThickness="3" StrokeLineJoin="Round" Stroke="#FF000000" Fill="#FF00C800"/><Ellipse x:Name="Ellipse_2" Width="71" Height="71" Canvas.Left="379.553" Canvas.Top="5.5" Stretch="Fill" StrokeThickness="3" StrokeLineJoin="Round" Stroke="#FF000000" Fill="#FF230FD2"/><Ellipse x:Name="Ellipse_3" Width="71" Height="71" Canvas.Left="472.9" Canvas.Top="5.5" Stretch="Fill" StrokeThickness="3" StrokeLineJoin="Round" Stroke="#FF000000" Fill="#FFC80FA0"/></Canvas></Canvas> 关于XAML有两件事情需要注意: |
PHP 开发 Silverlight XAML 相关文章:
- 从Web查询数据库之PHP与MySQL篇(08-08)
- DB2与PostgreSQL开发的异同(02-01)
- 基于DSP的高频三相大功率电源设计(04-02)
- 基于USB2.0的高速数据通信接口设计(04-06)
- DSP处理器与FLASH存储器的接口设计(04-19)
- 详细讲解大型数据库的设计原则与开发技巧(05-18)
