基于LINUX的嵌入式浏览器的设计与实现
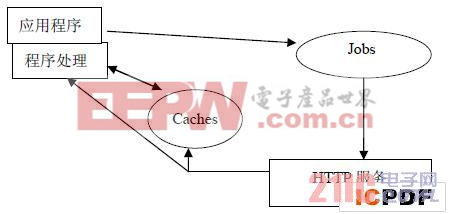
样式定义.得到当前元素的应用样式单。样式的数据结构与属性类似。 2。2排版显示排版输出模块利用对HTML文件解析的结果DOM树和RENDER树,生成浏览器窗口及相应的控件,并在屏幕上排版显示。排版是基于CSS2的规范进行的。 排版显示基本原理:所有的HTML元素在屏幕上都表示为矩形区域(Box)。排版实际上就是把这些Box摆到正确的位置上。Box主要可分为InlineBox、BlockBox。BlockBox代表一个矩形容器框,Linlinebox表现为文字、图片等具体内容形成的矩形区域。一个BlockBox的直系儿子要么全是Block,要么全是Inline。若一个BlockBox的儿子中,既有Block又有Inline,就要包装一层.即把inlinebox用一个BlockBox包起来。这个自动产生的BlockBox就是所谓的AnonymousBlockBox。若一个Lnline:Box有BlockLeve的儿子,那么它自己也应转为Blocklevel。即InlineBox不可能有BlockBox做儿子。(Blockbox和Inlinebox的包含关系要求的实现在前面生成RENDER节点时解决)一个Box可以在三种定位方式下进行排版:常规定位、绝对定位、浮动定位。通过元索的属性position和float可以设置定位方式。 2。3网络访问利用LINUX系统的HTTP函数库,实现浏览器与WEB服务器的通讯。为了管理多个通讯请求,需要建立任务队列。请求得到响应后,响应结果放在缓冲区,发送消息回对应控件,由控件的处理函数分析响应内容。原理如图3所示。 图3网络访问原理主要接口函数:AddJobTbQueue(structJobJob):加入新任务到任务队列GetHTMLFile();利用HTTP函数实现任务队列的头个任务NetworkContml():任务调度3系统功能特点及实现情况此系统设计实现了浏览器的基本功能,能够满足一般嵌入式环境的需要。在优秀的嵌入式GUI上开发项目,可以借用最新的科研成果,加快开发进度。系统结构简单,易于实现。代码量较小,资源占用较少。在国产著名自由软件MiniGUI下已成功实现。 4结语本文的创新点是基于现有的嵌入式GUI,利用系统的HTEP函数库实现网络访问,根据文档类型定义和层叠式样式表规范,解析HTML文件和排版显示。设计与实现了基于LINUX系统的嵌入式浏览器的基本功能,满足一般嵌入式环境的需要。其次,本系统简单,易于实现,代码较小,资源占有较少。 
- 基于FPGA的DSP设计方法(08-26)
- 电力电子装置控制系统的DSP设计方案(04-08)
- 基于DSP Builder的VGA接口设计(04-10)
- 基于DSP和USB的高速数据采集与处理系统设计(05-01)
- 数字信号处理(DSP)应用系统中的低功耗设计(05-02)
- 基于DSP的嵌入式显微图像处理系统的设计(06-28)
