基于LINUX的嵌入式浏览器的设计与实现
摘要:嵌入式浏览器可以广泛应用于各种信息电器和便携式网络终端中,在工业控制领域也有着非常广阔的应用前景。本文提出了一种基于LINUX的嵌入式浏览器,介绍了实现方法和主要功能特点。该浏览器基于现有的嵌入式GUI,利用系统的HTEP函数库实现网络访问,根据文档类型定义和层叠式样式表规范,解析HTML文件和排版显示。此系统在MiniGUI下已成功实现。
0引言随着Intemet普及率的迅猛增长,浏览器成为获取信息的标准工具,并且已经为广大Intemet用户所接受。与浏览器相配合的各类软件,如视频、音频的Plug-in,都十分丰富。Intemet上产生了大量的可浏览资源,也证明了浏览器这种方式的正确性,浏览器将成为网络生活中的核心。另一方面,消费电子、计算机、通信(3C)一体化趋势日趋明显,嵌入式技术成为研究热点,机顶盒、信息家电等新产品的出现让人们开始关注嵌入式系统,嵌入式浏览器也随之浮出水面。嵌入式浏览器可以广泛应用于Intenet-Tv、iDVD、Web终端、数字电视机顶盒、掌上电脑等各种信息电器和便携式网络终端中,在工业控制领域也有着非常广阔的应用前景。
本文提出了一种基于I肿D(系统的嵌入式浏览器,并介绍了该浏览器的设计实现方法。
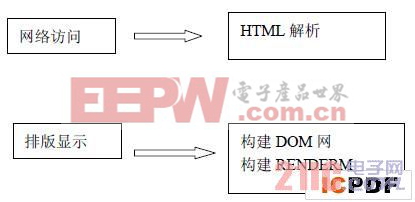
1系统基本原理1。1嵌入式浏览器的基本工作流程输入URL,通过网络读取对应HTML文件:交给HTML的解析器进行解析,在解析的过程中如果发现新的URL(主要是图片、样式单以及Jscript。外部代码),提交给网络部分去读取;在解析的过程中形成DOM树和Render树;最后利用解析结果生成对应控件并排版显示。层次关系如图1所示。

1。2嵌入式LINUX系统对嵌入式应用环境下的LINUX系统,要求代码空间小,运行速度快,资源需求少。可以通过对通用I删JX系统的配置和功能代码精简得到,也可采用商业的嵌入式LINUX。
1。3嵌入式GUIGUI(图形用户接口)是浏览器的运行平台,并提供了窗口编程的接口函数。嵌入式GUI必须运行效率高,功能精干。常用的嵌入式GUI有MicroWindows、OpenGUI、QT/Enbedded、MiniGui等。
1。4网络访问网络访问通过HTTP(超文本传输协议)实现浏览器与Web服务器之间的通信,H'ITP规定了发送和处理请求的标准方式,规定了浏览器和服务器之间传输的消息格式及各种控制信息。
1。5DTDDTD(文档类型定义)定义了HTML文件中所有的标签和属性,及标签的嵌套关系和属性的取值范围。它是解析HTML文件的基础。
1。6DOMDOM(文档对象模型)是HTML,文件解析的结果。它的内容包括了当前HTML文件中所有的元素、元素的子元素、元素的属性、元素的样式、元素的事件等。
1。7RENDER树RENDER树供排版输出程序使用。RENDER.树结构与DOM树类似,HTML解析器生成DOM树的同时生成RENDER树。RENDER树的内容定义了实际显示区域的嵌套关系。
2系统设计概要2。1HTML解析HTML解析主要功能是分析取得的HTML文件,辨认出标签、属性和内容,并根据DTD定义校验元素结构关系。解析结果形成DOM树和RENDER树,供输出引擎排版显示。如图2所示。

图2浏览器基本工作流程HTML解析可分为以下几个子模块:2。1。1DTD构建。
DTD定义了HTMl。的语法规范。根据应用需要可选择TransitionalDTD、FIarIlesetDTD及StrictDTD。依据DTD规范说明,可以建立啪表格,每一个DTD表格记录定义一种标签的基本信息,包括元素ID、元素名、子元素列表、属性列表等。解析HTML.必须首先构建DTD表格。
2。1。2语法分析HTML文件语法分析的主要思路是:读HTMI。缓存区。如是起始标签,分析标签内的标签名、属性和属性值,根据[riD定义判断此标签是否能被栈顶标签包容(为判断元素的嵌套关系。建立的一个栈表),如合法,生成DOM节点,如果此标签需有结束标签,此标签入栈;如包含关系不正确,放弃此标签,继续读缓存。如是结束标签,从栈顶向下查找有否对应起始标签,如有,将对应起始标签以上的栈元素出栈;如没有,放弃此标签,继续读缓存。如是标签间的文本,则放至文本缓冲区,直到读到标签时,生成文本DOM节点,插入到DOM树中。在生成DOM节点时,生成对应的RENDER节点(DOM节点与RENDER节点不一定对应)。每个RENDER节点代表一矩形区域,RENDER类型指明该矩形区域的特性,可分为:BlockBOX、InlineBOX、LineBOX、AnonymousBlockBOX等。在后面排版显示中将介绍各类RENDER的使用。
2。1。3CSS的应用作用于标签的CSS可分为三类:标签的缺省样式、从上层标签继承的样式、标签属性中定义的样式。它们从小到大的应用优先级是:缺省样式、继承上层标签的样式、标签属性中定义的样式。在生成DOM节点时,分析以上三类
- 基于FPGA的DSP设计方法(08-26)
- 电力电子装置控制系统的DSP设计方案(04-08)
- 基于DSP Builder的VGA接口设计(04-10)
- 基于DSP和USB的高速数据采集与处理系统设计(05-01)
- 数字信号处理(DSP)应用系统中的低功耗设计(05-02)
- 基于DSP的嵌入式显微图像处理系统的设计(06-28)
