让汽车运行基于HTML-5的应用
时间:12-24
来源:互联网
点击:
汽车系统与外部世界的交互越来越多,比如与智能手机和云端的交互,因此迫切需要理解应用是如何开发的、它们的可持续性以及用HTML5开发应用与用传统开发方法开发应用之间的区别。管理HTML5与汽车信息娱乐系统之间的交互要求采用技术上先进的方法才能获得最佳结果,特别是最新HTML5集成面临着很大的复杂性和支持挑战。
将HTML5集成进汽车系统所面临的挑战
第三方开发人员操控汽车空间时面临着很多困难。可以肯定地说,汽车系统的安全保障是创建车载应用时考虑的最重要因素,因为任何类型的性能妥协都会增加用户的危险。应用开发人员开发的应用在汽车行驶过程中必须限制使用,并且不能中断汽车系统的正常运行。只有专门配置的应用才能访问汽车的信息。
除了安全性外,还有其它技术性挑战需要考虑。首先也是最重要的是,汽车系统中使用的技术必须在汽车整个生命期内保持其适用性,并能得到良好的维护。汽车生命期平均为10年左右,不像智能手机只有大约2至3年的生命期。随着新产品的不断开发,汽车技术也需要能够不断支持最新的技术标准。
另外还存在着确保汽车中使用方便的挑战。如果汽车有多个屏幕(如抬头单元、仪表群显示器、高镶嵌式显示器等),所有应用必须能够同时运行,并能够与全部屏幕进行交互。此外,消费者期望他们的车载汽车应用能够像他们的智能手机应用那样,具有丰富的用户界面、简单的命令和输入以及复杂的动画效果。
【分页导航】
第1页:将HTML5集成进汽车系统所面临的挑战
第2页:在汽车系统中使用HTML5的好处
第3页:创建HTML5解决方案的七个步骤
第4页:应用JavaScript架构例子
第5页:一个多屏架构例子
第6页:HTML5的好处远胜过挑战
在汽车系统中使用HTML5的好处
HTML5应用的最大特点之一是,它们容易开发,适合在各种移动设备上运行。与汽车系统的集成尤其重要,因为它们有基于自身特殊技术的要求。今天的市场上已经充斥着大量与汽车系统有关的HTML5应用(想想大量的音乐和GPS应用吧),而且随着无数开发人员熟悉并使用HTML5开展工作,未来基于HTML5的汽车应用只会越来越多。
HTML5还配备有必要的基础架构用于汽车应用开发。附加的好处是通过CSS(用于建立网页的另外一种关键技术)很容易改变应用的风格,从而使得这种自适应过程能够完美匹配多种平台和云端技术。
【分页导航】
第1页:将HTML5集成进汽车系统所面临的挑战
第2页:在汽车系统中使用HTML5的好处
第3页:创建HTML5解决方案的七个步骤
第4页:应用JavaScript架构例子
第5页:一个多屏架构例子
第6页:HTML5的好处远胜过挑战
创建HTML5解决方案的七个步骤
为了成功创建HTML5解决方案,开发人员应该遵循以下几个高层次的步骤:
创建浏览器——这是七个步骤中第一个也是最先进的步骤,因为它涉及许可或自己创建一个浏览器并将它与目标平台整合在一起。通常会集成和优化一些硬件与输入方法,同时剔除不必要的组件,并进行性能加速。可以利用有限的一些浏览器供应商,如Dolphin、Obigo、Access Systems、ZetaKey。与第三方网络浏览器提供商合作的关键优势是,能够在汽车整个生命期内开发和维护解决方案。另外一种方法是在Webkit浏览器基础上开发自己的解决方案。Webkit浏览器可以是基于QT发行版,也可以从网络获得最新版本。还可以用更快的Javascript引擎(如谷歌的V8)进一步优化Webkit浏览器。最后一种方法是使用另外一种得到良好维护的开源浏览器,如基于谷歌的Chromium。
固有集成——浏览器可以进一步集成一些固有组件。极具挑战性的用户界面任务可以利用浏览器插件或运行独立的进程用固有组件完成,这些组件将通过HTML/Socket服务器与HTML应用进行交互。这些组件例子包括媒体播放器、导航/地图映射、免提电话整合等。对这种功能的访问可以通过特定API提供给第三方应用。
创建仿真环境——为了向第三方开发人员提供创建与测试他们应用的能力,必须为每种台式机操作系统(Windows,Mac及可能的Linux)提供仿真环境。仿真环境应直接反映目标平台浏览器环境、通过用户界面仿真硬件按钮、能够安装和删除应用,并提供控制台输出和网络应用调试能力。
硬件按钮的整合——在汽车系统中通常存在许多种控制方式,比如触摸屏、方向盘按钮、旋钮等,它们必须被整合进同一平台。这些控制一般不推荐使用专门的API,要开发成标准导航控制(如用作改变活动焦点的tab控制的旋钮)。然而,这些控制可以呈现扩展的JavaScript API,允许特定应用以不同方式使用它们。浏览器可以检查活动单元是否有注册过的句柄用于专门的控制,如果有,则使用它的函数。如果没有注册过的句柄,浏览器可以求助于标准行为。
应用JavaScript架构——运行第三方应用的能力是基于HTML5的汽车系统的主要要求和优点之一。系统必须提供一个能够下载、执行应用并且应用间能流畅通信的平台。下面的JavaScript部分提出并详细介绍了一种可能的架构。
私有软件开发套件——诸如访问汽车信息、GPS、诊断信息、驾驶状态等附加功能在当今汽车系统中很常见。为了提供更好的整合经验,系统也可以提供私有软件开发套件(SDK),以便允许第三方应用相互间的通信。这可以通过应用能够方便链接和使用的JavaScript API实现。建议将标准JavaScript API用于标准功能,如定位API(GPS),因为它允许应用具有更好的可移植性,并且更容易开发。
多屏整合——汽车环境中的应用可以在多个屏幕上操作,比如主应用运行的中央栈显示器以及诸如显示附加信息(如互联网收音机、下一个拐弯指令等)的仪表盘等其它显示器。下面介绍和描述了一种可能的多屏架构。
【分页导航】
第1页:将HTML5集成进汽车系统所面临的挑战
第2页:在汽车系统中使用HTML5的好处
第3页:创建HTML5解决方案的七个步骤
第4页:应用JavaScript架构例子
第5页:一个多屏架构例子
第6页:HTML5的好处远胜过挑战
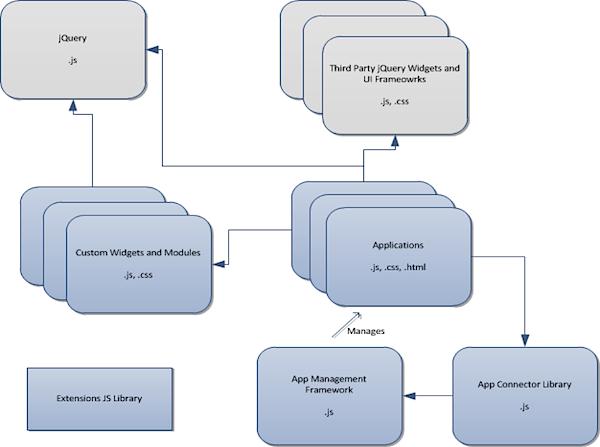
应用JavaScript架构例子
在使用JavaScript架构时,可以通过标准HTML方法将HTML5实现为基本的用户界面框架。一些抽象元素是通过JavaScript库创建的,独立的JavaScript组件和应用则用于模块化方法。针对更为复杂的用户界面元素,可以用固有组件扩展浏览器。为了更加方便地进行开发和应用维护,模块之间需要保持独立。jQuery之所以被用作基本用户界面框架是因为可以得到第三方用户界面小插件。用户界面框架也可以作为jQuery的扩展。

应用的生命期和窗口管理是通过应用管理框架(AMF)进行的,并且这些应用通过div元素(用于通用组织型或格式化应用)和iframe元素(内联浮动帧)独立运行。应用连接库(ACL)是应用程序与应用框架管理这些独立模块之间的通信桥梁,应用管理框架和应用连接库都使用JavaScript。
扩展JS库是一个可选功能。鉴于所有事情使用纯JS/HTML都能正确完成,因此这个功能是不必要的。它的作用是将固有的插件功能展示为JavaScript。
【分页导航】
第1页:将HTML5集成进汽车系统所面临的挑战
第2页:在汽车系统中使用HTML5的好处
第3页:创建HTML5解决方案的七个步骤
第4页:应用JavaScript架构例子
第5页:一个多屏架构例子
第6页:HTML5的好处远胜过挑战
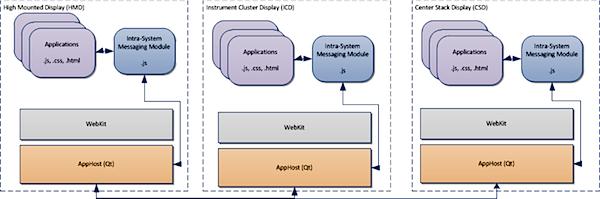
一个多屏架构例子
如下图所示,汽车系统可以使用高镶嵌式显示器(HMD)、仪表盘显示器(ICD)或中央栈显示器(CSD)运行多个应用。这些应用通过AppHost(Qt)与系统内部消息模块(ISM)进行通信。ISM允许应用广播消息或注册消息收听者。AppHost将消息广播到其它主机,随即被翻译成JavaScript,并广播回ISM。屏幕之间的动画或其它用户界面同步也可以使用这种机制。

【分页导航】
第1页:将HTML5集成进汽车系统所面临的挑战
第2页:在汽车系统中使用HTML5的好处
第3页:创建HTML5解决方案的七个步骤
第4页:应用JavaScript架构例子
第5页:一个多屏架构例子
第6页:HTML5的好处远胜过挑战
HTML5的好处远胜过挑战
即使成功创建HTML5系统的主要挑战是搭建和维护一个最优化的浏览器,但专门为汽车系统这样做将允许汽车在整个生命期内保持不落伍。然而,还必须考虑到其它一些重要的汽车特殊因素,包括特殊的汽车人机界面和多屏系统。
上述高层架构提供了一种解决其中一些特殊汽车难题的有效方法,有效激发了HTML5在汽车领域中大规模应用的潜能。
【分页导航】
第1页:将HTML5集成进汽车系统所面临的挑战
第2页:在汽车系统中使用HTML5的好处
第3页:创建HTML5解决方案的七个步骤
第4页:应用JavaScript架构例子
第5页:一个多屏架构例子
第6页:HTML5的好处远胜过挑战
- 车载液晶电视/显示器专用MCU及设计方案(01-11)
- 汽车显示器架构中的外部和内部接口及其整合选型(02-22)
- 汽车电子仪表板(EIC)技术原理(08-19)
- 最适合车用多显示器综合HMI系统的开发平台(01-18)
- 汽车智能MP3无线发射器的设计(06-06)
- 汽车仪表板照明需要具有丰富功能的开关稳压器(07-10)
