基于SQL Server的Asp.net图片存储技术
互联网时代的到来,使得各种各样的基于互联网的应用系统层出不穷,其中绝大部分应用系统都会用到图片数据,需要将图片在用户界面显示出来。这里介绍一种实现方法,把图片存储到某个文件夹内.然后按要求显示。具体实现步骤是把图片路径等记录的附加信息存储到数据库中,而真正的图片文件存储到某个文件夹。该方法是一种很好的解决方案。
2 图片的处理方式
对于图片的处理有两种方式:①图片数据以文件形式直接存储在硬盘,在数据库中保存该图片的记录附加信息(路径,文件名,注释…);②图片直接存储在数据库中。这两种方式各有利弊。图片文件存入数据库中便于管理与维护,而存入硬盘可能会因为不小心删除图片文件,而使得数据不一致:但图片放在数据库中不便于修改编辑,同时会引起数据库读取数据时的I/O消耗,而放在硬盘上则不会引起这个问题。所以对于小文件,建议放在数据库中便于管理,而对于大文件,且不可放在数据库中,否则数据库表会大量产生数据文件的碎片。
3 图片存储方法
该系统使用ASP.NET和SQL Server数据库实现图片的存储。将图片存放到硬盘指定的目录下,将图片的相对存储路径和其他附属信息存储到数据库中。开发平台使用的语言为VB,数据库访问技术为AD0.NET擞据访问机制采用的是AD0.NET里的OleDb机制。
3.1 数据库表的建立
对于整个图片管理系统中的图片存储,需建立图片内容表(myimg),其结构如表1所示。

3.2 后台数据库的配置
图片管理系统使用SQL Server 2000数据库。代码如下:


3.3 添加图片页面
进入页面即可添加图片,存储图片路径到数据库。
3.3.1 页面示例
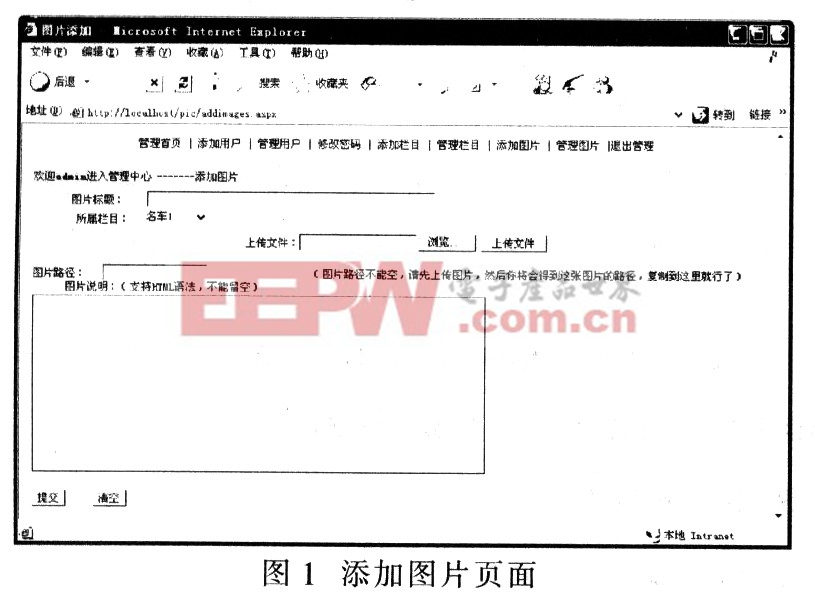
添加图片页面如图1所示。

3.3.2 图片的上传方法
单击如图1所示的“浏览”按钮,就会弹出windows操作系统的“选择文件”对话框,选择好合适的图片以后,单击“打开”即可,如图2所示。

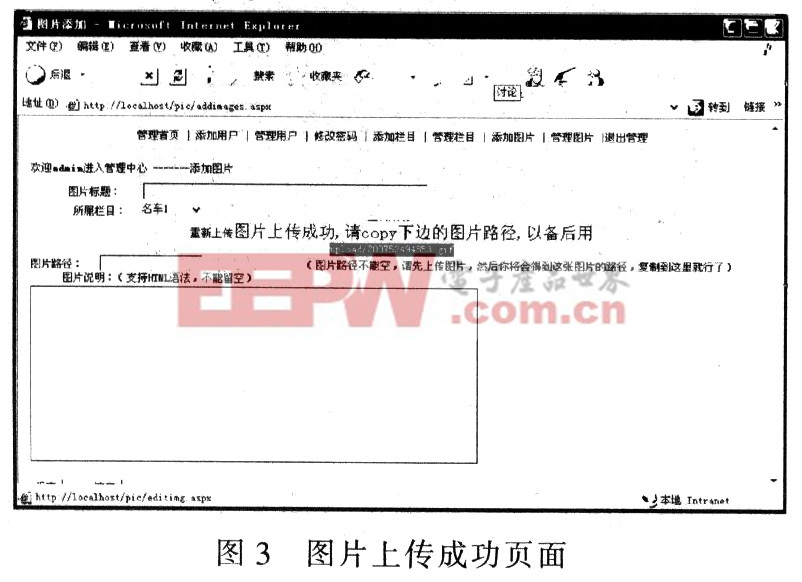
然后单击“上传文件”按钮,如果上传成功,就会给出如图3所示的提示信息,以及该图片的相对路径。

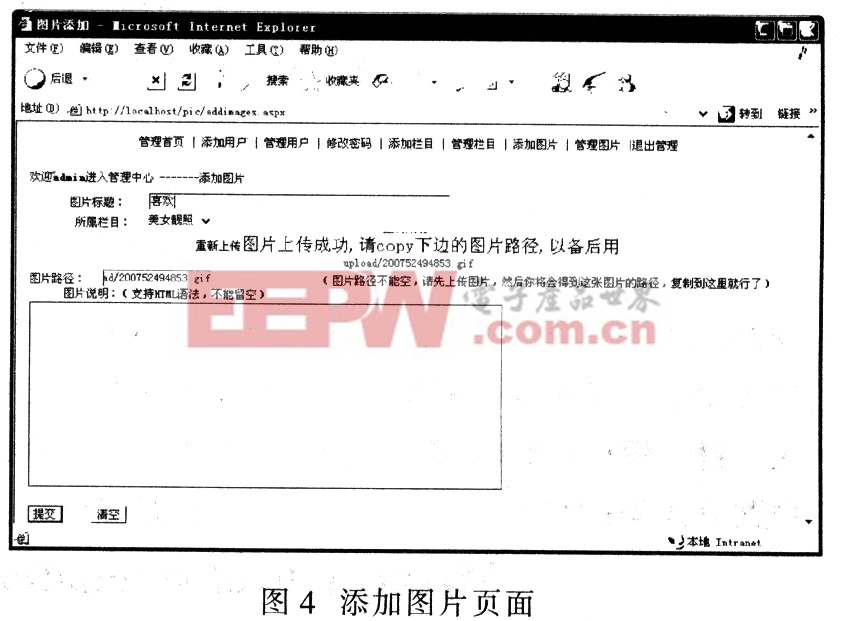
将上传图片的相对路径复制到“图片路径”文本框中.并且输入图片标题、图片说明,选择图片所属的栏目,最后单击“提交”按钮,如图4所示。

如果信息成功写入数据库,就会给出添加图片成功提示信息。
3.4 页面用到的数据库信息
添加新图片页面使用了数据库中的myimg表,将用户输入图片的合法信息写到表中,包含myimg表的所有字段。
4 结语
一个好的解决方案能够使系统具有更大的适用性。如果将图片直接存储到数据库中,由于图片数据不断增加.数据库就会不断变大,而将图片数据以文件形式直接存储到硬盘.在数据库中保存该图片的记录附加信息(路径,文件名,注释…),就会使数据库存储的信息相对减少,从而提高数据库的访问性能。
- 利用GaAsPHEMT设计MMICLNA(12-30)
- 基于ASP的物资管理系统设计与实现(07-31)
- 十种类型现场总线的体系结构综述(04-27)
- 温湿度传感器与LM-8052NET实现网络化远程采集温湿度并(11-25)
- AvnetEXP视频模块解决方案(09-03)
- 基于Internet的语音交互系统的设计和实现(09-30)
