Dragonboard 410c搭载web服务器之如何实现视频文件上传
一.前言
1.简介:
前篇文章,博客给大家介绍了如何基于Dragonboard410c借助python的django架构搭建自己的用户登陆注册系统。今天我们来单独介绍下如何实现让用户上传自己视频到服务器上。
2.工具:

图1 Dragonboard410c

图2 显示器

图3 鼠标键盘

图4 智能手机一部
二.主代码
1.主html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<TItle>定义input type="file" 的样式</TItle>
<style type="text/css">
body{ FONT-size:14px;}
input{ verTIcal-align:middle; margin:0; padding:0}
.file-box{ posiTIon:relative;width:340px}
.txt{ height:22px; border:1px solid #cdcdcd; width:180px;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;}
.file{ position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0);opacity: 0;width:260px }
</style>
</head>
<body>
<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type='button' class='btn' value='浏览...' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type="submit" name="submit" class="btn" value="上传" />
</form>
</div>
</body>
</html>
2.view.py
from django.shortcuts import render
from django.shortcuts import render,render_to_response
from django.http import HttpResponse,HttpResponseRedirect
from django.template import RequestContext
from django import forms
import os
def videosave(request):
if request.method == "POST":
f = request.FILES.get('fileField')
baseDir = os.path.dirname(os.path.abspath(__name__))
jpgdir = os.path.join(baseDir,'static','jpg')
print('f.name =',f.name)
filename = os.path.join(jpgdir,f.name)
fobj = open(filename,'wb')
for chrunk in f.chunks():
fobj.write(chrunk)
fobj.close()
return render_to_response('video.html',{'fileField':f.name})
else:
return render_to_response('video.html')
三.效果实测:
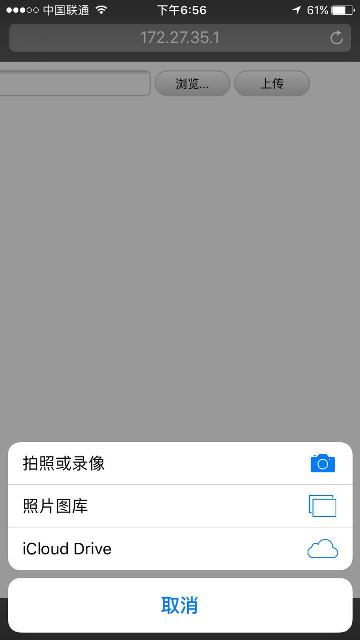
打开手机访问你指定的服务地址,然后点击浏览拍摄,最后点击上传,即可在你的~/Video/static/jpg目录下找到手机上传过来的视频或者照片,以下是手机页面展示:

图5 主页面

图6 点击选择录像/拍照上传
四.demo分享:
http://pan.baidu.com/s/1hrS21eO
DragonBoard 410c Django Web服务 相关文章:
