科普:深度解析GPU 知道不一定就懂
除了 CPU(中央处理器)以外,SoC(System On a Chip:片上系统)另一个重要的组成部分是图像处理单元(Graphical Processing Unit),就是俗称的 GPU。大家或许都知道玩 3D 游戏少不了它,但具体发挥什么作用也许说不清楚,这回我们就来揭开 GPU 的神秘面纱。

GPU 专门用于快速完成一些特定类型的数学运算,特别是对于浮点、矢量和矩阵的计算,能将 3D 模型的信息转换为 2D 表示,同时添加不同的纹理和阴影效果,所以 GPU 在硬件里也是比较特殊的存在。
3D 模型是由许许多多小三角形组成的,通过 X、Y、Z 坐标定义每个三角形的顶点。实际处理中,小三角形的顶点会相互重合,如果一个复杂的模型由 500 个小三角形组成,最后需要定义的顶点数并没有 1500 个那么多。而要将一个抽象的 3D 模型展现出来,三种要素不可缺少:位移、旋转(三轴)和缩放,所有这些操作统称为转换(transformation)。为了不陷入复杂繁琐的数学运算,处理转换(transformation)最佳的方式就是运用 4x4 的矩阵。
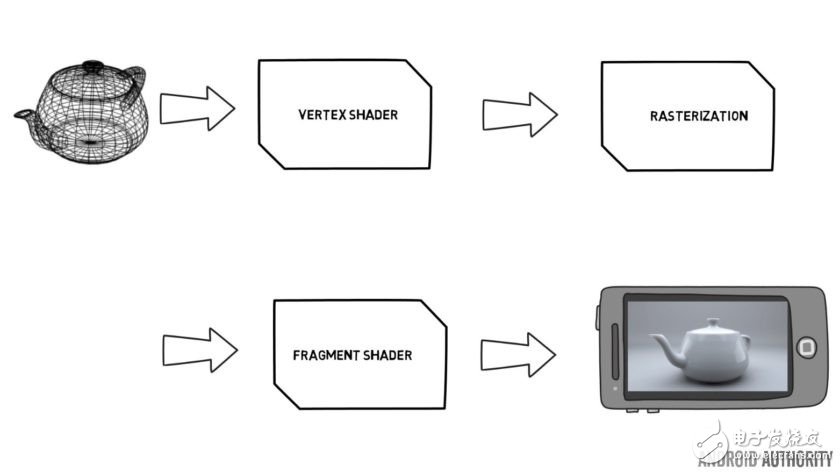
从 3D 建模到最终显示在屏幕上,GPU 渲染场景使用的是流水线操作。早些时候流水线操作是固定不能作任何改动的,整个操作由读取三角形的顶点数据开始,接着 GPU 处理完后进入帧缓冲区(frame buffer),准备发送给显示器。GPU 也能对场景进行某些特定效果的处理,不过这些都是由工程师设计固定好的,能提供的选项很少。
可编程着色器(Programmable shaders)

在 Android 仍在萌芽之时,桌面级的 GPU 就开始可以对流水线部分的操作进行编程。随着 OpenGL ES 2.0 标准的推出,移动版的 GPU 也开始支持可编程操作,这些可编程的部分被称作着色器(shaders),最重要的两个着色器是顶点着色器(vertex shader)和片段着色器(fragment shader)。每个顶点都会调用一次顶点着色器,所以在渲染一个三角形时顶点着色器需要被调用三次;而片段着色器,我们可以简单的将每个片段(fragment)想象成屏幕上的每一个像素点,因此每生成一个像素片段着色器就被会调用一次。

两个着色器充当不同的角色,顶点着色器主要负责将 3D 模型的数据转化为现实世界中的位置以及纹理贴图或者光源,再进行转换(transformation);片段着色器则用于为每个像素设置相关的颜色。简单一点的说明:顶点着色器就是处理顶点相关的信息,片段着色器就是处理画面的颜色信息。
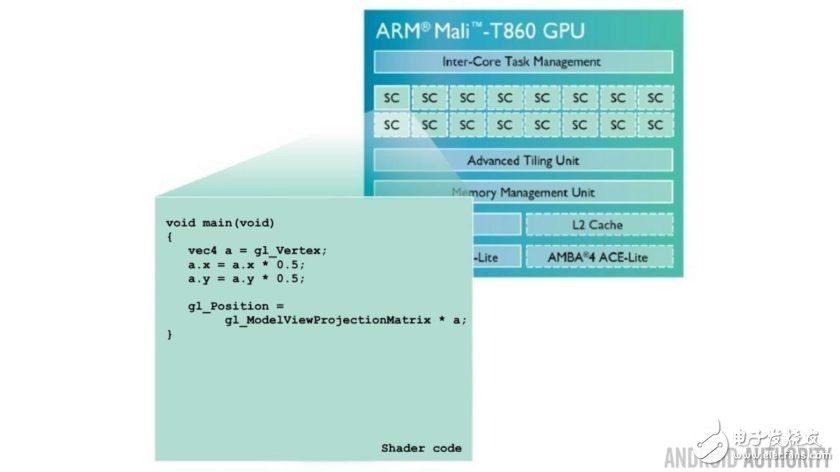
仔细观察你会注意到每个顶点的处理都是相互独立的,同样每个片段的处理也是如此,这意味着 GPU 能够并行运行着色器,事实上 GPU 也是这么干的,绝大多数的移动 GPU 都有多个着色器核心(可编程执行着色器功能的独立单元称之为着色器核心),至于 GPU 厂商宣称对于着色器调用优于别家则属于市场营销的问题了。

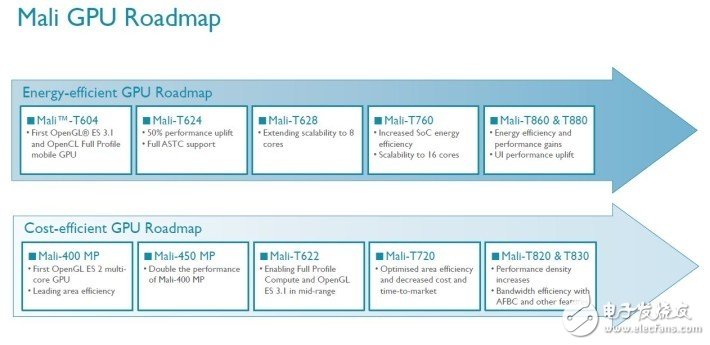
以 ARM 的 Mali GPU 为例,其系列 GPU 名称后缀的"MPx"中的 x 代表有多少个着色器核心,Mali T880 MP12 就代表有 12 个着色器核心。每一个核心里面都有一条复杂的流水线,代表着每完成一个着色器操作,新的操作指令就会立刻发出,同时核心里面不止一个算术单元,所以在相同的时间内能完成多个操作。ARM Mali GPU(包括 Mali T600、T700 和 T800 系列)能在每一条流水线每个时钟周期发出一条指令,所以一个典型的着色器核心能并行发出 4 条指令,Mali GPU 目前最高支持 16 个核心,也就是说可以并行发出最多 64 条指令。
所有的一切意味着 GPU 是并行处理大量数据的工作方式,与 CPU 非常不同,不是一般的顺序操作。但这只是一个小问题,严峻的事实在于可编程的着色器核心代表着每个核心的实际表现不再由 GPU 工程师设定好,而是取决于 app 开发者。于是一个质量较差的着色器代码能让 GPU 的表现直线下降,幸运的是大多数的 3D 游戏开发者都明白这个道理,会为着色器运行做最佳的优化。
- GPU性能不够跑VR?这项技术或许能解决难题(03-29)
- VR设计:如何实现GPU和显示器高度集成(05-11)
- 基于CUDA技术的视频显示系统的设计方案(06-08)
- 笔记本电脑中温度传感器的应用(06-14)
- 双GPU设计 打造最简单与最快速的加速方案(05-25)
- Intel第六代处理器 Skylake CPU、GPU、主板完全解析(09-06)
