牛B的手势操控是如何炼成的
为了更好地突出屏幕内容,全世界的智能手机屏幕都在走简洁的设计路线。不管是实体还是虚拟键都不再受人待见,混乱的屏正在被抛弃。也就是说,手势—滚动、划动、点击、捏掐及拨动—正在成为手机交互的主流方式,且语音和面部表情控制也随之兴起。

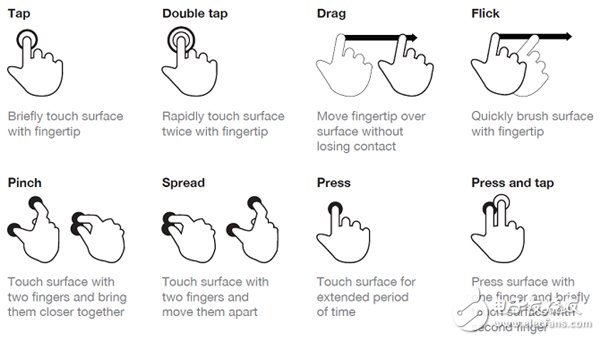
手势的类别在不断增多,但许多手势的使用机率都不大,且看这个智能手机操控手势集,里面的手势多到让一般人大跌眼镜。

著名认知科学家Don Norman(The Design of Everyday Things一书的作者)很可能这样说,如果人们不大用智能手机提供的手势,而智能手机又是给人用的——我们就应当认为手机的设计有缺陷了。(因为对于人类作为一个整体的缺陷,我们实在无能为力)。
那么,怎样的手势才能在众手势中脱颖,在时间中沉淀下来,同时又能为多元文化情境下的用户所接受呢?如果想让设计出的手势跟"下拉刷新、掐捏缩放"一样普及,UX(用户体验)设计师,研究人员和工程师必须考虑到包括人性的弱点在内的诸多因素。
设计屏幕触控手势
手机有一系列传感器来实现多种输入行为:触控传感器,光学传感器,加速传感器,图像传感器。对触控手势而言,手机通过识别出用户手的位置、运动轨迹、速度、角度来决定执行何种操作。由于人并非像手机一样适用标准化操作,这些手势不必一致但应该有一个大致的标准。
为引导人们使用手机,设计师们会借助相关的视觉、声音及触觉提示。比如,屏幕一角处往往会有信号提示用户他们须执行某一动作方能获得进一步信息。手机给出的正面和负面反馈——嗡嗡声、加载符号及运行状态都会影响到用户体验。
Cookie Jar UX联合创始人、资深UX研究者Yaro Brock表示,手机本该依靠提示来一步步引导人们使用手势。但问题在于人类的耐心是有限的。如果学得很慢,我们就会快速关掉烦人的提示,学习也就不了了之了。
手势提示的设计方式取决于UX设计师和工程师们对用户的了解程度。他们往往会针对一般人进行测试,并在此基础上对不合理的手势进行修正,使之更符合一般用户习惯。
实际上,我们往往处于两只手不够用的状态,手机也只好单手操作了。这很大程度上限制了用户能够使用的手势类别。我们学习手势的耐心的确很有限。T-Mobile高级UX经理人David Winkler说:"如果用户感到难度太大或者屡次失败,人们就会放弃。"
好用的手势是怎样的?
最好的手势一来简单,二来支持单手操作,它们该如Loren Brichter开发并获得专利的"下拉刷新"一样受欢迎。或者像Flipboard的翻页动作一样自然简单。以下是好手势该有的一些特征。
·简单易用。不仅动作简单,还要能在拥挤的地铁上单手操作。
·容易记忆。其一手势要好记,其二要让人愿意记住。
·自然。也就是说,该手势一方面要遵循人的自然习惯和意识,另一方面要契合手势即将产生的操作。
·实用。手势要让用户感到舒服,鲜有用户愿意点两次才看到想看的东西,让会让他们感到麻烦。
·愉悦的体验。Winkler认为好的手势会有神奇的感觉。UX总是个未知数,而且难于言传。但这恰是我们认识、享受科技的一种表现。Brock说:"我们生活在一个物的时代,某种程度上,它们构成我们生活的意义。像一双鞋子或牛仔裤,虽破旧,但让人感到舒服。"
未来的手势
将来会产生更多的手势,但大多都会被人们遗弃。人们能够记得或者愿意记者的手势终究是有限的。长远来看,手势会逐步与传感器、位置传达的信息及其它个人信息整合在一起。
Galaxy S4就采用了眼球追踪技术——当目光移至页面底部时,页面就会随之滚动,Moto X则是随时听令,随时启动。Google Now应用可据你的位置信息和个人安排变化给用户发出卡片式的提示。Flutter之类则通过面部表情和无触控手势控制手机,但在公众场合不太方便使用此类大幅度的手势。
这些也许不能被称作手势,但这是应用户需求所产生的——谁让手势本身不够完美呢。Winkler说:"以后,手势会越来越能理解和迎合用户特定场景下的需求,会变得更加智能。"换言之,这意味着我们只需记住极少的手势,变得笨一点也无妨了。
- 多种手势控制技术在汽车电子中的应用(02-10)
- 科普互电容式触控技术(02-06)
- 简述汽车电容触摸屏的发展现状(02-06)
- 多点触控技术医疗新应用:床边医疗照护系统(02-23)
- 汽车触控引潮流 触控双雄解决方案集锦(05-06)
- 智能家居多功能一体化触屏遥控器方案解析(11-02)
