平板电脑的阅读类应用设计注意事项
web端,任何页面在浏览器内打开,统一使用浏览器的前进,后退便能轻松返回之前的页面。平板电脑端需要把这些功能设计到应用之中,如果用户可以轻松的找到返回的出口,那无疑是让用户体验更加流畅和舒适。

利于指尖操作的尺寸
苹果iPhone人机界面指导方针中建议最小尺寸为44x44像素,微软Windows Phone的UI设计交互指导建议34x34像素,NOKIA的开发指导方针中则建议28x28像素。那最小尺寸究竟是多少呢?

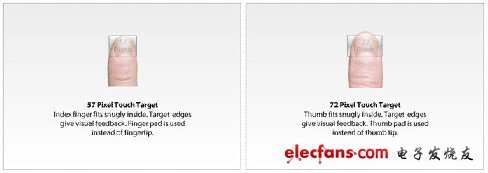
在操作过程中,使用拇指肚是比较自然的行为,但如果目标过小,很容就被挡住了,用户无法看到触发反馈。使用指尖虽避免此问题,但用户需要调整手指姿势,导致操作行为并不流畅。
不仅如此,目标之间触发区域的间隔距离也十分重要。如果过近,很容易造成误操作,严重影响用户体验。由于拇指和食指的宽度不同,食指操作会更加精确,但有时一些没那么重要的操作还需要用户调整姿势,并不能称为一个好设计。比如用户通常使用拇指来滑动页面,但却需要用食指来点击小按钮。这一点尤其是在手机端上,很多人在使用手机时并不是双手都空闲,比如挤在地铁上,单手操作的重要性不言而喻。

由MIT的一项调查表明,成人平均食指宽1.6-2cm。移植到手机屏幕即57像素。成人的平均拇指宽1英寸(2.5cm),即72像素,此尺寸便于用户触发,同时可从指尖边缘看到触发反馈,便于点击或者移动目标,用户操作再不需要小心翼翼了。相关机构的调查表明,当触发目标变大时,人们的操作明显变快,而误操作率明显下降。然而当理想照进现实,针对于有限的屏幕尺寸,这些按钮可能占据大量空间,影响主要内容展示。所以我们需要设计目标的尺寸,而不是照搬指导方针。
- 平板电脑智能电池设计方案(04-27)
- 移动医疗大行其道,专业医疗平板路在何方?(02-28)
- 针对多种有源和无源器件应用的平板电脑参考设计方案(06-25)
- 手机护眼模式真的有用吗?(04-03)
- 平板显示器的双芯片显示驱动结构(07-05)
- 平板电脑的背光技术与驱动器的选择和配置(06-17)
