第46章 HEADER-标题控件
第46章 HEADER-标题控件
本期教程讲解STemWin支持的标题控件。
46. 1 标题控件介绍
46. 2 官方WIDGET_Header实例
46. 3 使用官方GUIBulder建立HEADER控件
46. 4 总结
46.1 标题控件介绍
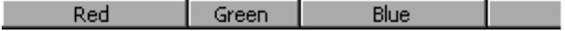
HEADER控件用于标记表格的列:

如果使用了指针输入设备 (PID),可通过使用PID拖动分隔线来调节标题项目的宽度。
使用鼠标时的特性
如果鼠标支持已启用,则光标出现并且PID在分隔线附近移动时,光标就会变成信号,可以在当前位置拖动分隔线。
使用触屏时的特性
如果在分隔线附近按下该小工具,光标出现并变成信号,此时即可拖动分隔线。
可拖动分隔线的屏幕截图

预定义的光标
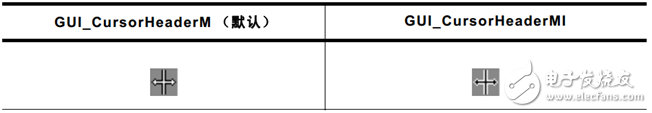
2种预定义光标如下所示:

在使用HEADER小工具的时候,也可以创建并使用自己的光标。
如果设置皮肤的话,显示效果如下:

46.2 官方WIDGET_Header实例
官方的这个实例很好的演示了Header的使用,这个例子在模拟器中的位置:

源代码如下(在程序中进行了详细的注释):
- ----------------------------------------------------------------------
- File : WIDGET_Header.c
- Purpose : Demonstrates the use of header widgets
- ---------------------------END-OF-HEADER------------------------------
- */
-
- #include <stddef.h>
- #include <string.h>
- #include "GUI.h"
- #include "HEADER.h"
- #include "FRAMEWIN.h"
-
- /*********************************************************************
- *
- * Defines
- *
- **********************************************************************
- */
-
- /* 自定义回调函数的消息类型 */
- #define MSG_CHANGE_MAIN_TEXT (WM_USER + 0)
- #define MSG_CHANGE_INFO_TEXT (WM_USER + 1)
-
- /*********************************************************************
- *
- * Static data
- *
- **********************************************************************
- */
-
- static HEADER_Handle _hHeader;
- static char _acMainText[100];
- static char _acInfoText[100];
-
- /*********************************************************************
- *
- * Static code
- *
- **********************************************************************
- */
-
- /*******************************************************************
- *
- * _ChangeMainText
- *
- * 给背景窗口发送消息,然后使其无效,这样就可以执行桌面窗口的回调函数的WM_PAINT消息
- */
- static void _ChangeMainText(char* pStr) {
- WM_MESSAGE Message;
- Message.MsgId = MSG_CHANGE_MAIN_TEXT;
- Message.Data.p = pStr;
- /* 向桌面窗口发送消息 */
- WM_SendMessage(WM_HBKWIN, &Message);
- /* 使桌面窗口无效 */
- WM_InvalidateWindow(WM_HBKWIN);
- }
-
- /*******************************************************************
- *
- * _ChangeInfoText
- *
- * 给背景窗口发送消息,然后使其无效,这样就可以执行桌面窗口的回调函数的WM_PAINT消息
- */
- static void _ChangeInfoText(char* pStr) {
- WM_MESSAGE Message;
- Message.MsgId = MSG_CHANGE_INFO_TEXT;
- Message.Data.p = pStr;
- /* 向桌面窗口发送消息 */
- WM_SendMessage(WM_HBKWIN, &Message);
- /* 使桌面窗口无效 */
- WM_InvalidateWindow(WM_HBKWIN);
- }
-
- /*******************************************************************
- *
- * _cbBkWindow
- * 桌面窗口的回调函数
- */
- static void _cbBkWindow(WM_MESSAGE* pMsg) {
- switch (pMsg->MsgId) {
-
- case MSG_CHANGE_MAIN_TEXT:
- strcpy(_acMainText, pMsg->Data.p);
- /* 使其无效,从而得到重绘 */
- WM_InvalidateWindow(pMsg->hWin);
- break;
-
- case MSG_CHANGE_INFO_TEXT:
- strcpy(_acInfoText, pMsg->Data.p);
- WM_InvalidateWindow(pMsg->hWin);
- break;
-
- /* 重绘消息 */
- case WM_PAINT:
- GUI_SetBkColor(GUI_BLACK);
- GUI_Clear();
- GUI_SetColor(GUI_WHITE);
- GUI_SetFont(&GUI_Font24_ASCII);
- GUI_DispStringHCenterAt("HEADER Widget - Sample", 160, 5);
- GUI_SetFont(&GUI_Font8x16);
- GUI_DispStringAt(_acMainText, 5, 40);
- GUI_SetFont(&GUI_Font8x8);
- GUI_DispStringAt(_acInfoText, 5, 60);
- break;
-
- default:
- WM_DefaultProc(pMsg);
- }
- }
-
- /*********************************************************************
- *
- * _OnPaint
- */
- static void _OnPaint(void) {
- int xPos = 0;
- GUI_RECT Rect;
-
- /* 设置背景颜色 */
- GUI_SetBkColor(GUI_GRAY);
- GUI_Clear();
-
- /* 得到用户区 */
- WM_GetClientRect(&Rect);
-
- /* 得到第一个HEADER的宽度和下面区域的颜色 */
- Rect.x1 = HEADER_GetItemWidth(_hHeader, 0);
- GUI_SetColor(GUI_RED);
- GUI_FillRect(Rect.x0, Rect.y0, Rect.x1, Rect.y1);
-
- /* 得到第二个HEADER的宽度和下面区域的颜色 */
- Rect.x0 = Rect.x1;
- Rect.x1 += HEADER_GetItemWidth(_hHeader, 1);
- GUI_SetColor(GUI_GREEN);
- GUI_FillRect(Rect.x0, Rect.y0, Rect.x1, Rect.y1);
-
- /* 得到第三个HEADER的宽度和下面区域的颜色 */
- Rect.x0 = Rect.x1;
- Rect.x1 += HEADER_GetItemWidth(_hHeader, 2);
- GUI_SetColor(GUI_BLUE);
- GUI_FillRect(Rect.x0, Rect.y0, Rect.x1, Rect.y1);
- }
-
- /*********************************************************************
- *
- * cbWindow
- */
- static void _cbWindow(WM_MESSAGE * pMsg) {
- WM_HWIN hWin = pMsg->hWin;
- switch (pMsg->MsgId) {
- case WM_PAINT:
- _OnPaint();
- break;
- }
- WM_DefaultProc(pMsg);
- }
-
- /*********************************************************************
- *
- * _Demo
- */
- static void _Demo(void) {
-
- int Key = 0;
- int Cnt = 10;
-
- char acInfoText[] = "-- sec to play with header control";
-
-
- _ChangeInfoText("HEADER_AddItem");
- /*
- The Width-parameter can be 0. If Width = 0 the width
- of the new item will be calcu-lated by the given text and by the default
- value of the horizontal spacing.
- */
- /* 注意宽度的设置 */
- HEADER_AddItem(_hHeader, 100, "Red" , GUI_TA_VCENTER | GUI_TA_HCENTER);
- HEADER_AddItem(_hHeader, 0, "Green", GUI_TA_VCENTER | GUI_TA_HCENTER);
- HEADER_AddItem(_hHeader, 0, ":-)" , GUI_TA_VCENTER | GUI_TA_HCENTER);
- GUI_Delay(750);
-
- /* 设置第二的宽度 60*/
- _ChangeInfoText("HEADER_SetItemWidth");
- HEADER_SetItemWidth(_hHeader, 1, 60);
-
- /* 设置第三的宽度 100*/
- _ChangeInfoText("HEADER_SetItemText");
- HEADER_SetItemWidth(_hHeader, 2, 100);
- HEADER_SetItemText(_hHeader, 2, "Blue");
- GUI_Delay(750);
-
- /* 设置字体 */
- _ChangeInfoText("HEADER_SetFont");
- HEADER_SetFont(_hHeader, &GUI_Font8x8);
- GUI_Delay(750);
-
- /* 设置已有Header的高度 */
- _ChangeInfoText("HEADER_SetHeight");
- HEADER_SetHeight(_hHeader, 50);
- GUI_Delay(750);
-
- /* 设置字体颜色 */
- _ChangeInfoText("HEADER_SetTextColor");
- HEADER_SetTextColor(_hHeader, GUI_YELLOW);
- GUI_Delay(750);
-
- /* 设置背景颜色 */
- _ChangeInfoText("HEADER_SetBkColor");
- HEADER_SetBkColor(_hHeader, GUI_DARKGRAY);
- GUI_Delay(750);
-
-
- /* 设置对齐方式 */
- /* 等待有按键按下 */
- _ChangeInfoText("HEADER_SetTextAlign");
- HEADER_SetTextAlign(_hHeader, 0, GUI_TA_HCENTER);
- while (!Key && (Cnt > 0)) {
- acInfoText[0] = '0' + (Cnt / 10);
- acInfoText[1] = '0' + (Cnt-- % 10);
- _ChangeInfoText(acInfoText);
- GUI_Delay(1000);
- Key = GUI_GetKey();
- }
- }
-
- /*********************************************************************
- *
- * _DemoHeaderFrameWin
- */
- static void _DemoHeaderFrameWin(void) {
- FRAMEWIN_Handle hFrameWin;
- _ChangeMainText("HEADER control inside a FRAMEWIN");
- /* 创建框架窗口 */
- hFrameWin = FRAMEWIN_Create("Title", _cbWindow, WM_CF_SHOW, 10, 80, 300, 140);
- /* 激活框架窗口 */
- FRAMEWIN_SetActive(hFrameWin, 1);
- /* 将标题控件添加到框架窗口中 */
- _hHeader = HEADER_CreateAttached(WM_GetClientWindow(hFrameWin), 1234, 0);
- _Demo();
-
- /* 删除 */
- FRAMEWIN_Delete(hFrameWin);
- while (1)
- {
- }
- }
-
- /*********************************************************************
- *
- * _DemoHeaderWin
- */
- static void _DemoHeaderWin(void) {
- WM_HWIN hWin;
-
- _ChangeMainText("HEADER control inside a window");
- /* 创建窗口 */
- hWin = WM_CreateWindow(10, 80, 300, 140, WM_CF_SHOW, _cbWindow, 0);
-
- /*
- Creates a HEADER widget which is attached to an existing window.
- An attached HEADER widget is essentially a child window which will position itself on
- the parent window and operate accordingly
- */
- /* 中间的是ID号,后面的一个参数是保留的 */
- _hHeader = HEADER_CreateAttached(hWin, 1234, 0);
- _Demo();
-
- /* 删除 */
- WM_DeleteWindow(hWin);
- }
-
- /*********************************************************************
- *
- * _DemoHeader
- */
- static void _DemoHeader(void) {
- _ChangeMainText("HEADER control without parent");
- /* 创建标题控件 */
- _hHeader = HEADER_Create(10, 80, 300, 0, 0, 1234, WM_CF_SHOW, 0);
- _Demo();
- HEADER_Delete(_hHeader);
- }
-
- /*********************************************************************
- *
- * MainTask
- *
- **********************************************************************
- */
- void MainTask(void) {
- GUI_Init();
-
- /* 主要是在重绘的时候 使用存储设备 */
- WM_EnableMemdev(WM_HBKWIN);
-
- WM_SetCreateFlags(WM_CF_MEMDEV);
-
- /* 设置桌面函数的回调 */
- WM_SetCallback(WM_HBKWIN, _cbBkWindow);
-
- GUI_CURSOR_Show();
- while(1) {
- _DemoHeaderFrameWin();
- _DemoHeaderWin();
- _DemoHeader();
- }
- }
这个实例很好的演示了在框架窗口,普通窗口和桌面窗口上面创建标题控件,演示的方法是一样的,只是在三种窗口上分别进行了演示。
实际显示效果如下:

46.3 使用官方GUIBulder建立HEADER控件
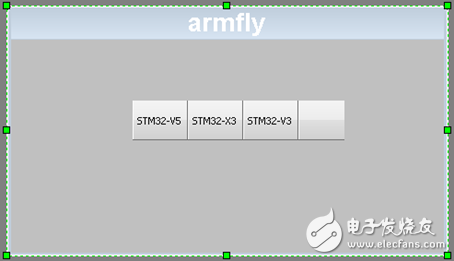
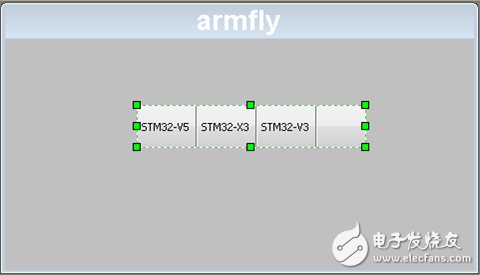
官方的GUIBulder5.22版本支持HEADER控件的建立,前面说的uCGUIBulder4.0不支持HEADER控件的建立,下面使用GUIBulder5.22建立一个如下效果的界面(480*272分辨率):

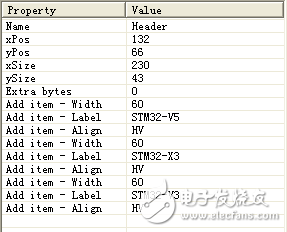
HERDER控件参数的设置在这里:

下面我们将生成的源代码在模拟器或者开发板上面运行(生成的代码在本期教程配套的例子中),实际显示效果如下:

46.4 总结
本期教程主要是跟大家讲解了标题控件的使用,希望大家可以把本期教程中讲的这两个例子跑跑,然后自己设计一个相关的例子进行试验学习。教程中只是使用了部分的标题控件API,其它的API大家都可以试试。
好教程啊,支持一下先
谢谢,欢迎关注~~~
