第9章 2-D图形库之绘制流位图
第9章 2-D图形库之绘制流位图
本期主要讲解2-D图形库的绘制流位图,与C文件格式的位图相反,流位图可放在任何位置。位图流可用于创建位图。这些位图可按与C文件格式位图相同的方式使用。此外,emWin支持直接绘制基于调色板的位图流,而不必在可寻址区域(RAM或ROM)放置完整的图像。
9. 1 生成C流文件
9. 2 移植到开发板
9. 3 实验总结
9.1 生成C流文件
C流文件由与C文件相同的信息组成。它与C文件相反,数据流可位于任何地方,无需编译或与项目链接。C文件支持的所有输出格式对C流文件也可用。emWin支持从数据流创建位图并直接绘制数据流。
这里顺便说一下压缩位图,这个可看可不看,位图转换器和emWin支持在生成的源代码文件中对位图进行游程编码(RLE)压缩。如果位图包含许多水平序列的等着色像素,则RLE压缩方法最有效。高效压缩的位图将节省大量的空间。但是,不建议对摄影图像进行压缩,因为它们通常不具有相同像素的序列。也应注意,压缩图像的显示时间会稍微更长。如果要保存使用RLE压缩的位图,可在另存为C文件时,选择一种压缩输出格式:“带调色板的C,压缩”或 “不带调色板的C,压缩”。显示压缩位图无需特殊功能;与显示不压缩位图的方法相同。
获得的压缩比将随所用位图的不同而不同。图像水平均匀性越好,压缩比越高。每个像素的位数越高,产生压缩比也越高。下面我们以下面的图片为例子生成C流文件。
下面我们以下面的图片为例子生成C流文件。

l 第一步:打开BmpCvt.exe(位置和前面讲的GUIBulder在一个文件夹),并载入图片

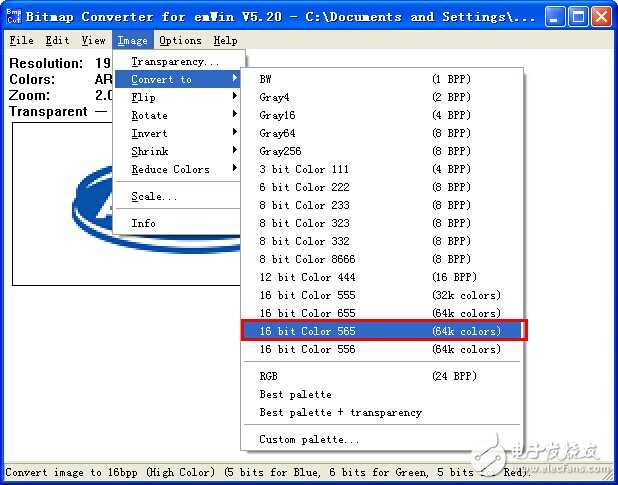
l 第二步:做一下格式转换

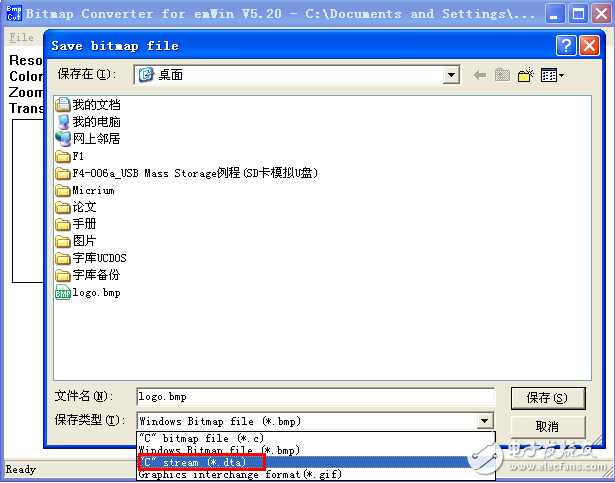
l 第三步:另存为C流文件即可,不过另存的时候要注意

l 第四步:还有一些其它的格式,大家可以尝试一下,这里我只选择第一个作为实验。

l 第五步:然后得到如下的文件,将其放到SD卡根目录下即可

9.2 开发板上实现流位图
下面是流位图当前支持的格式:

GUI_CreateBitmapFromStream()这个函数支持任意格式的流位图创建,可以直接的创建咱们上面生成的流位图,如果知道流位图的格式,那么可以直接的调用特定的函数,当前支持的函数如下:

这个东西该怎么的理解呢,这里举一个例子,咱们上面生成的那个C流文件是转换成了565格式,这里我们就可以使用函数GUI_CreateBitmapFromStream(),这个函数不管你转换成什么格式了,都可以创建的,还有一个就是GUI_CreateBitmapFromStream565(), 这个就是特定格式的转换,正好用在咱们上面转换好的C流文件。
现在如何实现刚才那个C流文件的显示呢,我这里用三种方法显示咱们刚才生成的C流文件。
l 第一步:通过申请动态内存将C流文件加载到外部SRAM, 这里我们用的是外部2MB的SRAM做的
动态内存,方法如下:
- /* 申请一块内存空间 并且将其清零 */
- hMem = GUI_ALLOC_AllocZero(1024*512);
-
- /* 将申请到内存的句柄转换成指针类型 */
- _acBuffer2 = GUI_ALLOC_h2p(hMem);
- /* 打开文件 */
- result = f_open(&file, sFilename, FA_OPEN_EXISTING | FA_READ | FA_OPEN_ALWAYS);
- if (result != FR_OK)
- {
- return;
- }
-
- result = f_read(&file, _acBuffer2, file.fsize, &bw);
- if (result != FR_OK)
- {
- return;
- }
l 第二步:显示刚才加载到RAM中的数据。
RAM中数据的加载有三种方法,分别如下:
方法一:直接调用函数 GUI_DrawStreamedBitmapAuto(_acBuffer2, 0, 0); 可以显示
方法二:GUI_CreateBitmapFromStream(&Bitmap, &Palette, _acBuffer2);
GUI_DrawBitmap(&Bitmap, 0, 0);
方法三:GUI_CreateBitmapFromStream565(&Bitmap, &Palette, _acBuffer2);
GUI_DrawBitmap(&Bitmap, 0, 0);
实际运行代码如下:
- #include "includes.h"
- #include "MainTask.h"
-
-
- #define Method3 /* 用于选择使用的显示方法 */
-
- /*
- *********************************************************************************************************
- * 函 数 名: _ShowStreamBitmap
- * 功能说明: 显示流位图
- * 形 参:sFilename 要读取的文件名
- * 返 回 值: 无
- *********************************************************************************************************
- */
- static void _ShowStreamBitmap(const char * sFilename)
- {
- GUI_HMEM hMem;
- char *_acBuffer2;
- BUTTON_Handle hButton;
- GUI_BITMAP Bitmap;
- GUI_LOGPALETTE Palette;
-
- /* 创建一个按钮 */
- hButton = BUTTON_Create(200, 200, 300, 200, GUI_ID_OK, WM_CF_SHOW);
- /* 申请一块内存空间 并且将其清零 */
- hMem = GUI_ALLOC_AllocZero(1024*512);
- /* 将申请到内存的句柄转换成指针类型 */
- _acBuffer2 = GUI_ALLOC_h2p(hMem);
- /* 打开文件 */
- result = f_open(&file, sFilename, FA_OPEN_EXISTING | FA_READ | FA_OPEN_ALWAYS);
- if (result != FR_OK)
- {
- return;
- }
-
- /* 读取文件到动态内存 */
- result = f_read(&file, _acBuffer2, file.fsize, &bw);
- if (result != FR_OK)
- {
- return;
- }
-
- /* 显示方法一 */
- #if defined Method1
- GUI_DrawStreamedBitmapAuto(_acBuffer2, 15, 15);
- /* 显示方法二 */
- #elif defined Method2
- GUI_CreateBitmapFromStream(&Bitmap, &Palette, _acBuffer2);
- GUI_DrawBitmap(&Bitmap, 15, 15);
- /* 显示方法三 */
- #elif defined Method3
- GUI_CreateBitmapFromStream565(&Bitmap, &Palette, _acBuffer2);
- GUI_DrawBitmap(&Bitmap, 15, 15);
- #endif
-
- /* 下面几个函数没有调试出来,留作以后调试 */
- // BUTTON_SetStreamedBitmap(hButton, BUTTON_CI_UNPRESSED, (const GUI_BITMAP_STREAM *)&Bitmap);
- // BUTTON_SetBitmap(hButton, BUTTON_BI_UNPRESSED, &Bitmap);
- // BUTTON_SetStreamedBitmapEx(hButton, BUTTON_BI_UNPRESSED, (const GUI_BITMAP_STREAM *)&Bitmap,0,0);
- /* 释放动态内存 */
- GUI_ALLOC_Free(hMem);
- f_close(&file);
- }
-
- /*
- *********************************************************************************************************
- * 函 数 名: MainTask
- * 功能说明: GUI主函数
- * 形 参:无
- * 返 回 值: 无
- *********************************************************************************************************
- */
- void MainTask(void)
- {
- GUI_Init();
-
- /* 设置皮肤函数 */
- PROGBAR_SetDefaultSkin(PROGBAR_SKIN_FLEX);
- FRAMEWIN_SetDefaultSkin(FRAMEWIN_SKIN_FLEX);
- PROGBAR_SetDefaultSkin(PROGBAR_SKIN_FLEX);
- BUTTON_SetDefaultSkin(BUTTON_SKIN_FLEX);
- CHECKBOX_SetDefaultSkin(CHECKBOX_SKIN_FLEX);
- DROPDOWN_SetDefaultSkin(DROPDOWN_SKIN_FLEX);
- SCROLLBAR_SetDefaultSkin(SCROLLBAR_SKIN_FLEX);
- SLIDER_SetDefaultSkin(SLIDER_SKIN_FLEX);
- HEADER_SetDefaultSkin(HEADER_SKIN_FLEX);
- RADIO_SetDefaultSkin(RADIO_SKIN_FLEX);
-
- /* 读取并显示文件 */
- _ShowStreamBitmap("logo.dta");
-
- while(1)
- {
- GUI_Delay(100);
- }
-
- }
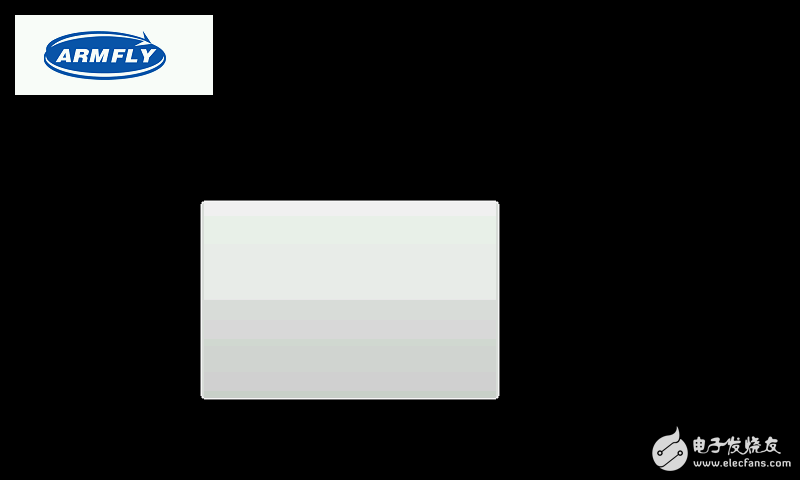
显示效果如下:

9.3 实验总结
流位图在一些应用中比较有用,比如要在按钮上面显示图片,我们不需要将其用位图转换器转换成相应的C文件,并下载到内部flash进行显示,我们可以将其放到外部SD,flash等存储器进行加载显示,这个实验尝试了一下在按钮上面显示,就是显示不出来,后面有时间再做尝试。
