第10章 2-D图形库之绘制图形
第10章 2-D图形库之绘制图形
本期主要讲解2-D图形库的图形绘制,包括绘制多边形,绘制圆,绘制椭圆,绘制弧线,绘制线图,绘制饼图。本期的例子不用在开发板上面做调试,直接用emWin5.24的模拟器即可。
10. 1 绘制多边形
10. 2 绘制圆
10. 3 绘制椭圆
10. 4 绘制弧线
10. 5 绘制线图
10. 6 绘制饼图
10.1 绘制多边形
多边形的绘制主要有以下几个函数:

10.1.1 例子一
1. GUI_DrawPolygon():
在当前窗口中绘制按点列表定义的多边形的轮廓,通过将终点连接到起点,绘制的多边形将自动闭合。
2. GUI_EnlargePolygon():
按指定的长度 (像素)全方位扩展多边形,确保点的目标数组等于或大于源数组。
3. GUI_FillPolygon()
在当前窗口中绘制按点列表定义的填充的多边形,通过将终点连接到起点,绘制的多边形将自动闭合。终点无需接触到多边形的轮廓。通过为多边形的各个y位置绘制一条或多条水平直线,可对多边形进行渲染。默认情况下,为一个y位置绘制水平直线使用的最大点数量为12(意味着每个y位置需要6条直线)。如果需要增加此值,可使用宏GUI_FP_MAXCOUNT设置最大点数量。
下面是在模拟器上面实际运行的例子
- #include "GUI.h"
-
- /* 图形的原始坐标点 */
- const GUI_POINT aPoints[] = {
- { 40, 20},
- { 0, 20},
- { 20, 0}
- };
-
- /* 用于存储放大后的坐标点 */
- GUI_POINT aEnlargedPoints[GUI_COUNTOF(aPoints)];
-
- void Sample(void) {
- int i;
- GUI_Clear();
- /* 设置绘图模式 */
- GUI_SetDrawMode(GUI_DM_XOR);
- /* 绘制多边形 */
- GUI_FillPolygon(aPoints, /* 指向要显示和填充的多边形 */
- GUI_COUNTOF(aPoints), /* 点列表中指定的点数量 */
- 140, /* 原点的X位置 */
- 110); /* 原点的Y位置 */
-
- for (i = 1; i < 10; i++) {
- GUI_EnlargePolygon(aEnlargedPoints, /* 指向目标多边形 */
- aPoints, /* 指向源多边形 */
- GUI_COUNTOF(aPoints), /* 点列表中指定的点数量 */
- i * 5); /* 扩展多边形的长度 (像素) */
- /* 绘制放大后的多边形 */
- GUI_FillPolygon(aEnlargedPoints, GUI_COUNTOF(aPoints), 140, 110);
- }
- }
-
- void MainTask(void)
- {
- GUI_Init();
- Sample();
- while(1)
- {
- GUI_Delay(100);
- }
- }
显示效果如下:

10.1.2 例子二
1. GUI_MagnifyPolygon()
按指定系数放大多边形。确保点的目标数组等于或大于源数组。请注意扩展和放大多边形之间的区别。调用函数GUI_EnlargePolygon()(参数Len= 1)将使多边形的所有边扩展1像素,而调用GUI_MagnifyPolygon()(参数Mag= 1)则没有效果。
下面是在模拟器上面实际运行的例子
- #include "GUI.h"
- const GUI_POINT aPoints[] = {
- { 0, 20},
- { 40, 20},
- { 20, 0}
- };
-
- GUI_POINT aMagnifiedPoints[GUI_COUNTOF(aPoints)];
-
- void Sample(void) {
- int Mag, y = 0, Count = 4;
- GUI_Clear();
- GUI_SetColor(GUI_GREEN);
- for (Mag = 1; Mag <= 4; Mag *= 2, Count /= 2) {
- int i, x = 0;
- GUI_MagnifyPolygon(aMagnifiedPoints, aPoints, GUI_COUNTOF(aPoints), Mag);
- for (i = Count; i > 0; i--, x += 40 * Mag) {
- GUI_FillPolygon(aMagnifiedPoints, GUI_COUNTOF(aPoints), x, y);
- }
- y += 20 * Mag;
- }
- }
- void MainTask(void)
- {
- GUI_Init();
- Sample();
- while(1)
- {
- GUI_Delay(100);
- }
- }
实际显示效果如下:

10.1.3 例子三
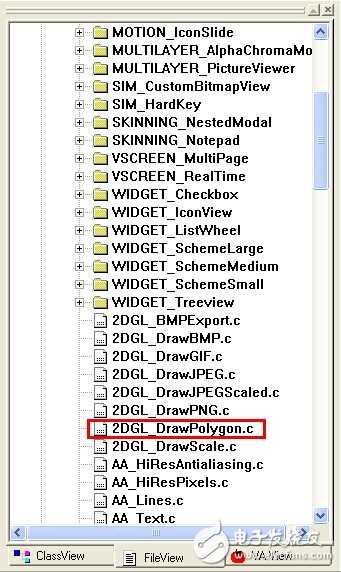
这个例子是官方提供的一个例子,具体文件如下:

显示效果如下:



10.2 绘制圆
1. GUI_DrawCircle()
在当前窗口中的指定位置绘制指定尺寸的圆的轮廓。此例程无法处理大于180的半径,因为它使用整数计算,否则将导致溢出。不过,对于大多数嵌入式应用程序而言,这不是问题,因为直径为360的圆比显示器还要大。
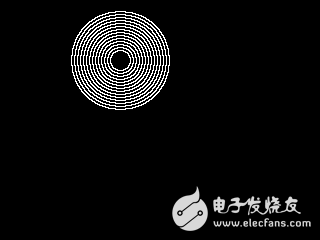
下面是在模拟器上面实际运行的例子
- #include "GUI.h"
- void ShowCircles(void)
- {
- int i;
- for (i=10; i<50; i += 3)
- GUI_DrawCircle(120, 60, i);
- }
- void MainTask(void)
- {
- GUI_Init();
- ShowCircles();
- while(1)
- {
- GUI_Delay(100);
- }
- }
实际显示效果如下:

10.3 绘制椭圆
1. GUI_DrawEllipse()
在当前窗口中的指定位置绘制指定尺寸的椭圆的轮廓。
此例程无法处理大于180的rx/ry参数,因为它使用整数计算,否则将导致溢出。
2. GUI_FillEllipse()
在当前窗口中的指定位置绘制指定尺寸的填充的椭圆。此例程无法处理大于180的rx/ry参数。
下面是在模拟器上面实际运行的例子
- #include "GUI.h"
- void MainTask(void)
- {
- GUI_Init();
- GUI_SetColor(0xff);
- GUI_FillEllipse(100, 150, 50, 70);
- GUI_SetColor(0x0);
- GUI_DrawEllipse(100, 150, 50, 70);
- GUI_SetColor(0x000000);
- GUI_FillEllipse(100, 150, 10, 50);
- while(1)
- {
- GUI_Delay(100);
- }
- }
实际现象效果如下:

10.4 绘制弧线
1. GUI_DrawArc()
在当前窗口中的指定位置绘制指定尺寸的弧线。弧线是圆轮廓的一部分。当前未使用ry参数,而使用rx参数代替。GUI_DrawArc()使用浮点库。它无法处理大于180的rx/ry参数,因为它使用整数计算,否则将导致溢出。
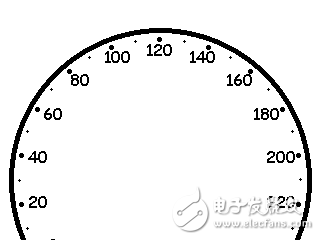
下面是在模拟器上面实际运行的例子
- #include "GUI.h"
- #include "math.h"
- #include "stdio.h"
- void DrawArcScale(void)
- {
- int x0 = 160;
- int y0 = 180;
- int i;
- char ac[4];
- GUI_SetBkColor(GUI_WHITE);
- GUI_Clear();
- GUI_SetPenSize( 5 );
- GUI_SetTextMode(GUI_TM_TRANS);
- GUI_SetFont(&GUI_FontComic18B_ASCII);
- GUI_SetColor(GUI_BLACK);
- GUI_DrawArc( x0,y0,150, 150,-30, 210 );
- GUI_Delay(1000);
- for (i=0; i<= 23; i++) {
- float a = (-30+i*10)*3.1415926/180;
- int x = -141*cos(a)+x0;
- int y = -141*sin(a)+y0;
- if (i%2 == 0)
- GUI_SetPenSize( 5 );
- else
- GUI_SetPenSize( 4 );
- GUI_DrawPoint(x,y);
- if (i%2 == 0) {
- x = -123*cos(a)+x0;
- y = -130*sin(a)+y0;
- sprintf(ac, "%d", 10*i);
- GUI_SetTextAlign(GUI_TA_VCENTER);
- GUI_DispStringHCenterAt(ac,x,y);
- }
- }
- }
- void MainTask(void)
- {
- GUI_Init();
- DrawArcScale();
- while(1)
- {
- GUI_Delay(100);
- }
- }
实际显示效果如下:

10.5 绘制曲线
这个比较有代表意义,后面会单独的开一期专门的将这个函数,现在只是提供一个基本的例子。
1. GUI_DrawGraph()
该函数首先设置到使用x0、y0和给定数组的第一个Y值所指定位置的直线光标。然后,将开始绘制到x0 + 1、y0 + *(paY + 1)、x0 + 2、y0 + *(paY + 2)等位置的线
下面是在模拟器上面实际运行的例子
- #include "GUI.h"
- #include <stdlib.h>
- I16 aY[100];
- void MainTask(void)
- {
- int i;
- GUI_Init();
- for (i = 0; i < GUI_COUNTOF(aY); i++)
- {
- aY[i] = rand() % 50;
- }
- GUI_DrawGraph(aY, GUI_COUNTOF(aY), 0, 0);
- while(1)
- {
- GUI_Delay(100);
- }
- }
实际显示效果如下:

10.6 绘制饼图
1. GUI_DrawPie()
绘制圆形扇区。
下面是在模拟器上面实际运行的例子
- #include "GUI.h"
- int i, a0, a1;
- const unsigned aValues[] = { 100, 135, 190, 240, 340, 360};
- const GUI_COLOR aColors[] = { GUI_BLUE, GUI_GREEN, GUI_RED,
- GUI_CYAN, GUI_MAGENTA, GUI_YELLOW };
- void MainTask(void)
- {
- GUI_Init();
- for (i = 0; i < GUI_COUNTOF(aValues); i++) {
- a0 = (i == 0) ?0 :aValues[i - 1];
- a1 = aValues[i];
- GUI_SetColor(aColors[i]);
- GUI_DrawPie(100, 100, 50, a0, a1, 0);
- }
- while(1)
- {
- GUI_Delay(100);
- }
- }
实际显示效果如下:

10.7 实验总结
关于2-D图形库的绘图部分就跟大家讲这么多,还是那句话,多多练习,熟能生巧。
我去了,你是?
谢谢分享.。
