第23章 游标
本期教程比较简单,跟大家讲解一下游标的使用。在小型的嵌入式系统中,外接鼠标和键盘的情况比较少,所以游标的显示就显的不那么重要,不过在需要触摸校准的时候游标就比较重要了,可以帮助我们很方便的看出X,Y轴镜像和翻转问题。
23. 1 STemWin支持的游标效果
23. 2 模拟器上演示游标
23. 3 模拟器上演示动态游标
23. 4 总结
23.1 STemWin支持的游标效果

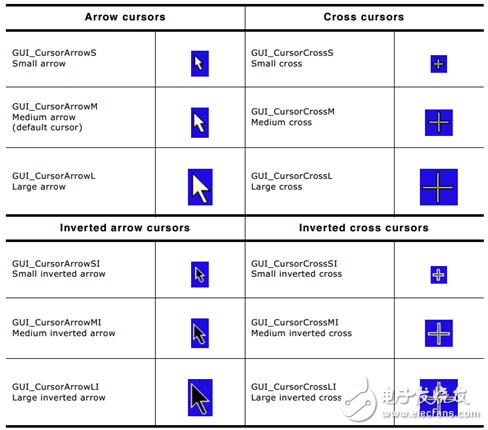
当前emWin支持的游标效果就是上面几种,初始化emWin后是不显示游标的,需要调用函数GUI_CURSOR_Show()才会显示出来,显示出来的是GUI_CursorArrowM(中箭头)。要选择其它的箭头可以调用函数GUI_CURSOR_Select()进行选择其它的箭头。STemWin进入到5.22版本后加入了动态的游标,效果如下:

23.2 模拟器上演示游标
官方有一个例子是专门的演示游标的,程序位置在:

主要程序如下(数据部分没有贴出):
- static const GUI_BITMAP bmSeggerLogoBlue = {
- 138, // XSize
- 65, // YSize
- 69, // BytesPerLine
- 4, // BitsPerPixel
- acSeggerLogoBlue16, // Pointer to picture data (indices)
- &PalSeggerLogoBlue16 // Pointer to palette
- };
-
- static const GUI_CURSOR* _apCursor[] = { (1)
- &GUI_CursorArrowS, &GUI_CursorArrowM, &GUI_CursorArrowL,
- &GUI_CursorArrowLI, &GUI_CursorArrowMI, &GUI_CursorArrowSI,
- &GUI_CursorCrossS, &GUI_CursorCrossM, &GUI_CursorCrossL,
- &GUI_CursorCrossLI, &GUI_CursorCrossMI, &GUI_CursorCrossSI
- };
-
- static char* _aacCursorName[] = {
- "GUI_CursorArrowS", "GUI_CursorArrowM", "GUI_CursorArrowL",
- "GUI_CursorArrowLI", "GUI_CursorArrowMI", "GUI_CursorArrowSI",
- "GUI_CursorCrossS", "GUI_CursorCrossM", "GUI_CursorCrossL",
- "GUI_CursorCrossLI", "GUI_CursorCrossMI", "GUI_CursorCrossSI"
- };
-
- /*********************************************************************
- *
- * Static code
- *
- **********************************************************************
- */
- /*********************************************************************
- *
- * _MoveCursor
- */
- static void _MoveCursor(void) {(2)
- int x;
- int y;
- int tm;
- int cnt;
- int yStep;
- int xPos;
- int yPos;
-
- cnt = 0;
- yStep=-1;
- xPos = LCD_GetXSize() / 2 - bmSeggerLogoBlue.XSize/2;
- yPos = LCD_GetYSize() / 2 - bmSeggerLogoBlue.YSize/2+25;
- GUI_DispStringHCenterAt("Cursor shape can be changed\nand the cursor can be moved", 160, 75);
- GUI_CURSOR_Show(); (3)
- GUI_DrawBitmap(&bmSeggerLogoBlue, xPos, yPos );
- y = 150;
- for (x = 0; x < 320; x++) {
- if ((x % 54) == 0) {
- GUI_CURSOR_Select(_apCursor[cnt++]); (4)
- }
- tm = GUI_GetTime();
- y += yStep;
- if(y<=80) yStep=1;
- if(y>=150) yStep=-1;
- GUI_CURSOR_SetPosition(x, y);(5)
- while ((GUI_GetTime() - tm) < 10);
- }
- for (x = 320; x > 0; x--) { (6)
- tm = GUI_GetTime();
- if ((x % 54) == 0) {
- GUI_CURSOR_Select(_apCursor[cnt++]);
- }
- y += yStep;
- if(y<=80) yStep=1;
- if(y>=150) yStep=-1;
- GUI_CURSOR_SetPosition(x, y);
- while ((GUI_GetTime() - tm) < 10);
- }
- GUI_CURSOR_Hide(); (7)
- GUI_Delay(500);
- }
-
- /*********************************************************************
- *
- * _DispCursor
- */
- static void _DispCursor(void) { (8)
- int i;
- int x;
- int y;
-
- GUI_DispStringHCenterAt("Available cursors:", 160, 80);
- for (i = 0; i < 12; i++) {
- x = 160 - (_apCursor[i]->pBitmap->XSize / 2);
- y = 120 - (_apCursor[i]->pBitmap->YSize / 2);
- GUI_DrawBitmap(_apCursor[i]->pBitmap, x, y);
- GUI_DispStringHCenterAt(_aacCursorName[i], 160,145);
- GUI_Delay(750);
- GUI_ClearRect(0, 100, 319, 165);
- }
- GUI_ClearRect(0, 80, 319, 100);
- GUI_Delay(500);
- }
-
- /*********************************************************************
- *
- * _DemoCursor
- */
- static void _DemoCursor(void) {
- GUI_SetBkColor(GUI_BLUE);
- GUI_Clear();
- GUI_SetColor(GUI_WHITE);
- GUI_SetFont(&GUI_Font24_ASCII);
- GUI_DispStringHCenterAt("CURSOR_Sample - Sample", 160, 5);
- GUI_SetFont(&GUI_Font8x16);
- while (1) {
- _DispCursor();
- GUI_ClearRect(0, 60, 319, 200);
- _MoveCursor();
- GUI_ClearRect(0, 60, 319, 200);
- }
- }
-
- /*********************************************************************
- *
- * Public code
- *
- **********************************************************************
- */
- /*********************************************************************
- *
- * MainTask
- */
- void MainTask(void) {
- GUI_Init();
- _DemoCursor();
- }
1. 大家要学会这种定义方法,这样在选择不同的游标时就非常的方便了,用下面这种方式即可
for (i = 0;i<1 0; x++)
{
GUI_CURSOR_Select(_apCursor);
}
2. 这个函数主要实现游标的移动效果。
3. GUI_CURSOR_Show() 显示游标。
4. GUI_CURSOR_Select() 设置指定的游标。
5. GUI_CURSOR_SetPosition() 设置游标位置。
6. 大家要学会这种延迟方法,这样可以实现准确的时间间隔
for (x = 320; x > 0; x--)
{
tm = GUI_GetTime();
//用户程序
while ((GUI_GetTime() - tm) < 10);
}
7. GUI_CURSOR_Hide() 隐藏游标。
8. 这个函数实现游标的轮番展示。其中GUI_CURSOR的定义如下:
typedef struct {
const GUI_BITMAP * pBitmap;
int xHot;
int yHot;
} GUI_CURSOR;
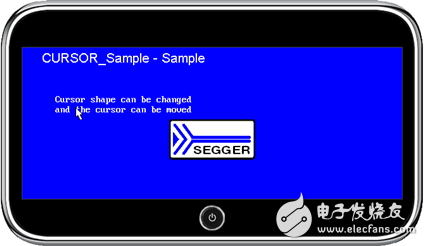
此DEMO程序显示效果如下:


23.3 模拟器上演示动态游标
只要对上面的例子稍作修改就可以显示动态游标,修改的地方如下:
- /*********************************************************************
- *
- * _DispCursor
- */
- static void _DispCursor(void) {
- int i;
- int x;
- int y;
-
- /* 动态游标的演示 */
- GUI_CURSOR_SelectAnim(&GUI_CursorAnimHourglassM);(1)
- GUI_Delay(5000);
- GUI_DispStringHCenterAt("Available cursors:", 160, 80);
- for (i = 0; i < 12; i++) {
- x = 160 - (_apCursor[i]->pBitmap->XSize / 2);
- y = 120 - (_apCursor[i]->pBitmap->YSize / 2);
- GUI_DrawBitmap(_apCursor[i]->pBitmap, x, y);
- GUI_DispStringHCenterAt(_aacCursorName[i], 160,145);
- GUI_Delay(750);
- GUI_ClearRect(0, 100, 319, 165);
- }
- GUI_ClearRect(0, 80, 319, 100);
- GUI_Delay(500);
-
- }
1. 添加这两行代码即可,让其显示5秒的时间。
实际显示效果如下(游标是动态的,这里只贴了一幅图):

这个动态的游标也支持自定义图形,有兴趣的可以尝试。
23.4总结
游标显示的知识就跟大家讲这么多,相对来说比前面几期都要简单很多。
