CC3200例程“out_of_box ”部分功能 移植 到“httpserver”
时间:10-02
整理:3721RD
点击:
CC3200例程“out_of_box ”部分功能 移植 到“httpserver”
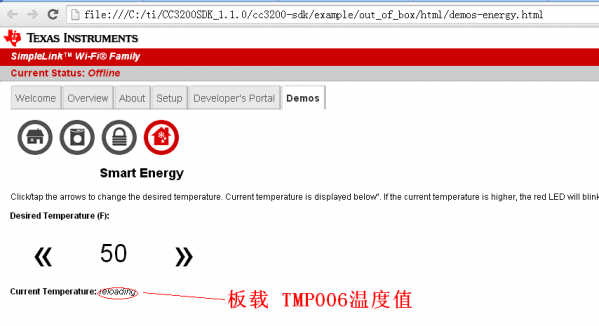
“out_of_box ”例子中有个功能是显示板载温度传感器值
熟悉的人指定下如果把这个不断刷新温度值,如何实现的?
相关的程序该如何修改移植?
使用方式也很很方便:
<script type="text/javascript">
$(document).ready(function(){
updateLedStatus();
$("button_led1_on").click(function{
setLed('1', 'on');
});
$("button_led1_off").click(function{
setLed('1', 'off');
});
........
});
function updateLedStatus(){
updatePoll = new com.TI.tokenPoller({
"paramPage": "param_led.html",
"refreshRate": 1 * 1000, // every second
"valueMap": [{
"paramId": "led1_state",
"outputSuccess": function(output) {
$('#light1').html("状态:" + output);
},
"outputDefault": function() {
$('#light1').html("<i>重新载入</i>");
}
},
{
"paramId": "led2_state",
"outputSuccess": function(output) {
$('#light2').html("状态:" + output);
},
"outputDefault": function() {
$('#light2').html("<i>重新载入</i>");
}
},
{
"paramId": "led3_state",
"outputSuccess": function(output) {
$('#light3').html("状态:" + output);
},
"outputDefault": function() {
$('#light3').html("<i>重新载入</i>");
}
}]
});
}
function toggleSwitch(led, status){
var lightSwitch = "#lightSwitch" + led;
if (status == "on") {
$(lightSwitch).attr("backgroundPosition", "0 0");
} else {
$(lightSwitch).attr("backgroundPosition", "0 -72px");
}
}
function setLed(led, status) {
if((led == "1" || led == "2" || led == "3") &&
(status == "on" || status == "off")){
var params = "LED" + led;
if(status == "on")
params += "_ON";
else
params += "_OFF"
$.post("No_content", {"__SL_P_ULD" : params});
toggleSwitch(led, status);
}
}
</script>
请求的参数param_led.html文件:
<html>
<body>
<p id="led1_state">__SL_G_UL1</p>
<p id="led2_state">__SL_G_UL2</p>
<p id="led3_state">__SL_G_UL3</p>
</body>
</html>
“out_of_box ”例子中有个功能是显示板载温度传感器值

熟悉的人指定下如果把这个不断刷新温度值,如何实现的?
相关的程序该如何修改移植?
如果是html可以添加如下语句
"<meta http-equiv= refresh content= 20>\r\n"
实现网页自动刷新
httpserver下面都是html文件
那在你需要自动刷新的html中添加那句吧
应该是有工具转换成数组吧,file什么都可以,任意形式都行
这样是整个网页都在定时刷新
那比如要刷新某个标签呢?
比如我要网页上的一个温度值 不断刷新,其他 组件不变呢?
那要其他的方法,很复杂
这种是最方便的,也是比较适合mcu的
现在整页刷新影响到其他东西了,而且刷的太明显了
哦 那有点麻烦了,也是 需要实际问题实际对待
或许可以参考什么CGI/SSI的例子看一下,这种也算是适合mcu的方式,可以参考之前lm3sxxx的一些例程,官方的代码包中有不少例子
http://www.amobbs.com/thread-5528194-1-1.html
http://wenku.baidu.com/link?url= ... jWOg_VV_H7EmKfVL3Ym
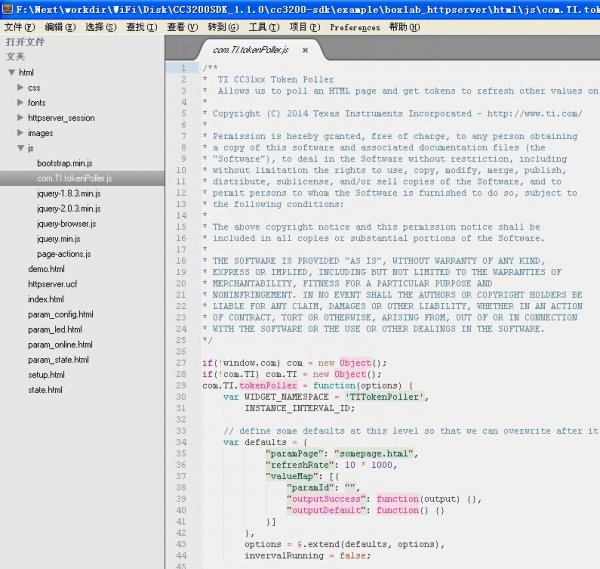
oob例程里有ajax的js类,使用这个可以很方便的刷新呀

使用方式也很很方便:
<script type="text/javascript">
$(document).ready(function(){
updateLedStatus();
$("button_led1_on").click(function{
setLed('1', 'on');
});
$("button_led1_off").click(function{
setLed('1', 'off');
});
........
});
function updateLedStatus(){
updatePoll = new com.TI.tokenPoller({
"paramPage": "param_led.html",
"refreshRate": 1 * 1000, // every second
"valueMap": [{
"paramId": "led1_state",
"outputSuccess": function(output) {
$('#light1').html("状态:" + output);
},
"outputDefault": function() {
$('#light1').html("<i>重新载入</i>");
}
},
{
"paramId": "led2_state",
"outputSuccess": function(output) {
$('#light2').html("状态:" + output);
},
"outputDefault": function() {
$('#light2').html("<i>重新载入</i>");
}
},
{
"paramId": "led3_state",
"outputSuccess": function(output) {
$('#light3').html("状态:" + output);
},
"outputDefault": function() {
$('#light3').html("<i>重新载入</i>");
}
}]
});
}
function toggleSwitch(led, status){
var lightSwitch = "#lightSwitch" + led;
if (status == "on") {
$(lightSwitch).attr("backgroundPosition", "0 0");
} else {
$(lightSwitch).attr("backgroundPosition", "0 -72px");
}
}
function setLed(led, status) {
if((led == "1" || led == "2" || led == "3") &&
(status == "on" || status == "off")){
var params = "LED" + led;
if(status == "on")
params += "_ON";
else
params += "_OFF"
$.post("No_content", {"__SL_P_ULD" : params});
toggleSwitch(led, status);
}
}
</script>
请求的参数param_led.html文件:
<html>
<body>
<p id="led1_state">__SL_G_UL1</p>
<p id="led2_state">__SL_G_UL2</p>
<p id="led3_state">__SL_G_UL3</p>
</body>
</html>
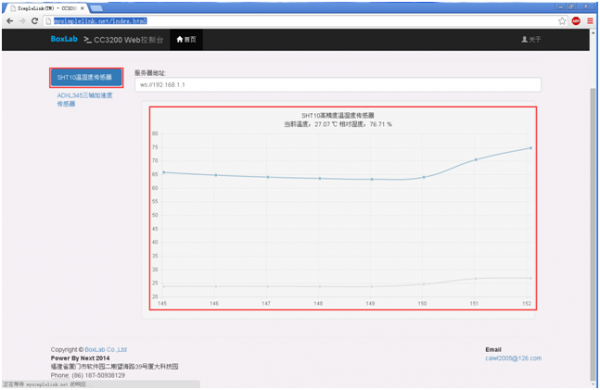
如果温度刷新的话,可以参考websocket的demo
例如下面就是一个使用websocket实现的在线温湿度和加速度监测demo,就是不知为啥在谷歌浏览器上工作得好好的,火狐就是死活不认账,已连接上就自动断开。。
websocket

哈 又一个做无线的哥们,欢迎欢迎
