Android开发之“hello World”的实现
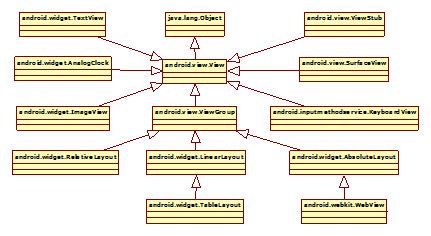
利用setContentView ()函数还可以直接加载View类,View是用来构建应用程序的UI控件系统的,包括列表(Lists)、网格(Grids)、文本框(Text Boxs)、按钮(Buttons)等扩展类。图3显示了Android系统的View子系统的类图。其中android.view.View类为UI控件的基类,android.view.ViewGroup为布局类的基类。
图3 View子系统类图
Activity与窗口管理器有着密切的关系。View子系统是Android整个UI框架的基础。
2.res\layout\main.xml
代码2为"helloWorld"工程的main.xml文件,在该文件中定义了该Activity的布局属性,定义了该Activity的根布局为LinearLayout,设置该Activity为竖向的全屏窗口,并定义了一个TextView 控件。
代码2 main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android=http://schemas.android.com/apk/res/android //定义根布局,定义xmlns的名字空间
android:orientation="vertical" // Activity为竖向
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent" //与父对象一样宽
android:layout_height="wrap_content" //依据内容设置宽度
android:text="@string/hello" //设置显示字符串
/>
</LinearLayout>
在Android中,布局管理器决定了Activity中的UI接口的布局, UI的布局具有两种方式,一种是基于XML文件实现,另一种是基于代码实现。其中基于XML文件的方式主要用于针对不同屏幕旋转度、不同显示分辨率和不同本地化语言的默认方式的布局,有利于解耦应用的行为和显示,可以帮助用户在不修改代码的情况下改变应用的布局;基于代码的方式则侧重于实时修改布局,性能上略占优势,但不利于应用的本地化和适应不同的硬件设备。尤其是随着平板电脑的目标环境引入,硬件环境更趋复杂。
在XML布局文件中,必须存在一个类型为View和ViewGroup的根元素(main.xml文件中的根元素为LinearLayout)。只有在定义了根元素之后,用户才能添加随后的布局对象或者UI控件(如main.xml文件中的TextView等)。
需要说明的是,对于UI控件而言,其"android:layout_width"和"android:layout_height"属性在较高版本中通常有三个属性值即"fill_parent"、"match_parent"、"wrap_content"可以选择。其中"fill_parent"和"match_parent"属性值的定义均为"-1"。其实际意义相同。"match_parent"属性值具有更明确的字面含义,受到Google的推荐。
如果在不同的屏幕方向或者硬件配置、语言环境下,布局文件稍有不同,可以将同名布局文件放置在不同的布局文件夹下,如在简体中文环境下的布局文件夹为"layout-zh-rCN"。
在构建布局文件时,很自然会涉及到像素的问题,在Android中,有dp、px、dip等几种单位,其中dip独立于物理设备,是Android为了适应多种不同分辨率而设计的像素单位,最常用的也是dip。
需要注意的是dip的设置与分辨率无关,但与屏幕密度(density)有关,默认情况下,QVGA的密度为120,系数为0.75,HVGA的密度为160,系数为1.0,WVGA的密度为240,系数为1.5。需要说明的是,目前Android支持的密度包括xhdpi、hdpi、mdpi、ldpi。其中hdpi通常适用于高分辨率的智能终端,mdpi则通常用于高分辨率的平板电脑。而ldpi则适用于入门级的智能终端。另外,在Foryo中,还引入了xhdpi的概念,其密度定义为320,适用于拥有高分屏的高端智能终端,针对不同密度,Android对其采用的菜单图标、应用图标等的大小做了明确的定义。针对hdpi的密度,其菜单图标和应用图标的大小为72*72,针对mdpi的密度,其菜单图标和应用图标的大小为48*48,针对ldpi的密度,其菜单图标和应用图标的大小为36*36。
另外还有一个nodpi的概念需要注意,这个概念是为避免像素伸缩的图片资源而设计的。
px与dip的关系如下:
px = (int) (dip*density+0.5f) //一个dip在hdpi下,相当于1.5个物理像素
在实际实现中,屏幕密度称为scale,px和dip的转换过程如下:
public void scale(float scale) {
x = (int) (x * scale + 0.5f);
y = (int) (y * scale + 0.5f);
if (width > 0) {
width = (int) (width * scale + 0.5f);
}
if (height > 0) {
height = (int) (height * scale + 0.5f);
}
}
同时,在描述字体的大小时,涉及的单位为sp。在实际开发中,很多初学者容易胡乱的使用这些单位。这会引起许多潜在的问题。
在设置控件的填充时,需要注意到Android提供了两种填充类型:内填充和外填充,对于内填充即填充占用的空间属于该控件的一部分,对于外
hello World Eclipse Android 相关文章:
- OK6410裸机程序---hello world(11-09)
- TCN列车通信网络技术现状及发展趋势(01-15)
- 基于WorldFIP现场总线的振动测量仪表开发(11-20)
- WorldFIP现场总线在智能模块化变电所的应用(11-16)
- 如何在Linux系统下配置Java开发环境(04-15)
- Eclipse在线调试ARM11——Tiny6410+OpenJTAG(11-28)
