基于GEF的MiniGUI可视化开发工具设计
1 概 述
随着嵌入式系统的广泛应用,图形用户界面(Graphical User Interface,GUI)在嵌入式系统中的地位也越来越重要。
目前比较成熟的嵌入式GUI系统包括MicroWin-dows、Qt/Embedded、MiniGUI等。MicroWindows可移植性好,开发重点在底层的图形引擎,但窗口系统和图形接口方面的功能还比较欠缺。Qt/Embedded可移植性较好,基于Qt的X Window程序可以非常方便地移植到嵌入式系统,但对系统硬件要求较高,主要用于手持设备。MiniGUI最初是为了工业控制系统设计开发的,定制能力强,速度快,性能好,特别适合于实时性要求高的场合。由于受到嵌入式系统硬件资源的限制,对嵌入式系统GUI的基本要求包括:占用资源少、高性能、高可靠性、可配置。本文设计的可视化开发工具选择MiniGUI作为图形界面支持系统。
MiniGUI是一款遵循LGPL条款的纯自由软件,是根据嵌入式系统应用特点量身定做的图形界面支持系统,得到了广泛应用。它提供了完备的多窗口机制和消息传递机制,以及对话框和常用的控件类,包括文本框、按钮、编辑框、列表框等;非常小巧,包含全部功能的库文件仅为300 KB左右。传统的MiniGUI程序开发是基于文本编辑器的,开发人员在程序源代码编写过程中无法预先看到窗口、控件的整体效果,缺乏一个可视化的开发环境。因此,本文设计了一个MiniGUI可视化开发工具,并使用Eclipse GEF(Graphical Editing Framework)实现。
2 可视化开发工具整体设计
2.1 功能需求
可视化开发工具要提供界面布局设计功能,主要包括:界面上控件位置的摆放、属性的设置,为每个控件定义callback函数;菜单、状态条、位图编辑;响应界面编辑过程中发生的交互事件,比如drop/drag、undo/redo、move、de-lete、resize等;保存及解析呈现相应布局的功能;根据用户设计生成可运行的MiniGUI源代码。
2.2 整体结构
可视化开发工具主要由界面设计工具和源代码生成工具两部分组成。整体结构如图1所示。

界面设计工具:实现所见即所得的界面编辑器功能,可以根据需要改变和调整显示的内容和形式,这使得用户界面的制作非常方便。采用传统的面向对象设计方法来开发可视化界面,会遇到用户界面和底层的数据杂合、接口扩展导致的类膨胀等问题,因此界面设计工具使用MVC模式设计。用户通过界面设计工具的“控件设计”设置控件属性;“交互事件响应”用于响应界面编辑过程中发生的交互事件,完成控件属性的修改。这两部分对应MVC中的Control-ler。“控件类”保存控件的各种属性,对应Model。“控件显示”根据控件类的属性设置显示控件,对应View。XML文档则负责保存界面布局,控件类也能够根据XML解析文档内容得到自身属性。
源代码生成工具:通过遍历所有控件类的属性,将图形用户界面布局按照运行平台要求(目前仅支持RTEMS)生成相应的MiniGUI源代码。
2.3 组织结构
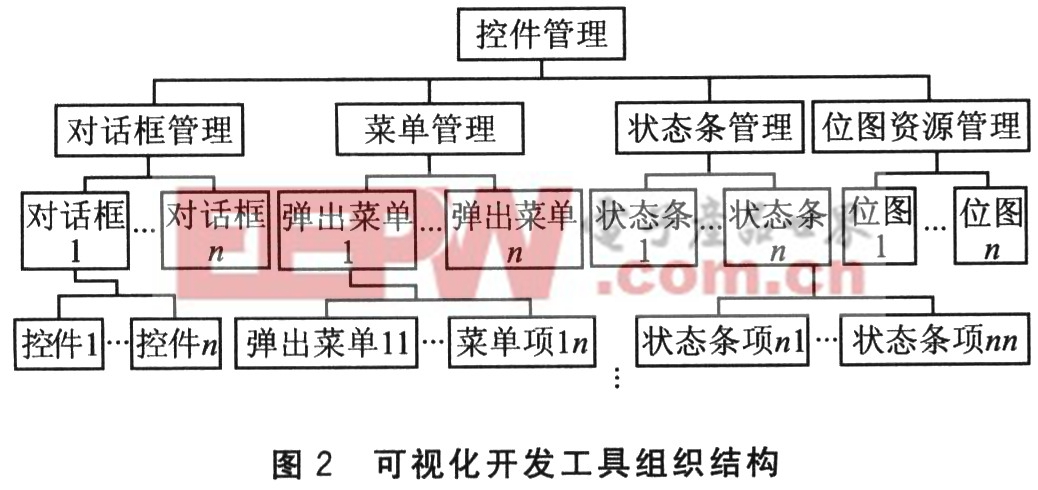
所有控件类通过树的形式来管理。树的顶层表示一个管理的工程,其下包括所有的对话框、菜单、状态条及位图资源,对话框的子节点是其上显示的所有控件,菜单包括弹出菜单和菜单项,状态条与对话框类似,树形结构如图2所示。由于XML文档会被Java解析成树形结构,解析界面布局的过程就是一个树的遍历过程。使用树形结构来组织控件类,能够让软件在逻辑上简单易懂,控件组织关系清晰明了,并且通过树的遍历可以保存界面布局及生成源代码。

由于图形用户界面中许多元素具有共同属性,本文把这些元素的共有属性及方法抽象出来作为基类。主要使用2个基类:容器类Content和控件类Control。Content主要包括容器ID、文字属性及保存解析控件等方法;Control主要包括控件ID、位置大小、控件风格等属性,以及保存解析控件、生成源代码等方法。其中,对话框、菜单、状态条和位图继承自Content,如图3(a)所示;对话框控件继承自Control,如图3(b)所示。在生成源代码等操作时自顶向下遍历整个界面工程,可直接调用基类的方法,无需区分控件具体的类别。这样提高了代码的重用度,减少了冗余代码。

3 系统实现
GEF基于MVC框架,可以方便地实现drop/drag、undo/redo、move、delete、resize等图形编辑器的基本功能,并且提供了常用的布局器,非常适合用于开发所见即所得的界面编辑器。其中,GEF的EditPart对应MVC中的Controller,Figure对应View。
本工具基于GEF开发,可以最大限度地减小开发工作量,增强软件的稳定性。同时,Java开发使得本工具可以在任何具有Java虚拟机的系统上运行,具有良好的跨平台性。
3.1 基于GEF实现的界面设计工具
本工具提供对菜单、状态条、位图,以及对话框控件(包括CheckBox, ComboBox,PushButton, RadioButton,MonthCalendar,GridView,M1Edit,ProgressBar,Property-Sheet,Static,StaticBox,TreeView,TrackBar,SpinBox等)的编辑功能。对于控件的修改,可以通过属性页和在界面上直接操作来进行。属性页上的编辑通过IPropertySource接口的setPropertyValue方法告知Model,Model再通过PropertyChangeSupport类的firePropertyChange方法通知EditPart做出修改;来自界面上的变化被封装成request派发给EditPart,EditPart再通过command修改Model中的数据,Model在修改完数据之后告知EditPart有数据被修改;EditPart收到Property改变的通知后,根据修改数据类型做出相应操作(比如重绘figure等)。以对CheekBox的操作为例来说明基于GEF的控件处理流程,如图4所示。其中,操作A是从工具箱拖拽一个新的CheckBox到Dialog中;操作B是通过属性页修改CheckBox显示的文本(Text);操作C直接通过选中CheckBox拖拽改变其大小。操作A1~A4、B1~B3、C1~C3为具体的执行流程。
开发工具 设计 可视化 MiniGUI GEF 基于 相关文章:
- 新型Linux开发工具应对下一代嵌入式系统设计挑战(04-19)
- ARM仿真器应用指导(01-24)
- 嵌入式工程师经验常识分享(07-27)
- 嵌入式系统集成开发平台的设计与实现(01-15)
- 单片机的选择(11-26)
- S3C2440开发工具realview MDK4.22之库的使用(11-19)
