如何制作动画程序
定时间或定时执行。
■4-1-2-1时间的使用
Timer类和TimerTask类能够实现计时器的功能。
实例化一个TIMER的类,再调用一个继承了TIMERTASK的类做SCHEDULE。这样,TimerTask子类的run()就会在指定时间或周期被Timer实例呼叫。(表1)

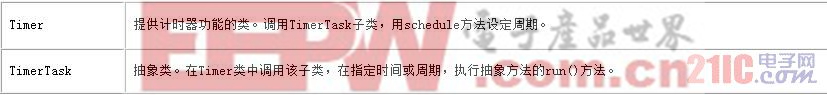
Table1
Timer
在Timer类中主要使用下面的方法。
•voidschedule(TimerTasktask,Datedate)
•voidschedule(TimerTasktask,Datedate,longperiod)
•voidschedule(TimerTasktask,longdelay)
•voidschedule(TimerTasktask,longdelay,longperiod)
•voidcancel()
这些schedule方法用于设定任务及何时执行。若不设定第三个自变量period,在第二个自变量所指定的时间任务只执行一次。否则第二个自变量所指定的时间之后,任务会反复执行,自变量period是反复执行时的延时。另外,呼叫出cancel方法,则会结束计时器程序。
TimerTask
TimerTask是抽象类。需要定义其子类。在所继承的类中必须重载抽象方法run(),必须根据计时器的schedule定义具体的操作。
在TimerTask类中主要使用如下的方法。
•abstractvoidrun()
•voidcancel()
按照Timer类中所设定的schedule执行run()方法。用cancel()方法能够结束任务。
现在来看看用线程实现的圆球运动的动画--在这里我们也可以使用计时器来实现。如下所示:(ex.5)
importjavax.microedition.lcdui.Display;
importjavax.microedition.midlet.*;
/**
*球飞出去的动画实例计时器版
*/
publicclassTimerMovingBallextendsMIDlet{
privateDisplaydisplay;
privateTimerMovingBallCanvascanvas;
/**
*构造函数
*/
publicTimerMovingBall(){
display=Display.getDisplay(this);
canvas=newTimerMovingBallCanvas();
}
/**
*运行时的处理
*/
protectedvoidstartApp()throwsMIDletStateChangeException{
display.setCurrent(canvas);
}
protectedvoidpauseApp(){}
protectedvoiddestroyApp(booleanarg0)throwsMIDletStateChangeException{}
}
importjava.util.*;
importjavax.microedition.lcdui.*;
/**
*球飞出去的实例动画的canvas。
*/
publicclassTimerMovingBallCanvasextendsCanvas{
privateintx;//球的x坐标
privateImageimg;
privateTimertimer;
privateTimerTasktask;
/**
*构造函数
*/
publicTimerMovingBallCanvas(){
//读取画像
try{
img=Image.createImage(/back.PNG);
}catch(Exceptione){
e.printStackTrace();
}
//Timer,TimerTask的设定
timer=newTimer();
task=newTimerMovingBallTask(this);
timer.schedule(task,100,100);
//从第101毫秒开始在每100毫秒运行任务
}
/**
*描绘方法
*/
protectedvoidpaint(Graphicsg){
g.drawImage(img,0,0,Graphics.LEFT|Graphics.TOP);
//表示球
g.setColor(255,0,0);
g.drawString(“withTimer”,0,0,Graphics.TOP|Graphics.LEFT);
g.fillArc(x,50,40,40,0,360);
}
/**
*能够变化球的X坐标
*/
publicvoidincrement(){
x+=3;
}
}
/**
*计时器任务根据计时器所设定的时间表,运行run()方法。
*/
classTimerMovingBallTaskextendsTimerTask{
privateTimerMovingBallCanvascanvas;
/**
*构造函数
*/
publicTimerMovingBallTask(TimerMovingBallCanvascanvas){
this.canvas=canvas;
}
/**
*呼叫计时器时所进行的处理
*/
publicvoidrun(){
canvas.increment();
canvas.repaint();
}
}
ex.5
TimerMovingCanvas类的构造函数中进行下面的计时器设定。
//Timer,TimerTask的设定
timer=newTimer();
task=newTimerMovingBallTask(this);
timer.schedule(task,100,100);//从第101毫秒开始在每100毫秒运行任务
在TimerMovingBallTask中,从TimerTask继承的run()被调用,X坐标的递增使得球运动起来。这样有规律地使X坐标递增,就使得圆球在画面上从左到右移动。(图2)。
publicvoidrun(){
canvas.increment();
canvas.repaint();
}


2
■双缓冲
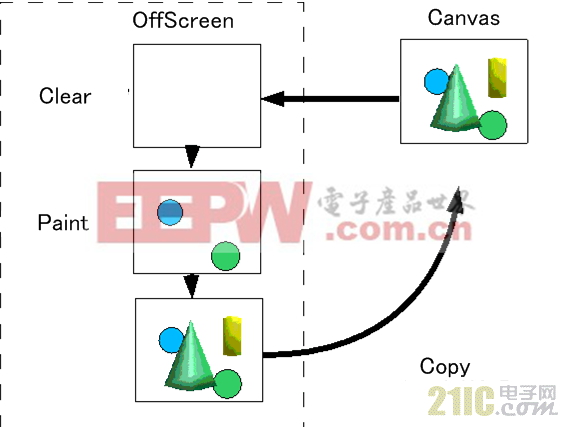
一旦进行动画就要频繁地反复操作描绘处理,画面处理中可能会突然发生屏幕闪烁。为了能够控制屏幕的闪烁,一般会使用双缓冲的手法。用双缓冲存储器并不是直接在画面上进行描绘,而是在被称为屏幕外画像的虚拟画像上描绘全部之后,由于是表示画面,所以能控制屏幕的闪烁。(图3)

Figure3
根据手机机种的不同,事先将Canvas类与双缓冲存储器相对应的情况也是有的。换言之,即使实现方没有明确地定义双缓冲存储器,则在用双缓冲存储器的机制进行描绘的情况下,没必要特别关心闪烁的解决方案,但是要在不同的机型上运行。N800的机型已经能适应此双缓冲存储器。为此,开发N800应用程序的时候,有时会有必要在这阐述双缓冲存储器
- VxWorks实时操作系统下MPC8260ATM驱动的实现(11-11)
- Linux内核解读入门(11-09)
- Linux操作系统网络驱动程序编写(04-11)
- Linux系统对ISA总线DMA的实现(06-19)
- 基于MPEG-4的嵌入式多媒体监控系统中压缩/解压卡的设计与实现(10-15)
- Windows CE下驱动程序开发基础(04-10)
