Windows Phone开发(5):室内装修
时间:09-12
来源:互联网
点击:
- >
- !--内容-->
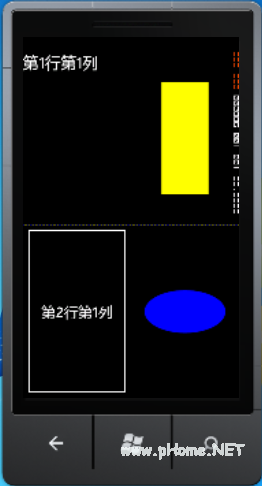
- TextBlockGrid.Column=0Grid.Row=0Text=第1行第1列FontSize=35/>
- RectangleFill=YellowGrid.Column=1Grid.Row=0Margin=68/>
- ButtonGrid.Column=0Grid.Row=1Content=第2行第1列FontSize=32/>
- EllipseFill=BlueHeight=95Width=180Grid.Column=1Grid.Row=1/>
- /Grid>
运行效果如下:
好了,网格布局就吹到这里,下面接着看另一个较简单的布局——StackPanel,嗯,它是一个面板,它的子内容的布局非常简单,就两种方式:横向和纵向,它是沿直线分布的,要么水平,要么垂直,反正是线性分布,就类似于我们说的数据结构中的栈队列,先进后出。
例一,水平布局。
[html]
- StackPanelOrientation=HorizontalHeight=100>
- ButtonContent=按钮1/>
- ButtonContent=按钮2/>
- ButtonContent=按钮3/>
- /StackPanel>
效果如下:
例二:垂直布局。
[html]
- StackPanelOrientation=VerticalWidth=300>
- TextBlockText=文本一FontSize=80/>
- TextBlockText=文本二FontSize=80/>
- TextBlockText=文本三FontSize=80/>
- /StackPanel>
运行效果如下:
(图6)运行效果如下:
最后,我们来看看还有一种通过绝对定位的布局控件——Canvas。
它就像我们的二维坐标系,但与我们在平面几何中不同的是,Canvas的原点在左上角,相信写过可视化程序的朋友都知道了。
要注意的是,Canvas不知道具体要为哪些子内容设置坐标,所以,它的Top和Left值视具体情况而定,因此这两个属性都是附加属性,也就是它附加在放置在Canvas中的子元素要设置的具本位置而使用,所以每个子元素的定位都通过附加的Canvas.Top和Canvas.Left来设置。
[html]
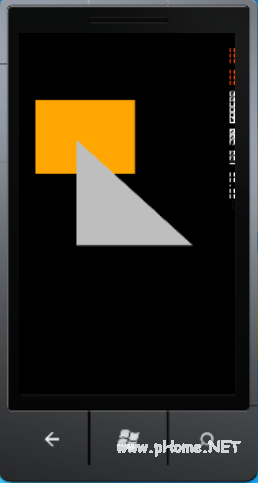
- Canvas>
- RectangleFill=OrangeCanvas.Left=37Canvas.Top=116Height=165Width=220/>
- PathData=M0,0L0,8L12,8ZFill=Silver
- Canvas.Left=127
- Canvas.Top=204
- Width=260
- Height=235Stretch=Fill/>
- /Canvas>

还有的是,ZIndex是用于设置子元素的顺序,从0开始,默认为0,值越大,它越在顶层,比如上面的例子,我们发现,后面添加的三角形把前一个矩形挡住了,那如何让矩形在其它图形之上呢?对,把ZIndex设置一个较大的值就行了,如:
[html]
- Canvas>
- RectangleFill=OrangeCanvas.Left=37Canvas.Top=116
- Height=165Width=220
- Canvas.ZIndex=1/>
- PathData=M0,0L0,8L12,8ZFill=Silver
- Canvas.Left=127
- Canvas.Top=204
- Width=260
- Height=235Stretch=Fill/>
- /Canvas>

- 在Windows下启动Linux(02-09)
- Windows CE下驱动程序开发基础(04-10)
- 基于WinCE的I2C驱动程序设计(04-24)
- Windows Embedded CE 6.0开发初体验(04-26)
- Linux和Windows系统线程间的区别(05-25)
- Linux下破解windows密码最终秘籍(02-27)
