Tree控件的使用
方式都大同小异。 
图 17 Edit Tree Items方法
假如需要给图 18左侧的Tree控件增加一个结点,使之变成右侧的Tree控件,则可以使用Edit Tree Items. Add Item方法。
图 18 增加一个结点(Item项)
图 19所示为增加结点的源代码,其中Parent Tag为B,表示B是待插入项的父结点,如果待插入结点没有父结点则设置为空就可以了。Child Position表示待插入项是第几个子项,很明显应该填入1。Left Cell String是待插入项第1列的字符串。Child Text是一个数组,表示待插入项第2列之后的所有字符串。Child Tag是待插入项的Tag值,不能设置为空或者与其它的Tag值相同。
图 19 增加一个结点(Item项)源代码
1.4.4自定义Tree结点的符号
在Custom Item Symbols方法中,可以动态设置或者自定义结点的符号。如前面所述,LabVIEW共提供了42种内置的符号,每一个符号从上之下从左至右有一个唯一的Index号(从0开始)。
如果需要给图 18中新加入的F结点增加一个自定义的符号,可以使用图 20所示的代码。首先使用属性结点,将F结点的符号设置为1号符号(符号的Index可以在右键快捷菜单的Item Symbol菜单项中查询);然后使用Custom Item Symbol. Set Symbol方法,将1号符号修改为自定义的图片;这样就Tree控件中所有的1号符号会变为新的符号。
图 20 自定义结点的符号
1.5Tree控件的界面刷新
本例将介绍一个特殊的技巧,不仅仅使用在Tree控件中,也可以使用在其它的界面更新中。本例将实现如图 21所示的功能,使用程序自动向Tree控件加入1000个结点,并且每个结点的底色依次交叉不同。
图 21 Tree控件例子前面板
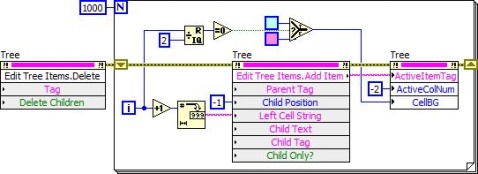
底层代码如图 22所示。首先使用Edit Tree Items. Delete方法删除Tree控件中所有的内容(不连接Tag表示删除所有内容);然后加入一个N=1000的For循环,每次循环都加入一个新的Item项并且设置该项的背景色。Child Positon设置为-1表示新加入的项在现有项的最末尾处。
图 22 Tree控件例子背面板
运行该VI,可以发现程序确实能够实现相应的功能,但是运行时间较长。这主要是由于Tree控件刷新导致的,每次循环运行,都需要修改结点的背景色,这使得整个界面的刷新速度非常慢。事实上,我们并不需要观察Tree控件增加的过程,只需要快速地获取到结果就可以了。例如在循环运行时,可以并不马上改变Tree控件的外观,而是程序运行完成后,一次性地刷新Tree控件的外观,这样可以大大地提高程序运行的速度。修改后的代码如图 23所示。
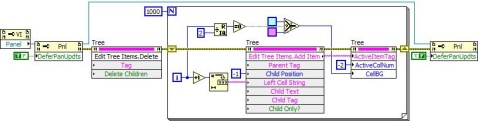
图 23 Tree控件例子背面板_修改后
上图中使用了LabVIEW提供的Defer Panel Updates属性,该属性可以延迟整个界面(Panel)的刷新。也就是说当修改界面上控件的值和外观时,并不是马上对界面上的控件进行刷新,而是在恰当的时候(当LabVIEW重绘前面板界面的时候)再统一进行刷新。因此,在开始运行时将Defer Panel Updates属性设置为true,在程序结束后再将Defer Panel Updates属性设置为false强制对前面板控件进行刷新。
Tree控件LabVIE 相关文章:
- 频宽、取样速率及奈奎斯特定理(09-14)
- 为什么要进行信号调理?(09-30)
- IEEE802.16-2004 WiMAX物理层操作和测量(09-16)
- 为任意波形发生器增加价值(10-27)
- 基于PCI 总线的高速数据采集系统(09-30)
- 泰克全新VM6000视频测试仪助力数字电视等产品测试 (10-06)
