LabVIEW程序设计模式(三)—用户界面事件模式
时间:01-09
来源:互联网
点击:
针对基本状态机模式的第(4~5)个问题,需要对模式进行改进。本节将一一分析这些问题对应的解决方案,并最终形成一种新的状态机模式——用户界面事件模式。
在LabVIEW中事件结构的使用并不是一件难事,根据事件的发出源,事件可以抽象地分为用户界面事件和用户自定义事件。相关的基本知识可以参考有关的书籍,这里不再阐述事件结构的使用方法。
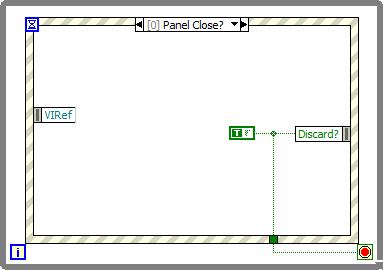
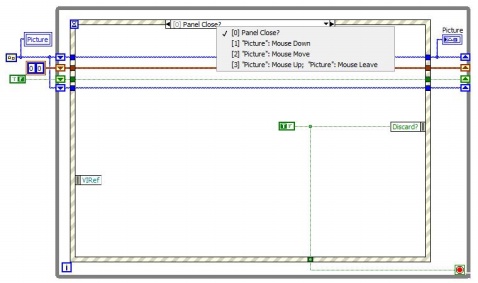
图 14所示的结构称为用户界面事件模式,它能够很便捷地响应各种事件并且不占用CPU的资源,这是由LabVIEW中事件结构本身的特性决定的。

图 14 用户界面事件模式

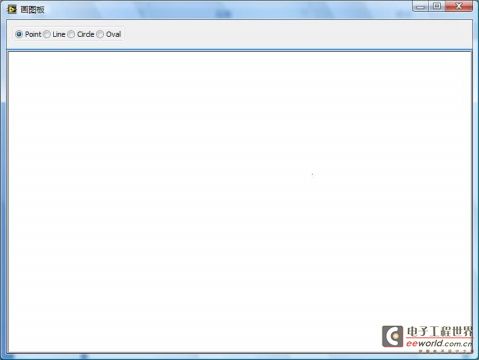
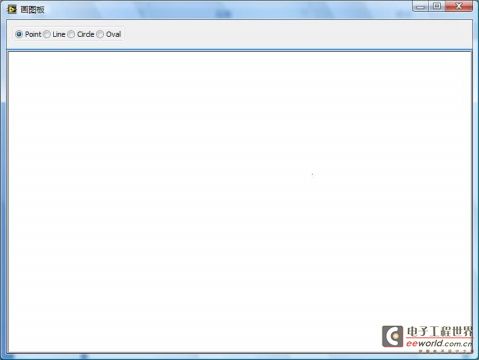
图 15 画图板前面板
由于系统需要响应鼠标在画布上单击、移动和释放事件,因此使用状态机模式是无法解决的,只能通过事件结构。因此本例将使用用户界面事件模式实现上述的画图板功能。
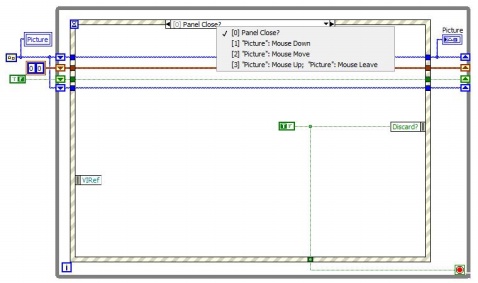
程序的背面板如图 16所示。共有4个事件。

图 16 画图板背面板
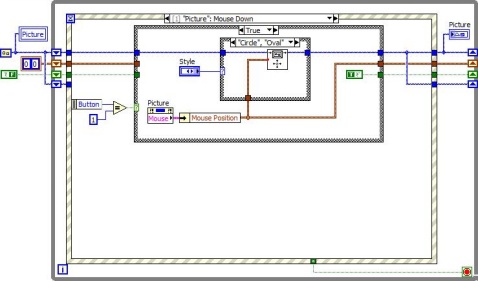
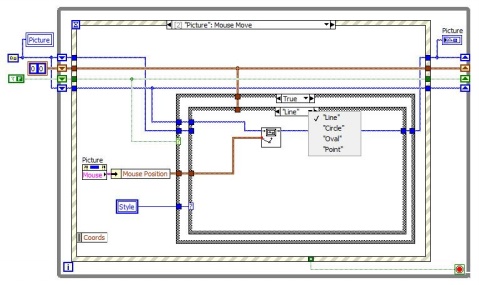
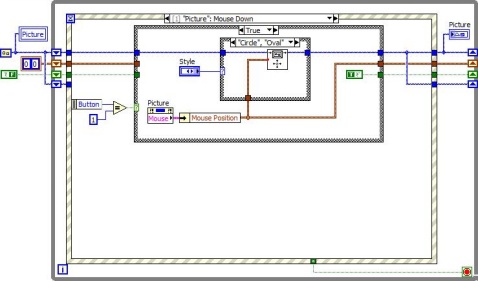
Picture事件如图 17所示,这个步骤表示绘制的开始,每次的绘制都必须从这个步骤开始。事件分支左侧的Button参数表示单击鼠标的键位,只有在单击鼠标左键时才被认为是合理的和有效的,当单击其它的键位时并不开始绘制。在有效绘制中,需要将画笔移动到鼠标当前单击的位置。当选择的画图模式是Line、和Point时,使用Draw point.vi函数可以在当前的位置上画一个点并且将画笔移动到当前位置。
从图中可以看出系统定义了4个移位寄存器变量以实现不同事件分支的共享,它们的含义如下:

图 17 Picture事件
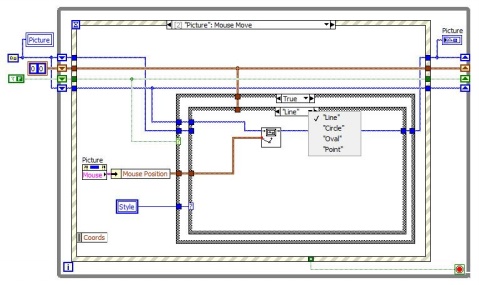
Picture事件如图 18所示,该事件是绘图的过程中,因此移位寄存器(3)的值必须是true。可以根据不同的画图类型使用相应的函数进行绘图,如画Line时,只需要把当前鼠标的位置作为Line的终点。

图 18 Picture事件
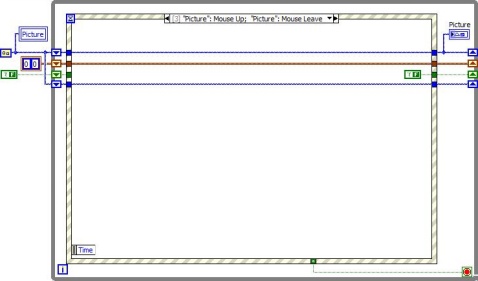
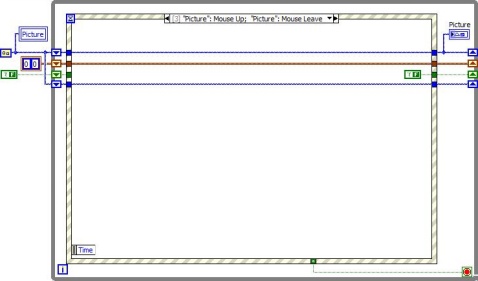
Picture 事件如图 19所示,该事件表示绘制的结束,因此只需要把移位寄存器(3)的值设置为false即可。

图 19 Picture 事件
- 程序一直在占用CPU资源。
- 无法响应更多的前面板事件。
在LabVIEW中事件结构的使用并不是一件难事,根据事件的发出源,事件可以抽象地分为用户界面事件和用户自定义事件。相关的基本知识可以参考有关的书籍,这里不再阐述事件结构的使用方法。
图 14所示的结构称为用户界面事件模式,它能够很便捷地响应各种事件并且不占用CPU的资源,这是由LabVIEW中事件结构本身的特性决定的。

图 14 用户界面事件模式
本例要模拟一个简单的画图板功能。它有4个功能选项:点(point)、线(line)、圆(circle)和椭圆(oval),一次完成的绘画过程是:在画布上单击鼠标开始绘制→按住鼠标的同时在画布上拖动鼠标→在画布上放开鼠标结束绘制。
程序的前面板如图 15所示,由上下两大部分组成。上面用于选择需要画图的样式,下面是画布,右上方的X表示程序的结束。
图 15 画图板前面板
由于系统需要响应鼠标在画布上单击、移动和释放事件,因此使用状态机模式是无法解决的,只能通过事件结构。因此本例将使用用户界面事件模式实现上述的画图板功能。
程序的背面板如图 16所示。共有4个事件。
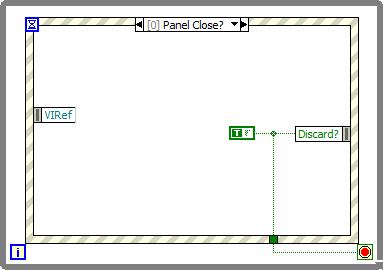
- Panel Close?:响应前面板的X动作,这是一个过滤性事件,当事件发生时并不真正关闭前面板而只是停止程序的运行。
- Picture
:表示绘画的开始。 - Picture
:表示绘画的路径和轨迹。 - Picture
:表示绘画的结束,此时一定要加入 事件,因为当鼠标移动到画布的外面时就可以认为是绘画结束了,并不需要一定要求鼠标在画布中释放。

图 16 画图板背面板
Picture
从图中可以看出系统定义了4个移位寄存器变量以实现不同事件分支的共享,它们的含义如下:
- 表示当前画布中的图像,事实上就是前面板picture中的内容。因为每次画图时都是在当前画布上图像进行叠加,所以需要使用移位寄存器以避免过多地局域变量。
- 表示开始绘制时的鼠标位置,也就是Mouse Down在画布上的相对位置,绘制的起点。
- 表示是否开始了绘制。前面提过每次的绘制过程都是从Mouse Down开始的,如果没有这个动作,那么在鼠标在画布上的移动是无效的。
- 表示开始绘制时的图像,这个变量与(1)是不一样的。它表示在Mouse Down时画布上的图像,而不是画布中的实时图像。

图 17 Picture
Picture

图 18 Picture
Picture

图 19 Picture
本例的实现过程并不复杂,但是涉及到了4个移位寄存器变量。一旦变量共享的数据较多时往往需要使用大量的移位寄存器,因为建议使用cluster的形式将各个变量有序地组织起来。
LabVIEW程序设计模式用户界面事件模 相关文章:
- 频宽、取样速率及奈奎斯特定理(09-14)
- 为什么要进行信号调理?(09-30)
- IEEE802.16-2004 WiMAX物理层操作和测量(09-16)
- 为任意波形发生器增加价值(10-27)
- 基于PCI 总线的高速数据采集系统(09-30)
- 泰克全新VM6000视频测试仪助力数字电视等产品测试 (10-06)
