WebSocket技术在实时WEB通讯中的应用研究
Web Sockets使用HTTP Upgrade机制升级到Web Socket协议,同时兼容HTTP的握手机制,因此HTTP服务器可以与WebSocket服务器共享默认的HTTP与HTTPS端(80和443)。要建立一个WebSocket连接,客户端和服务器在初次握手的时候从HTTP协议提升到Web Socket协议。客户端浏览器首先要向服务器发起一个HTTP请求,这个请求和通常的HTTP请求不同,包含了一些附加头信息,其中附加头信息“Upgrade:WebSocket”,表明是一个申请协议升级的HTTP请求,服务器端解析附加的头信息,产生应答信息返回给客户端,由此客户端和服务器端的WebSocket建立成功,然后通过链接通道自由传递信息,并且持续到客户端或者服务器端的单方主动关闭连接。连接建立后,WebSocket数据帧以全双工的模式在客户端和服务器之间来回传输。
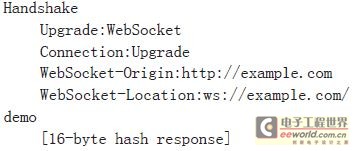
典型WebSocket请求与响应例子如下:


其中Sec-WebSocket-Key1,Sec-WebSocket-Key2和[8-byte security key]这几个头信息是WebSocket服务器用来生成应答信息的来源,服务器基于以下的算法来产生正确的应答信息:
a)逐个字符读取Sec-WebSocket-Key1头信息中的值,将数值型字符连接到一起放到一个临时字符串里,同时统计所有空格的数量;
b)将在第1步里生成的数字字符串转换成一个整型数字,然后除以第1步里统计出来的空格数量,将得到的浮点数转换成整数型;
c)将第2步里生成的整型值转换为符合网络传输的网络字节数组;
d)对Sec-WebSocket-Key2头信息同样进行第1到第3步的操作,得到另外一个网络字节数组;
e)将[8-byte security key]和在第3,第4步里生成的网络字节数组合并成一个16字节的数组;
f)对第5步生成的字节数组使用MD5算法生成一个哈希值,这个哈希值就作为安全密钥返回给客户端,以表明服务器端获取了客户端的请求,同意创建WebSocket连接。
服务端将生成的网络字节数组和客户端提交的头信息里的[8-byte security key]
合并成一个1 6 位字节数组并用M D 5 算法加密,然后将生成的安全密钥作为应答信息返回给客户端,由此建立双方的WebSocekt连接通道,实现WebSocket握手信息的处理逻辑。WbSocket服务器由两个核心类构成,一个是WebSocketServer,另外一个是SocketConnection.
实际的开发过程中,为构建Web应用,首先需要构建WebSocket规范的服务器,服务器端的实现不受平台和开发语言的限制,只需要遵从WebSocket规范即可。
如果使用的是一个未加密的WebSocket连接(ws://),在透明的代理服务器情况下,浏览器是不知道代理服务器的,所以不会发送HTTP CONNECT方法。如使用的是加密的WebSocket安全连接(wss://),那么在透明代理服务器下,浏览器不知道代理服务器,所以不会发出HTTPCONNECT方法。然而,因为线上信息是加密的,中间透明代理服务器会简单的让加密信息通过,因此就增加了使用加密的WebSocket连接的成功率。
HTML5 WebSocket目的是取代轮询和Comet技术,使客户端浏览器具备像C/S架构下桌面系统的实时通讯能力。浏览器通过JavaScript向服务器发出建立WebSocket连接的请求,连接建立以后,客户端和服务器端就可以通过TCP连接直接交换数据。因为WebSocket连接本质上就是一个TCP连接,所以在数据传输的稳定性和数据传输量的大小方面,和轮询以及Comet技术比较,具有很大的性能优势。
4.WebSocket JavaScript接口定义
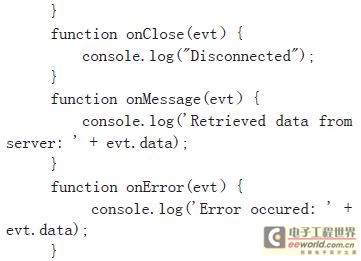
针对WebSocket JavaScript客户端接口定义相对比较简单:


其中 URL属性代表WebSocket服务器的网络地址,协议通常是“ws”,send方法就是发送数据到服务器端,close方法就是关闭连接。除了这些方法,还有一些很重要的事件:
onOpen,onMessage,onError以及onClose.
5.WebSocket应用场景
5.1 初始数据前台展示
初始数据通过后台的数据推送方法到客户端,客户端可以在回调函数中收到信息,通过HTML5组件来展示这些信息。
5.2 后台推送信息,前台实时更新
增加后台推送信息代码,在后台起一个定时器,定时推送产生消息或者清除信息,并将信息推送给所有的客户端。
5.3 客户端拖拽节点,同步到其他客户端
增加拖拽同步,监听网内所有信息点,将节点位置信息发送给后台,后台接收到节点位置信息后,更新后台数据,然后将消息转发给其他客户端,实现信息同步操作。
6.WebSocket应用展望
WebSocket作为一个正在演变中的Web规范,目前用WebSocket构建应用程序可能存在一些风险。WebSocket规范和API存在变动的可能,尽管目前存在一些局限性,但WebSocket将会成为未来开发实时Web应用的生力军。
WebSocket技术WEB通 相关文章:
- 电源设计小贴士 1:为您的电源选择正确的工作频率(12-25)
- 用于电压或电流调节的新调节器架构(07-19)
- 超低静态电流电源管理IC延长便携应用工作时间(04-14)
- 电源设计小贴士 2:驾驭噪声电源(01-01)
- 负载点降压稳压器及其稳定性检查方法(07-19)
- 电源设计小贴士 3:阻尼输入滤波器(第一部分)(01-16)
