深度探究热图秘密,产品经理别不懂装懂?
一图胜千言!产品经理经常使用各式图表来提取或者表达信息,其中热图是常见的一种;尤其是在站点管理、界面优化、交互设计等场合,热图更是被产品经理们广泛应用。然而产品经理,你真的懂热图吗?热图有哪些类型?背后的原理又是什么?产品经理该如何用好热图呢? 今天,我们就来一探究竟。
| 热图这么多,产品经理该选哪一种?
热图(heat map),也称热力图,是以特殊高亮的形式显示用户页面点击位置或用户所在页面位置的图示。借助热图,可以直观地观察到用户的总体访问情况和点击偏好。
三种不同的热图及原理?
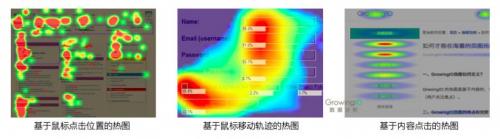
目前常见的热图主要有3种:基于鼠标点击位置的热图、基于鼠标移动轨迹的热图和基于内容点击的热图。三种热图的原理、外观各异,适用的场景各有不同。 产品经理,你真的懂热图吗?

1)基于鼠标点击位置的热图(上图左),如百度统计的页面点击图,记录用户点击在屏幕解析度的位置。但是基于鼠标点击位置的热图不会追踪内容的变化而变化,只是记录相对时间内鼠标点击的绝对位置。
2)基于鼠标移动轨迹的热图(上图中),如国外的MoseStats、Mouseflow等,记录用户鼠标移动、停留等行为,热图多为轨迹形式。同样,基于鼠标移动轨迹热图不会追踪内容的变化而变化,只是记录相对时间内鼠标移动的的绝对位置。
3)基于内容点击的热图(上图右),如GrwoingIO热图,记录用户在网页内容上的点击,自动过滤掉页面空白处(没有内容和链接)的无效点击。基于内容点击的热图,最大特点是热图追踪内容变化而变化,记录用户相对时间内对内容的点击偏好。
产品优化和热图选择
基于鼠标点击位置的热图和基于鼠标移动轨迹的热图,可以反映用户在页面位置上鼠标的点击、移动和停留偏好,站长管理员、产品经理、设计师等可以借助其对用户的访问偏好有一定的了解。
然而,当产品经理要开始优化产品设计时,前两种基于位置的热图也常常带来困惑。一是密密麻麻的热图柔化了效果,对精确信息表达不充分,产品经理很难抓住重点。二是热图的高亮色彩传递的是感性化的信息,不容易分辨具体的数值。三是相对时间内,热图只记录鼠标在绝对位置上的点击,无法追踪内容的变化。
更多时候,产品经理、运营人员更多关心的是用户在不同内容上(如每一篇文章、每一件商品、每一张图片等等)的点击偏好,然后才能有的放矢地进行优化。而基于内容点击的热图收集的是用户在不同内容上的点击情况,过滤掉了页面空白处(没有内容和链接)的无效点击。并且热图追踪页面内容的变化而变化,可以适应很多商业网站内容频繁更新的需要。
| 看完热图,产品该如何优化?
任何工具都应该以提升工作效率为目标。作为数据可视化的重要工具,热图应该帮助产品经理快速发现用户行为规律,帮助产品经理快速优化和迭代产品。基于强大的"无埋点"数据采集技术,GrowingIO热图清晰地展示用户在页面不同内容上的点击偏好。那么,产品经理该如何用好这种强大的工具呢?
1.用户"误点击",还是设计不合理??

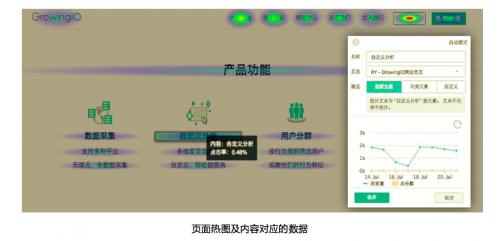
产品经理,你真的懂热图吗?某SaaS产品在官网详细介绍了其核心功能,并在首页设置了4个功能分类。很多访问用户以为功能介绍可以点进去,然后就不停地点击,却发现根本就没反应。实际上,这4个功能介绍就未设置链接。产品一开始认为这是用户"误点击",但是以【自定义分析】功能为例,查看详细数据,发现工作日每天竟然有1K-2K的用户点击了该功能。
这样的设计对用户体验非常不友好,不但浪费了用户点击,而且无形中降低了用户的访问深度。产品经理可以尝试在该位置添加功能详情的链接,以满足用户的好奇或者需求,同时提高用户的访问深度。
2.毫厘必争的网页,如何优化内容??
对于流量巨大的网站(如电商网站、新闻资讯网站、门户网站),网页上一块小小的区域也意味着巨大的点击量和营业收入。热力图可以帮助产品经理快速了解用户的点击偏好,然后根据访问点击的多少,快速优化内容。

为了方便访问用户快速找到内容,某技术博客在网页右侧设置了【热门文章】和【热门标签】两个栏目。观察基于内容的热图,却发现下方的【热门标签】获得了比【热门文章】更多的点击。既然用户对我们博客推荐的内容不感兴趣,我们是不是考虑优化一下内容推荐?
3.相同结构的网页,难道要一张一张分析??
现在的网站有大量相同结构的页面,如电商的商品页、媒体资讯的文章页、SaaS产品后台等等。以电商网站的商品页为例,虽然商品详情页商品信息不一样,但是都在相同的位置有商品照片、库存情
- 信产部官员:防宽带塞车但不封杀P2P (05-19)
- 全球国际电话流量增幅减小(01-27)
- 低端交换机技术的未来方向(05-01)
- 手机“智能”需用户先“智能”? (11-10)
- 应用与网络, 哪个更智能?(04-24)
- 移动互联网渐行渐近(06-11)
