之五——波形显示界面设计
时间:10-02
整理:3721RD
点击:
继上次点亮TFT显示屏后,这次就可以做进一步的显示界面设计工作了,由于显示屏在实际的项目中主要用作各种参数,数据,波形的显示,如果有触屏功能的话,还需要设计按键功能区,所以我针对以上几个常用的功能,简单设计了了一个图形显示界面,先来看一下效果图:

在设计的界面上,左上角有网格的一块区域是作为波形显示区,在网格的上方和右方都有相对应的刻度,可以按实际要显示的波形在竖直和水平方向的数值范围设置单位,左下方是数据及参数显示区域,可以显示系统工作过程中设置的一些参数及经过单片机处理后的一些数据,具体名称及单位也可根据实际需要设置,右边的便是触摸按键功能区,上边根据我以前做过的东西设置了运行暂停键,屏幕亮度调节键,水平轴单位设置,这里设置的是时间,竖直轴单位设置,这里设置的是电压,如果用到的是其他的,也可以改变成其他的表示,下边两个设置了一个存储和一个读取,以便存储和读取必要的数据和波形,整体上就是这样,下面说说程序方面的设计。
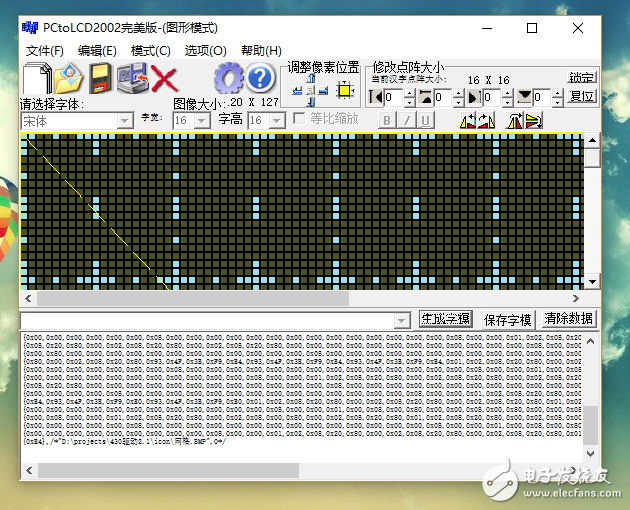
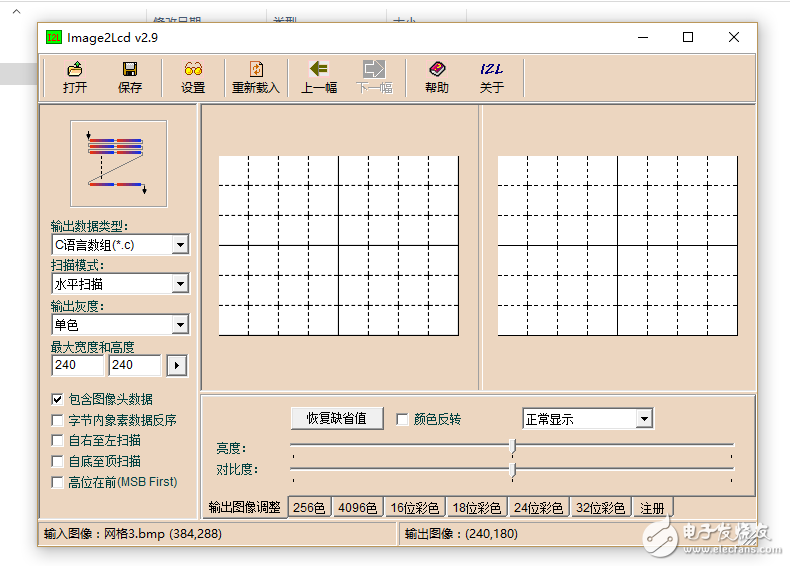
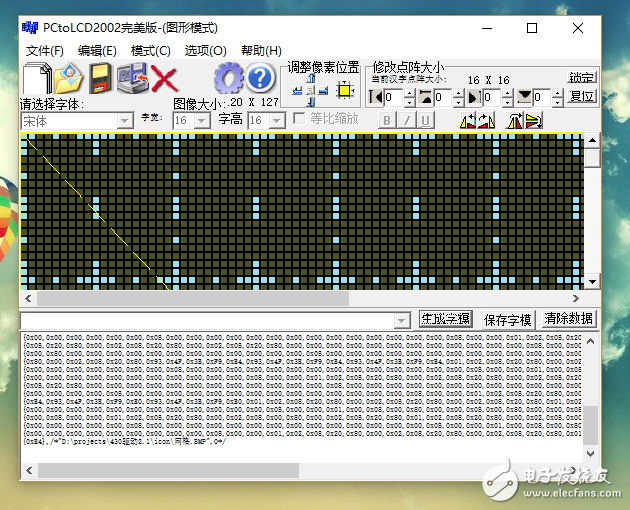
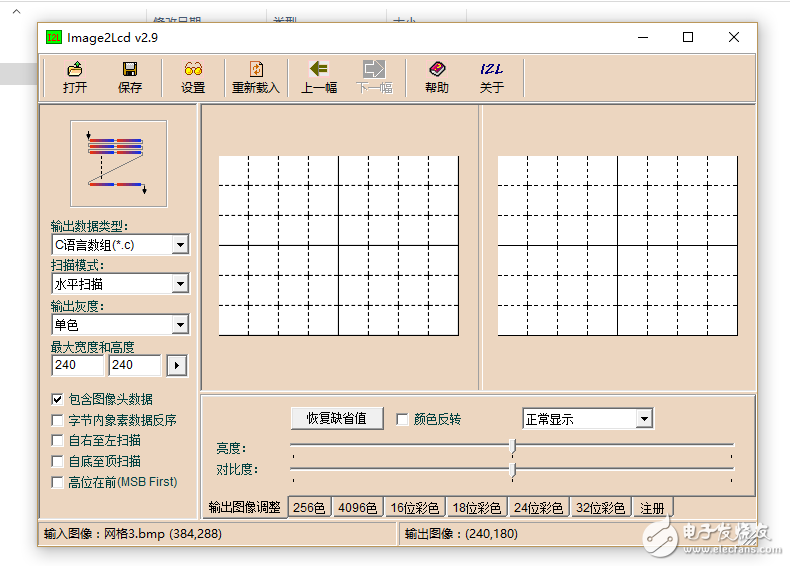
在写好液晶屏的驱动程序后,基本上主要的工作就做完了,显示界面的设计更多的是要根据自己的需要对屏幕做一些布局,那一块该显示什么,完全由自己需要而定,这里一个主要的工作就是要会使用一个或几个常用的取摸软件,取摸软件不仅可以用来制作各种大小及各种字体的字库,更可以将一些图片或自己做的界面转换成屏幕可以显示的十六进制的数组,及hex文件,这里我常用的有PCtoLCD2002及image2lcd,前者比较简单,可直接做点阵形的图形,后者功能更强大一些,可以直接将图片导入,然后进行各种形式的取模,既可以转换为黑白的,也可以转换为不同色彩度的彩色图片显示,两个可以根据不同需要使用,相应的安装程序网上可以很容易找到,如果UI设计的更完美一点的话,还可以用专门的图标制作软件,做出来的效果会更好。以下是我制作网格的过程:


这是用两个不同软件制作的效果,可见后一个功能更多,下面是图片取摸示例:

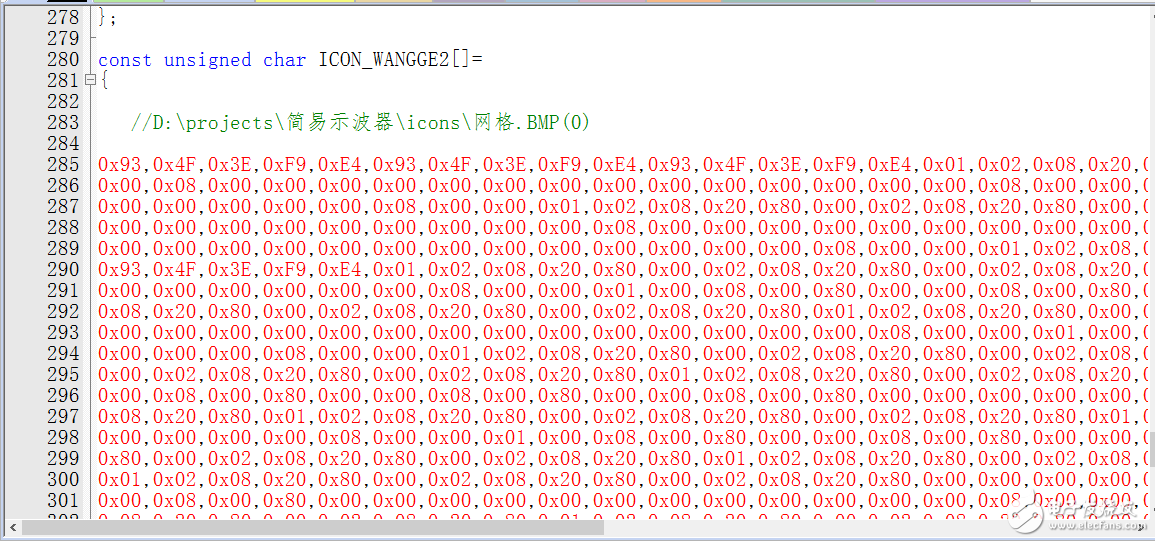
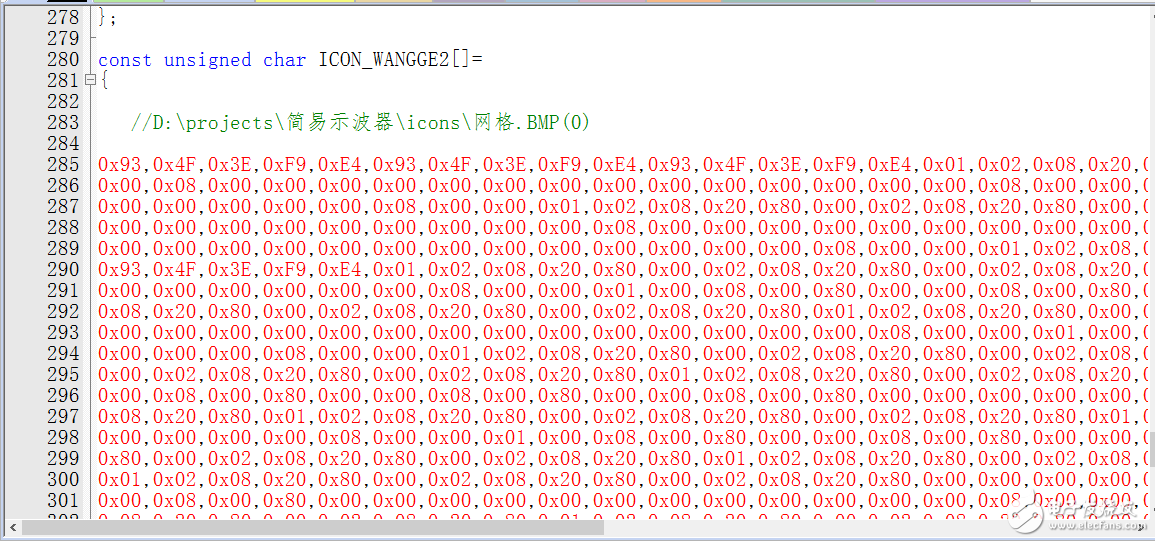
下面是生成的相应的HEX,这样就可以在程序里边执行显示了:

按照这样,就可以生成各种你想要显示的图标及图片,是不是挺有意思的,好了,今天的帖子就先到这里。

在设计的界面上,左上角有网格的一块区域是作为波形显示区,在网格的上方和右方都有相对应的刻度,可以按实际要显示的波形在竖直和水平方向的数值范围设置单位,左下方是数据及参数显示区域,可以显示系统工作过程中设置的一些参数及经过单片机处理后的一些数据,具体名称及单位也可根据实际需要设置,右边的便是触摸按键功能区,上边根据我以前做过的东西设置了运行暂停键,屏幕亮度调节键,水平轴单位设置,这里设置的是时间,竖直轴单位设置,这里设置的是电压,如果用到的是其他的,也可以改变成其他的表示,下边两个设置了一个存储和一个读取,以便存储和读取必要的数据和波形,整体上就是这样,下面说说程序方面的设计。
在写好液晶屏的驱动程序后,基本上主要的工作就做完了,显示界面的设计更多的是要根据自己的需要对屏幕做一些布局,那一块该显示什么,完全由自己需要而定,这里一个主要的工作就是要会使用一个或几个常用的取摸软件,取摸软件不仅可以用来制作各种大小及各种字体的字库,更可以将一些图片或自己做的界面转换成屏幕可以显示的十六进制的数组,及hex文件,这里我常用的有PCtoLCD2002及image2lcd,前者比较简单,可直接做点阵形的图形,后者功能更强大一些,可以直接将图片导入,然后进行各种形式的取模,既可以转换为黑白的,也可以转换为不同色彩度的彩色图片显示,两个可以根据不同需要使用,相应的安装程序网上可以很容易找到,如果UI设计的更完美一点的话,还可以用专门的图标制作软件,做出来的效果会更好。以下是我制作网格的过程:


这是用两个不同软件制作的效果,可见后一个功能更多,下面是图片取摸示例:

下面是生成的相应的HEX,这样就可以在程序里边执行显示了:

按照这样,就可以生成各种你想要显示的图标及图片,是不是挺有意思的,好了,今天的帖子就先到这里。
小编整的很炫啊
好玩就行
小编你的显示屏是怎么连接的是用的FSMC吗?
