CC2650扩展物联网通信的解决方案
CC2650扩展物联网通信的解决方案
物联网(IoT)和实时通信

在物联网(IoT)世界中,实时通信几乎是必不可少的。最流行的IoT协议采用全双工通信,而且有很好的理由。IoT通常涉及以高频率发送数据或在有事发生时接收数据。借助请求响应驱动架构解决这一问题往往并非良策。而采用半双工技术,您要冒这样的风险:得到的解决方案很不正式却开销巨大;收到的信息是在不需要时发来的。
为实时通信建立Raspberry Pi
由于我们用来与Raspberry Pi的SensorTag进行通信的库是基于NodeJS的,因此我们也将使用NodeJS进行实时通信。
安装NodeJS
在Raspberry Pi上安装NodeJS非常容易。
sudo wget http://node-arm.herokuapp.com/node_latest_armhf.deb
sudo dpkg -i node_latest_armhf.deb
然后,您可通过运行(这可能会输出v0.12.0或更高版本)来验证该版本
节点v
解决方案
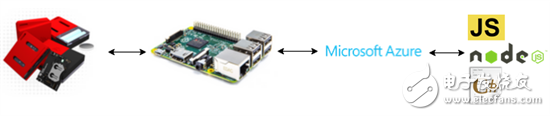
本文的任务是展示如何在全球任何地方采用全双工模式对CC2650进行读取/写入操作。为了能做到这一点,我们需要三种部件。
- Raspberry Pi上的传感器客户端,该器件可与蓝牙低能耗设备进行通信,并且还能以全双工方式连接到我们的实时服务器。
- 实时服务器,该器件能向监控传感器的客户端发送信息,还能在监控客户端想要将数据写入到传感器时向传感器客户端发送信息。
- 监控客户端(可以是多种类型的),该器件可显示传感器数据,并通过实时服务器向传感器客户端发送指令。
这三个实施方案将在下面提及。
传感器客户端
Raspberry Pi上的传感器客户端(NodeJS)很容易建立。
设置
创建一个名为CC2650的文件夹并导航到它。
安装SensorTag库
npm install sensortag
安装xsockets.net库
npm install xsockets.net
代码
用于客户端的完整代码(?70行)可在github库中找到,但重要的部分在这里介绍。只需将app.js文件放在您安装上述程序包的文件夹中即可。
连接到服务器,注意此处的IP和端口只用于开发。当部署到Azure时,该IP和端口将被替换为公共端点。
//连接到XSockets
var conn = new xsockets.TcpClient('192.168.1.3', 4502, ['sensor']);
//获取传感器控制器
//该控制器用来接收数据和发送数据
var sensorcontroller = conn.controller('sensor');
当sensortag上的温度变化时
tagInstance.on('irTemperatureChange', function (ot, at) {
//call server method 'irTempChange' and pass new value
sensorcontroller.send('irtempchange', { obj: ot, amb: at });
});
当监控客户端启用红外温度服务时
sensorcontroller.on('enableirtemp', self.enableIrTemperature);
当世界某个地方的监控客户端禁用红外温度服务时
sensorcontroller.on('disableirtemp', self.disableIrTemperature);
实时服务器
由于XSockets.NET是有形态的,因此您可连接任何东西,它允许您跨协议等进行对话。建立服务器端通信将非常轻松。
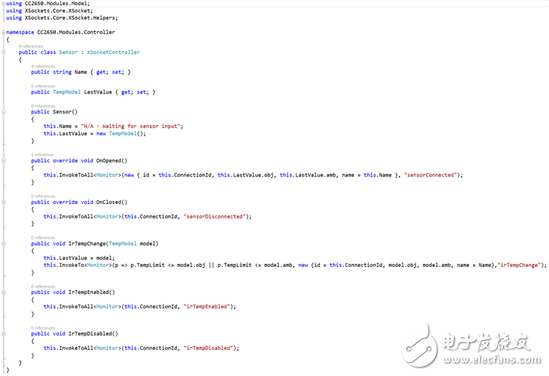
传感器控制器
这是传感器客户端将向其发送数据的控制器。这个概念简单却有效。当传感器客户端向该传感器控制器发送信息时,该信息被发送到具有监视器控制器实例的所有客户端。这样,所有正负责监控的客户端均会获得有关通知。
- 可连接/断开的传感器
- 可让红外温度服务启用/禁用的传感器
- 改变了传感器上的温度。

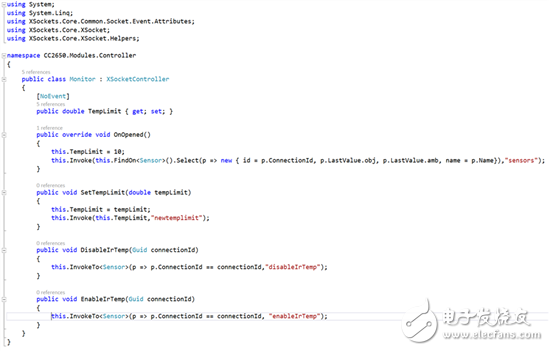
监视器控制器
监视器控制器比传感器控制器更简单。这只有三种方法。
- 第一种方法,能获得关于所有在线(OnOpened)传感器的信息。
- 第二种方法,用于在传感器上禁用红外温度服务的通知。
- 第三种方法,用于在传感器上启用红外温度服务。
通过输入我们从传感器客户端那里知道的连接ID,服务器可把正确的传感器作为目标来禁用/启用。

监控客户端
由于您可将任何东西连接到实时服务器(XSockets),因此您几乎可从任何东西所在的方位控制该传感器。但您的想象力会设定限制!在这个范例中,笔者将只用一个基本网页和JavaScript来从该传感器读/写数据。
代码
用于客户端的完整代码可在github库中找到,但重要的部分在这里介绍。
连接到服务器,注意此处的IP和端口只用于开发。
//连接到XSockets
var conn = new XSockets.WebSocket('ws://192.168.1.3:4502', ['monitor']);
//获取传感器控制器
//该控制器用来接收数据和发送数据
var monitor = conn.controller('monitor');
当服务器发送有关温度变化的通知时
monitor.on('irTempChange', function(d) {
console.log('irtempchange', d);
vm.update(d);
});
当从该网页启用红外温度服务时
monitor.invoke('enableIrTemp', vm.id());
当从该网页禁用红外温度服务时
monitor.invoke('disableIrTemp', vm.id());
当世界某个地方的监控客户端禁用红外温度服务时
monitor.on('irTempDisabled', function(id) {
vm.disable( id);
});
当世界某个地方的监控客户端启用红外温度服务时
monitor.on('irTempEnabled', function(id) {
vm.enable(id);
});
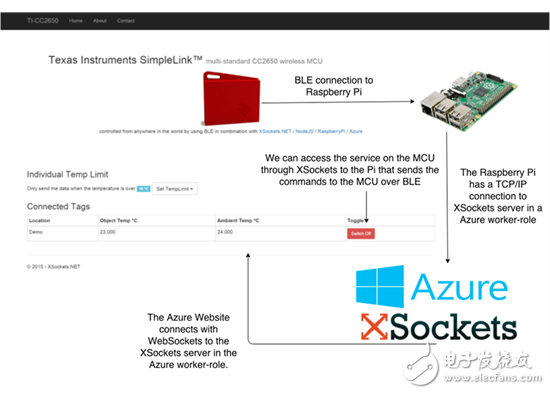
启动和运行
下面有一张图,展示的结果来自笔者的开发机器。我们看到,传感器标签通过BLE设备连接到使用NodeJS与XSockets进行通信的Raspberry Pi。然后XSockets可向所有客户端(在这个实例中仅仅是一个网页)发送数据。此外,我们还可直接从该网页(或任何其它客户端)启用/禁用传感器服务。

总结
打造该解决方案时,最大的挑战(对笔者来说)是在Raspberry Pi上设置BLE,但其原因可能是笔者在Linux和BLE方面技能有限。借助Raspberry Pi 2进行工作真是棒极了,德州仪器(TI)的SensorTag非常稳定且易于使用。此外,笔者还想给Azure一些赞誉,因为在Azure上部署 XSockets 简直不费吹灰之力。
