mt2503 什么是9slice图片
时间:10-02
整理:3721RD
点击:
9CLIse 图是一种可以左右上下拉伸,但是四个角的形状保持不变的图片,一般用这种图片来做按钮图,这种图片的优
势在于可以很灵活的进行拉伸,适合不同大小区域的要求,也从一定意义上节省了空间。
1 ) 9slice 图片的命名

如上图所示,原本这个图片的名字是 Multiline_Editor_normal.png
将此图做成 9slice 图时,该图片的名称应改为: Multiline_editor_normal.9slice.png
如果需要一张图做 9slice, 就需要在这张图的文件名中前缀名和后缀名之间加” .9slice ” , 同时另外还需要配有一个写了左上右下值以及第五行为 ” stretch” 的 .txt file. 该 txt 的名字命名可仿照图片说明。(目前我们只支持 stretch 方式,不支持 repeate 方式)
2 ) 9slice 定义及特性:
9slice 是 mtk 内部的一种图片格式。
和其他图片的区别是它会以特殊的方式拉伸。
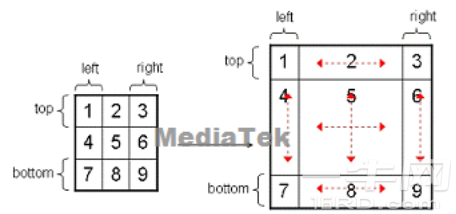
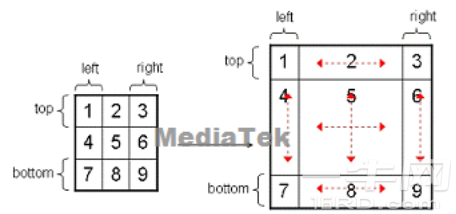
9slice 通过定义上下左右 4 个宽度把一张图片分成 9 个部分。
可以减少资源所占用的存储空间。

拉伸图片的时候, 4 个角 (1, 3, 7, 9) 不会改变 . 其他部分以特殊的方式拉伸,如上图。
值允许被填为 0, 如果有值被填为 0, 则该方向允许被拉伸的距离为 0 ;而会被拉伸多少 , 是在运行是决定的,这个最终图片的大小取决于该图片填充的区域决定。一般纯色或者左右 / 上下颜色渐变的图建议使用 9slice 格式
3 ) 9slice 图片的添加步骤
1 个 9slice 图片需要准备如下 2 个文件:
l 图片文件:
可以是普通的文件格式,如: jpg, png, bmp, gif …
文件名后缀前增加 “ .9slice ” ,如 ABC.jpg à ABC.9slice.jpg
l 对应的文本文件:
与图片文件相同的文件名:如 ABC.9slice.jpg.txt
文件中,前 4 个值分别定义 left, top, right, bottom margin.
最后一个值定义成“ stretch ”。
资源添加方式与其他图片类型相同,如
ADD_APPLICATION_IMAGE2( MY_9SLICE_IMAGE_ID, "bg\\\\test.9slice.png", "");
不需要添加对于的 txt 文件
下图是一个例子,左边是原始 9slice 图片及对于的 txt 文件,右边则是实际显示的结果:
(上述图中的 width,height 对应的是原始图的宽和高)

4 )如何在 Theme 中添加替换默认的背景图片
如何知道默认图片 size, 及是否才用 9slice 格式?
– 在 MODIS 上打开 MTE 工具,找到对应的组件并选中, MODIS 将在如下目录生成临时文件 tmp.bmp ,通过此文件
可知道原始图片的大小,但不体现原始图片的具体格式(原始可能不是 bmp 格式)。
• 10A : MODIS_VC9\modis\debug\tmp.bmp
• 09X : MODIS\modis\debug\tmp.bmp
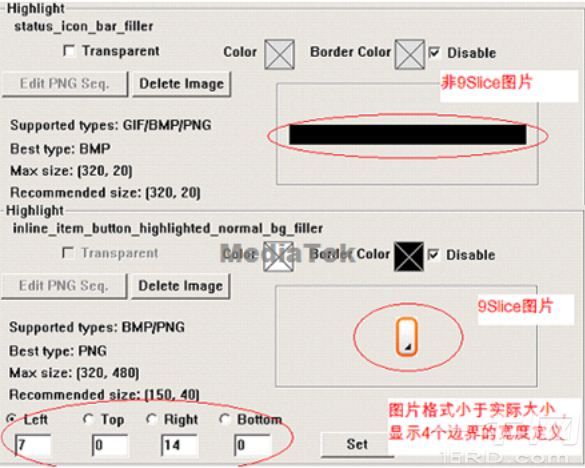
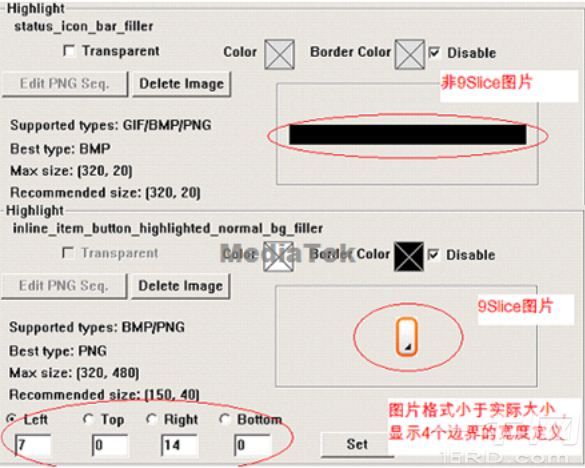
– 如图片大小小于实际显示效果,即可确定采用了 9slice 格式。图片格式不同在 MTE 显示亦有不同,如

在 ThemeComponents.h 文件的对应的数组头上有定义 9Slice 格式标志及 Left/Top/Right/Bottom 值,如下图。

如何替换
– Artist 参考原始图片大小设计新的图片,及对应 4 个 Margin 值。
– 通过 MTE ,删除 - 》添加新的图片资源,并定义 4 个 Margin 的值 ( 这里的值都是从左上角原点算起的绝对值 ) ,确定完成后,在 MTE 上选择 ”output theme” 并保存,得到对应的
*.mte/ThemeRes.c/ThemeComponents.h 三个文件。
– 将 ThemeRes.c/ThemeComponents.h Copy 到 .\poutoMMI\customer\CustResource\ 目录,重新编译即可
Tips : MTE 对 Top/Left/Right/Bottom 的定义有一些限制:
Top + Bottom +1 = Height 、 Left + Right +1 = Width
否则会提示错误,如下图:(您可以从报错的对话框中获取到原始图片的width,height值)

势在于可以很灵活的进行拉伸,适合不同大小区域的要求,也从一定意义上节省了空间。
1 ) 9slice 图片的命名

如上图所示,原本这个图片的名字是 Multiline_Editor_normal.png
将此图做成 9slice 图时,该图片的名称应改为: Multiline_editor_normal.9slice.png
如果需要一张图做 9slice, 就需要在这张图的文件名中前缀名和后缀名之间加” .9slice ” , 同时另外还需要配有一个写了左上右下值以及第五行为 ” stretch” 的 .txt file. 该 txt 的名字命名可仿照图片说明。(目前我们只支持 stretch 方式,不支持 repeate 方式)
2 ) 9slice 定义及特性:
9slice 是 mtk 内部的一种图片格式。
和其他图片的区别是它会以特殊的方式拉伸。
9slice 通过定义上下左右 4 个宽度把一张图片分成 9 个部分。
可以减少资源所占用的存储空间。

拉伸图片的时候, 4 个角 (1, 3, 7, 9) 不会改变 . 其他部分以特殊的方式拉伸,如上图。
值允许被填为 0, 如果有值被填为 0, 则该方向允许被拉伸的距离为 0 ;而会被拉伸多少 , 是在运行是决定的,这个最终图片的大小取决于该图片填充的区域决定。一般纯色或者左右 / 上下颜色渐变的图建议使用 9slice 格式
3 ) 9slice 图片的添加步骤
1 个 9slice 图片需要准备如下 2 个文件:
l 图片文件:
可以是普通的文件格式,如: jpg, png, bmp, gif …
文件名后缀前增加 “ .9slice ” ,如 ABC.jpg à ABC.9slice.jpg
l 对应的文本文件:
与图片文件相同的文件名:如 ABC.9slice.jpg.txt
文件中,前 4 个值分别定义 left, top, right, bottom margin.
最后一个值定义成“ stretch ”。
资源添加方式与其他图片类型相同,如
ADD_APPLICATION_IMAGE2( MY_9SLICE_IMAGE_ID, "bg\\\\test.9slice.png", "");
不需要添加对于的 txt 文件
下图是一个例子,左边是原始 9slice 图片及对于的 txt 文件,右边则是实际显示的结果:
(上述图中的 width,height 对应的是原始图的宽和高)

4 )如何在 Theme 中添加替换默认的背景图片
如何知道默认图片 size, 及是否才用 9slice 格式?
– 在 MODIS 上打开 MTE 工具,找到对应的组件并选中, MODIS 将在如下目录生成临时文件 tmp.bmp ,通过此文件
可知道原始图片的大小,但不体现原始图片的具体格式(原始可能不是 bmp 格式)。
• 10A : MODIS_VC9\modis\debug\tmp.bmp
• 09X : MODIS\modis\debug\tmp.bmp
– 如图片大小小于实际显示效果,即可确定采用了 9slice 格式。图片格式不同在 MTE 显示亦有不同,如

在 ThemeComponents.h 文件的对应的数组头上有定义 9Slice 格式标志及 Left/Top/Right/Bottom 值,如下图。

如何替换
– Artist 参考原始图片大小设计新的图片,及对应 4 个 Margin 值。
– 通过 MTE ,删除 - 》添加新的图片资源,并定义 4 个 Margin 的值 ( 这里的值都是从左上角原点算起的绝对值 ) ,确定完成后,在 MTE 上选择 ”output theme” 并保存,得到对应的
*.mte/ThemeRes.c/ThemeComponents.h 三个文件。
– 将 ThemeRes.c/ThemeComponents.h Copy 到 .\poutoMMI\customer\CustResource\ 目录,重新编译即可
Tips : MTE 对 Top/Left/Right/Bottom 的定义有一些限制:
Top + Bottom +1 = Height 、 Left + Right +1 = Width
否则会提示错误,如下图:(您可以从报错的对话框中获取到原始图片的width,height值)

