mt2503 inline界面中字符显示偏移
时间:10-02
整理:3721RD
点击:
[DESCRIPTION]
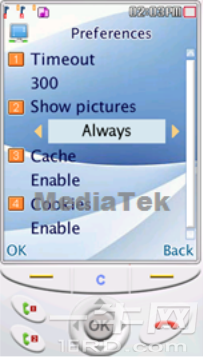
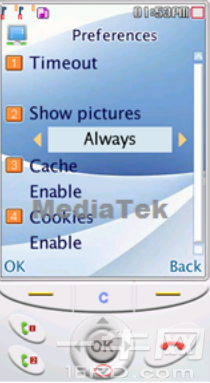
[]->[]->[]300

1. 按向下键,切换到 [ 显示图片 ] ;

2、 按向上键,切换到 [ 等待时间 ] ;

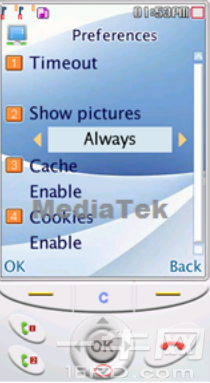
3.按右键,清空 [等待时间];

4.按向下键,切换到 [ 显示图片 ] ;

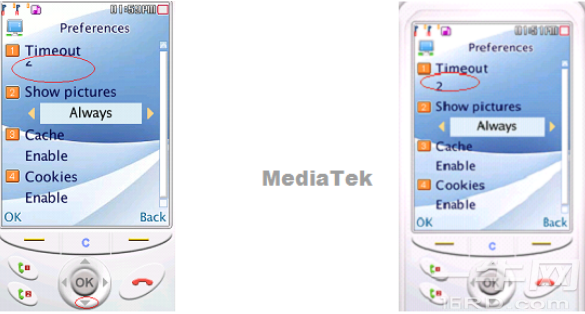
5. 按向上键,切换到 [ 等待时间 ] , 输入一个数字,比如 “2” ;

6. 按向下键,切换到 [ 显示图片 ] ;

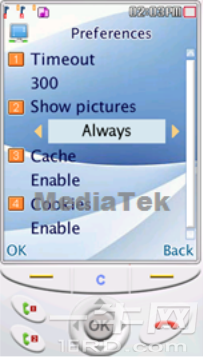
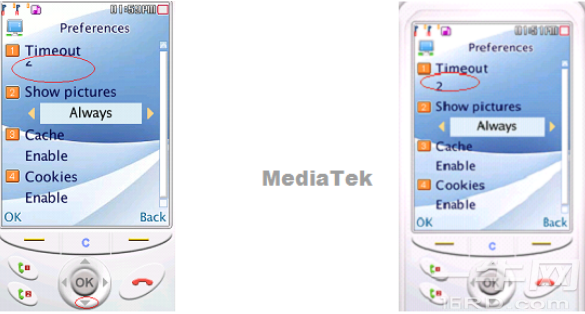
错误的显示 正确的显示
[SOLUTION]
REASON:因为字符串的基线baseline=0造成的。
在如下函数中添加两个语句即可。
voidgui_remove_highlight_fixed_icontext_menuitem(void*item,void*common_item_data)
{
/*----------------------------------------------------------------*/
/*LocalVariables*/
/*----------------------------------------------------------------*/
S32w,h;//add
fixed_icontext_menuitem_type*t=(fixed_icontext_menuitem_type*)item;
/*----------------------------------------------------------------*/
/*CodeBody*/
/*----------------------------------------------------------------*/
#if(defined__MMI_UI_TWO_LINE_MENUITEM_STYLES__||defined__MMI_UI_HINTS_IN_MENUITEM__)
gui_scrolling_text_stop(&gui_two_line_scroll_text);
#endif
gui_scrolling_text_stop(&gui_current_scroll_text[0]);
gui_fixed_icontext_menuitem_get_text_dimension(t,t->item_text,&w,&h);//add
UI_UNUSED_PARAMETER(common_item_data);
t->flags&=~UI_MENUITEM_STATE_FOCUSSED;
#if(defined__MMI_UI_TWO_LINE_MENUITEM_STYLES__||defined__MMI_UI_HINTS_IN_MENUITEM__)
gui_reset_current_two_line_menuitem_data();
#endif
t->flags&=~UI_MENUITEM_STATE_ANIMATE;
if(t->item_icon_handle!=GDI_ERROR_HANDLE)
{
gdi_image_stop_animation(t->item_icon_handle);
t->item_icon_handle=GDI_ERROR_HANDLE;
}
#ifdef__MMI_UI_HINT_TOGGLE_TRANSITION__
gui_reset_pop_up_description_transition_ex(&wgui_pop_up_description);
#endif
}
解析:
在绘制每个item时都会调用gui_fixed_icontext_menuitem_get_text_dimension获取当前item字符串的相关信息,如字符串宽、高,基线等等。其中
会有一个判断条件
if(mi->text_width!=0&&mi->text_height!=0&&!(mi->flags&UI_MENUITEM_STATE_FOCUSSED))//有高、宽且处于非高亮显示
{
*width=mi->text_width;
*height=mi->text_height;
return;
}
//获取字符的基本信息,如字符串宽、高,基线等等。
附:基线baseline,决定了该字符串显示的位置。
操作到步骤4时,timeout的编辑框baseline=0
从步骤5到步骤6时,timeout的编辑框已经处于非高亮显示状态了,所以会直接从if中返回,而不会去重新计算该字符串的基线,导致该item保存的
还是之前为空时的基线值,即baseline=0
因此,需要在切换高亮条时,对前一个高亮条做一个重新计算该字符串的基线的操作,即如上面解决方案所述。
gui_remove_highlight_fixed_icontext_menuitem这个函数会在gui_fixed_list_menu_switch_highlighted_item中调用。即是:
m->item_remove_highlight_function(m->itEMS[last_highlighted_item],m->common_item_data);
staticvoidgui_fixed_list_menu_switch_highlighted_item(fixed_list_menu*m,S32last_highlighted_item)
{
/*----------------------------------------------------------------*/
/*LocalVariables*/
/*----------------------------------------------------------------*/
S32w,h;
/*----------------------------------------------------------------*/
/*CodeBody*/
/*----------------------------------------------------------------*/
if(m->highlighted_item==-1)
{
if((last_highlighted_item>=0)&&(last_highlighted_item<m->n_items))
{
m->item_remove_highlight_function(m->items[last_highlighted_item],m->common_item_data);
}
m->item_unhighlighted(last_highlighted_item);
#ifdef__MMI_touch_SCREEN__
m->pen_event_current_selected_callback_function=m->pen_event_default_selected_callback_function;
#endif
}
elseif(last_highlighted_item!=m->highlighted_item)
{
if((last_highlighted_item>=0)&&(last_highlighted_item<m->n_items))
{
m->item_remove_highlight_function(m->items[last_highlighted_item],m->common_item_data);//先处理之前highlight的item
}
if((m->highlighted_item>=0)&&(m->highlighted_item<m->n_items))
{
m->item_highlight_function(m->items[m->highlighted_item],m->common_item_data);
}
m->item_unhighlighted(last_highlighted_item);
#ifdef__MMI_TOUCH_SCREEN__
m->pen_event_current_selected_callback_function=m->pen_event_default_selected_callback_function;
#endif
m->item_highlighted(m->highlighted_item);
}
}
[]->[]->[]300

1. 按向下键,切换到 [ 显示图片 ] ;

2、 按向上键,切换到 [ 等待时间 ] ;

3.按右键,清空 [等待时间];

4.按向下键,切换到 [ 显示图片 ] ;

5. 按向上键,切换到 [ 等待时间 ] , 输入一个数字,比如 “2” ;

6. 按向下键,切换到 [ 显示图片 ] ;

错误的显示 正确的显示
[SOLUTION]
REASON:因为字符串的基线baseline=0造成的。
在如下函数中添加两个语句即可。
voidgui_remove_highlight_fixed_icontext_menuitem(void*item,void*common_item_data)
{
/*----------------------------------------------------------------*/
/*LocalVariables*/
/*----------------------------------------------------------------*/
S32w,h;//add
fixed_icontext_menuitem_type*t=(fixed_icontext_menuitem_type*)item;
/*----------------------------------------------------------------*/
/*CodeBody*/
/*----------------------------------------------------------------*/
#if(defined__MMI_UI_TWO_LINE_MENUITEM_STYLES__||defined__MMI_UI_HINTS_IN_MENUITEM__)
gui_scrolling_text_stop(&gui_two_line_scroll_text);
#endif
gui_scrolling_text_stop(&gui_current_scroll_text[0]);
gui_fixed_icontext_menuitem_get_text_dimension(t,t->item_text,&w,&h);//add
UI_UNUSED_PARAMETER(common_item_data);
t->flags&=~UI_MENUITEM_STATE_FOCUSSED;
#if(defined__MMI_UI_TWO_LINE_MENUITEM_STYLES__||defined__MMI_UI_HINTS_IN_MENUITEM__)
gui_reset_current_two_line_menuitem_data();
#endif
t->flags&=~UI_MENUITEM_STATE_ANIMATE;
if(t->item_icon_handle!=GDI_ERROR_HANDLE)
{
gdi_image_stop_animation(t->item_icon_handle);
t->item_icon_handle=GDI_ERROR_HANDLE;
}
#ifdef__MMI_UI_HINT_TOGGLE_TRANSITION__
gui_reset_pop_up_description_transition_ex(&wgui_pop_up_description);
#endif
}
解析:
在绘制每个item时都会调用gui_fixed_icontext_menuitem_get_text_dimension获取当前item字符串的相关信息,如字符串宽、高,基线等等。其中
会有一个判断条件
if(mi->text_width!=0&&mi->text_height!=0&&!(mi->flags&UI_MENUITEM_STATE_FOCUSSED))//有高、宽且处于非高亮显示
{
*width=mi->text_width;
*height=mi->text_height;
return;
}
//获取字符的基本信息,如字符串宽、高,基线等等。
附:基线baseline,决定了该字符串显示的位置。
操作到步骤4时,timeout的编辑框baseline=0
从步骤5到步骤6时,timeout的编辑框已经处于非高亮显示状态了,所以会直接从if中返回,而不会去重新计算该字符串的基线,导致该item保存的
还是之前为空时的基线值,即baseline=0
因此,需要在切换高亮条时,对前一个高亮条做一个重新计算该字符串的基线的操作,即如上面解决方案所述。
gui_remove_highlight_fixed_icontext_menuitem这个函数会在gui_fixed_list_menu_switch_highlighted_item中调用。即是:
m->item_remove_highlight_function(m->itEMS[last_highlighted_item],m->common_item_data);
staticvoidgui_fixed_list_menu_switch_highlighted_item(fixed_list_menu*m,S32last_highlighted_item)
{
/*----------------------------------------------------------------*/
/*LocalVariables*/
/*----------------------------------------------------------------*/
S32w,h;
/*----------------------------------------------------------------*/
/*CodeBody*/
/*----------------------------------------------------------------*/
if(m->highlighted_item==-1)
{
if((last_highlighted_item>=0)&&(last_highlighted_item<m->n_items))
{
m->item_remove_highlight_function(m->items[last_highlighted_item],m->common_item_data);
}
m->item_unhighlighted(last_highlighted_item);
#ifdef__MMI_touch_SCREEN__
m->pen_event_current_selected_callback_function=m->pen_event_default_selected_callback_function;
#endif
}
elseif(last_highlighted_item!=m->highlighted_item)
{
if((last_highlighted_item>=0)&&(last_highlighted_item<m->n_items))
{
m->item_remove_highlight_function(m->items[last_highlighted_item],m->common_item_data);//先处理之前highlight的item
}
if((m->highlighted_item>=0)&&(m->highlighted_item<m->n_items))
{
m->item_highlight_function(m->items[m->highlighted_item],m->common_item_data);
}
m->item_unhighlighted(last_highlighted_item);
#ifdef__MMI_TOUCH_SCREEN__
m->pen_event_current_selected_callback_function=m->pen_event_default_selected_callback_function;
#endif
m->item_highlighted(m->highlighted_item);
}
}
