Qt图形编程基础之:Qt/Embedded开发入门
正在进行游动,例如用按下或者握住的状态来表示现在正在进行游动。
n “这是什么”帮助按钮和提示栏有些相似,只不过前者是要用户单击它才会显示旁述。在小屏幕设备上,要想单击“这是什么”帮助按钮,具体的方法是,在靠近应用的X窗口的关闭按钮“x”附近你会看到一个“?”符号的小按钮,这个按钮就是“这是什么”的帮助按钮。一般来说,“这是什么”帮助按钮按下后要显示的提示信息应该比提示栏要多一些。下面是设置一个存盘按钮的“这是什么”文本提示信息的方法:
QWhatsThis::add(saveButton,Savethecurrentfile.);
QToolTip和QWhatsThis类提供了可以通过重新实现来获取更多特殊化行为的虚函数,比如根据鼠标在部件的位置来显示不同的文本。
5.动作
应用程序通常提供几种不同的方式来执行特定的动作。比如,许多应用程序通过菜单(Flie->Save)、工具栏(像一个软盘的按钮)和快捷键(Ctrl+S)来提供“Save”动作。QAction类封装了“动作”这个概念。它允许程序员在某个地方定义一个动作。
下面的代码实现了一个“Save”菜单项、一个“Save”工具栏按钮和一个“Save”快捷键,并且均有旁述帮助:
QAction*saveAct=newQAction(Save,saveIcon,Save,CTRL+Key_S,this);
connect(saveAct,SIGNAL(activated()),this,SLOT(save()));
saveAct->setWhatsThis(Savesthecurrentfile.);
saveAct->addTo(fileMenu);
saveAct->addTo(toolbar);
为了避免重复,使用QAction可保证菜单项的状态与工具栏保持同步,而工具提示能在需要的时候显示。禁用一个动作会禁用相应的菜单项和工具栏按钮。类似地,当用户单击切换型按钮时,相应的菜单项会因此被选中或不选。
12.2.6Qt/Embedded对话框设计
Qt/Embedded对话框的设计比较复杂,要使用布局管理自动地设置窗体与别的窗体之间相对的尺寸和位置,这样可以确保对话框能够最好地利用屏幕上的可用空间,接着还要使用Qt图形设计器可视化设计工具建立对话框。下面就详细讲解具体的步骤。
1.布局
Qt的布局管理用于组织管理一个父窗体区域内的子窗体。它的特点是可以自动设置子窗体的位置和大小,并可确定出一个顶级窗体的最小和缺省的尺寸,当窗体的字体或内容变化后,它可以重置一个窗体的布局。
使用布局管理,开发者可以编写独立于屏幕大小和方向之外的程序,从而不需要浪费代码空间和重复编写代码。对于一些国际化的应用程序,使用布局管理,可以确保按钮和标签在不同的语言环境下有足够的空间显示文本,不会造成部分文字被剪掉。
布局管理提供部分用户接口组件,例如输入法和任务栏变得更容易。我们可以通过一个例子说明这一点,当Qtopia的用户输入文字时,输入法会占用一定的文字空间,应用程序这时也会根据可用屏幕尺寸的变化调整自己。

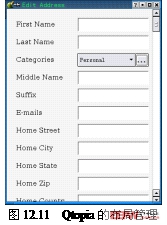
Qtopia的布局管理示例如图12.11所示。
(1)内建布局管理器
Qt提供了3种用于布局管理的类:QHBoxLayout、QVBox-
Layout和QGridLayout。
n QHBoxLayout布局管理把窗体按照水平方向从左至右排成一行。
n QVBoxLayout布局管理把窗体按照垂直方向从上至下排成一列。
n QGridLayout布局管理以网格的方式来排列窗体,一个窗体可以占据多个网格。
它们的示例如图12.12所示。
在多数情况下,Qt的布局管理器为其管理的部件挑选一个最适合的尺寸以便窗口能够平滑地缩放。如果其缺省值不合适,开发者可以使用以下机制微调布局:
n 设置一个最小尺寸、一个最大尺寸,或者为一些子部件设置固定的大小。



图12.123种布局管理类示意图
n 设置一些延伸项目或间隔项目,延伸或间隔项目会填充空余的布局空间。
n 改变子部件的尺寸策略。通过调用QWidget::setSizePolicy(),程序员可以仔细调整子部件的缩放行为。子部件可以设置为扩展、收缩、保持原大小等状态。
n 改变子部件的建议大小。QWidget::sizeHint()和QWidget::minimumSizeHint()会根据内容返回部件的首选尺寸和最小首选尺寸。内建部件提供了合适的重新实现。
n 设置延伸因子。延伸因子规定了子部件的相应增量,比如,2/3的可用空间分配给部件A而1/3分配给B。
(2)布局嵌套。
布局可以嵌套任意层。图12.13显示了一个对话框的两种大小。


图12.13一个对话框的两种大小
这个对话框使用了3种布局:一个QVBoxLayout组合了按钮,一个QHBoxLayout组合了国家列表和那组按钮,一个QVBoxLayout组合了“Selectacountry”标签和剩下的部件。一个延伸项目用来维护Cancel和He
Qt图形编程 Qt Embedded Linux 操作系统 插槽 相关文章:
- Qt图形编程基础之:嵌入式GUI简介(08-13)
- Qt图形编程基础之:实验内容——使用Qt编写“Hello,World”程序(08-13)
- 《嵌入式Linux应用程序开发标准教程》(第2版)(09-30)
- 基于QTE的嵌入式Linux下可视化打印设计(07-30)
- 嵌入式linux应用开发之:初识Qt(03-04)
- U-Boot的编译与移植到QT-S3C44B0X开发板上(03-08)
