Android button 居中
时间:10-08
来源:互联网
点击:
1. [代码]main.xml
01 | ?xmlversion=1.0encoding=utf-8?> |
02 | RelativeLayoutxmlns:Android=http://schemas.android.com/apk/res/android |
03 | Android:layout_width=fill_parent |
04 | Android:layout_height=fill_parent> |
05 | TextViewAndroid:id=@+id/gallerytext |
06 | Android:layout_width=fill_parent |
07 | Android:layout_height=wrap_content> |
08 | /TextView> |
09 | GalleryAndroid:id=@+id/gallery |
10 | Android:layout_width=fill_parent |
11 | Android:layout_height=wrap_content> |
12 | /Gallery> |
13 | ButtonAndroid:id=@+id/btngal |
14 | Android:layout_width=wrap_content |
15 | Android:layout_height=wrap_content |
16 | Android:gravity=center_horizontal |
17 | Android:textSize=20sp |
18 | Android:layout_alignParentBottom=true |
19 | Android:layout_centerHorizontal=true |
20 | Android:text=返回主界面/> |
21 | /RelativeLayout> |
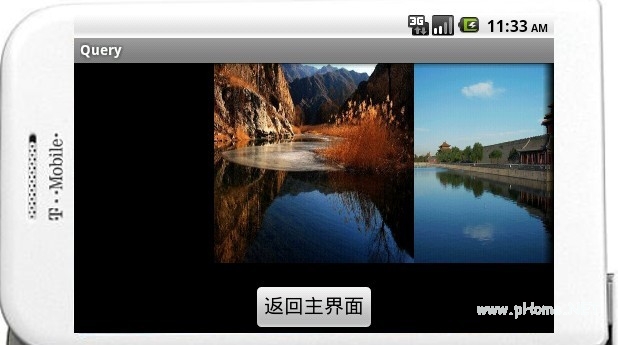
2. [图片] 运行结果

3. [代码]简单说明
view sourceprint?
1 | 可以看到Button 与Gallery的对齐方式是居中对齐,也即Button 与Parent居中对齐。 |
2 | 另外, |
3 | Android:gravity=CENTER_VERTICAL“:这个是垂直居中对齐 |
4 | Android:gravity=BOTTOM”:放在容器的底部 |
5 | Android:gravity=CENTER“ :放在容器的中心 |
- Windows CE 进程、线程和内存管理(11-09)
- RedHatLinux新手入门教程(5)(11-12)
- uClinux介绍(11-09)
- openwebmailV1.60安装教学(11-12)
- Linux嵌入式系统开发平台选型探讨(11-09)
- Windows CE 进程、线程和内存管理(二)(11-09)
