s3c2440的A/D转换应用
时间:11-19
来源:互联网
点击:
A/D转换,又称为模数转换,是将模拟信号转换为计算机能够处理的数字信号。s3c2440集成了8通道10位CMOS A/D转换器。
对于s3c2440来说,实现A/D转换比较简单,主要应用的是ADC控制寄存器ADCCON和ADC转换数据寄存器ADCDAT0。寄存器ADCDAT0的低10位用于存储A/D转换后的数据。寄存器ADCCON的第15位用于标识A/D转换是否结束。第14位用于使能是否进行预分频,而第6位到第13位则存储的是预分频数值,因为A/D转换的速度不能太快,所以要通过预分频处理才可以得到正确的A/D转换速度,如我们想要得到A/D转换频率为1MHz,则预分频的值应为49。第3位到第5位表示的是A/D转换的通道选择。第2位可以实现A/D转换的待机模式。第1位用于是否通过读取操作来使能A/D转换的开始。第0位则是在第1位被清零的情况下用于开启A/D转换。
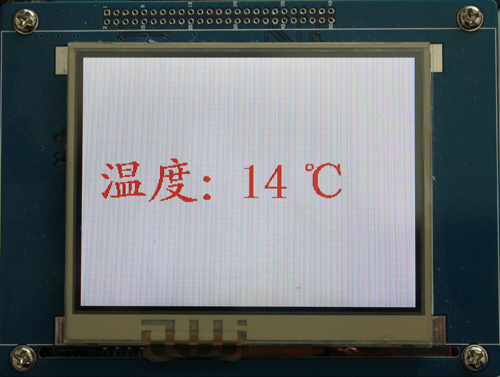
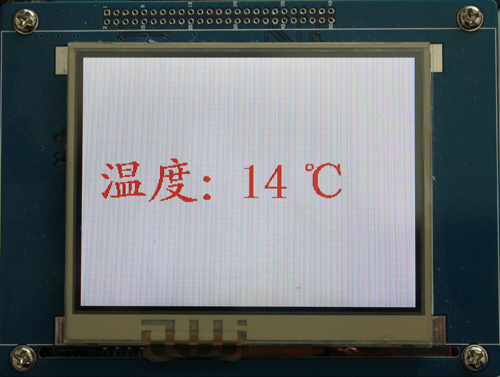
下面我们就给出一个A/D转换的实例。我们在AIN2引脚上接了一个温度传感器,被检测的温度范围为0度~99度,它对应于A/D转换数据的0~0x3FF。检测到的温度被实时地显示在LCD上,这里我们只显示温度的整数部分。由于要实时显示数据,因此就涉及到LCD刷新的问题,如果处理得不好,会出现LCD闪烁的现象。所以在程序中,我们只对要刷新的区域进行刷新处理,而对其他区域不更新,这样就有效地防止了LCD的闪烁。
…………
unsigned char degree[]=//℃48×48字模
{
…………
};
unsigned char colon[]=//:48×48字模
{
…………
};
unsigned char du[]=//度48×48字模
{
…………
};
unsigned char wen[]=//温48×48字模
{
…………
};
unsigned char digital[]=//0~9的ASCII码字符数组24×48字模
{
…………
};
//重新改写刷屏的程序,确定了要刷屏的区域范围
void Brush_Background( int x,int y,int width,int height,U32 c)
{
int i,j ;
for( j = y ; j
for( i = x ; i < width ; i++ )
{
LCD_BUFFER[j][i] = c ;
}
}
}
int readADC(void)
{
rADCCON = (1<14)|(49<6)|(2<3);//设置预分频器和A/D通道
rADCCON|=0x1;//启动A/D转换
while(rADCCON & 0x1)
;//确认A/D转换是否开始
while(!(rADCCON & 0x8000))
;//等待A/D转换的结束
return ( (int)rADCDAT0 & 0x3ff );//读取A/D转换的数据
}
void Main(void)
{
int temperature,oldTemp;
unsigned char value[2],oldValue;
LCD_Init();
rLCDCON1|=1;
Brush_Background(0,0,LCD_WIDTH,LCD_HEIGHT,0xFFFFFF);//刷写这个LCD
Draw_Text48(16,96,0xff0000,wen);
Draw_Text48(64,96,0xff0000,du);
Draw_Text48(112,96,0xff0000,colon);
Draw_Text48(208,96,0xff0000,degree);
oldTemp=0;
oldValue=0;
while(1)
{
temperature = (int)readADC()*99/0x3ff;//读取温度
if(oldTemp != temperature)//判断温度是否有变化
{
oldTemp = temperature;
value[0] = (unsigned char)temperature/10;//温度的十位数据
value[1] = (unsigned char)temperature%10;//温度的个位数据
if(oldValue!=value[0])//十位数据没有变化就不需要更新
{
oldValue=value[0];
Brush_Background(150,96,150+24,96+48,0xFFFFFF);//刷新十位数据的区域
Draw_ASCII(150,96,0xff0000,digital+144*value[0]);//显示十位数据
}
Brush_Background(174,96,174+24,96+48,0xFFFFFF);//刷新个位数据区域
Draw_ASCII(174,96,0xff0000,digital+144*value[1]);//显示个位数据
}
delay(1000000);
}
}

既然可以上传图片了,我就把LCD显示的结果给大家展示一下!
鉴于有一些网友向我索要Draw_Text48函数和Draw_ASCII函数,那么我就索性把它们也贴出来。
void PutPixel(U32 x,U32 y, U32 c )
{
LCD_BUFFER[y][x] = c;
}
//48*48
void Draw_Text48(U32 x,U32 y,U32 color,unsigned char ch[])
{
unsigned short int i,j;
unsigned char mask,buffer;
for(i=0;i<48;i++)
{
mask=0x80;
buffer=ch[i*6];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+1];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+8,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+2];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+16,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+3];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+24,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+4];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+32,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+5];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+40,y+i,color);
}
mask=mask>>1;
}
}
}
//24*48 for ASCII
void Draw_ASCII(U32 x,U32 y,U32 color,const unsigned char ch[])
{
unsigned short int i,j;
unsigned char mask,buffer;
for(i=0;i<48;i++)
{
mask=0x80;
buffer=ch[i*3];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*3+1];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+8,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*3+2];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+16,y+i,color);
}
mask=mask>>1;
}
}
}
对于s3c2440来说,实现A/D转换比较简单,主要应用的是ADC控制寄存器ADCCON和ADC转换数据寄存器ADCDAT0。寄存器ADCDAT0的低10位用于存储A/D转换后的数据。寄存器ADCCON的第15位用于标识A/D转换是否结束。第14位用于使能是否进行预分频,而第6位到第13位则存储的是预分频数值,因为A/D转换的速度不能太快,所以要通过预分频处理才可以得到正确的A/D转换速度,如我们想要得到A/D转换频率为1MHz,则预分频的值应为49。第3位到第5位表示的是A/D转换的通道选择。第2位可以实现A/D转换的待机模式。第1位用于是否通过读取操作来使能A/D转换的开始。第0位则是在第1位被清零的情况下用于开启A/D转换。
下面我们就给出一个A/D转换的实例。我们在AIN2引脚上接了一个温度传感器,被检测的温度范围为0度~99度,它对应于A/D转换数据的0~0x3FF。检测到的温度被实时地显示在LCD上,这里我们只显示温度的整数部分。由于要实时显示数据,因此就涉及到LCD刷新的问题,如果处理得不好,会出现LCD闪烁的现象。所以在程序中,我们只对要刷新的区域进行刷新处理,而对其他区域不更新,这样就有效地防止了LCD的闪烁。
…………
unsigned char degree[]=//℃48×48字模
{
…………
};
unsigned char colon[]=//:48×48字模
{
…………
};
unsigned char du[]=//度48×48字模
{
…………
};
unsigned char wen[]=//温48×48字模
{
…………
};
unsigned char digital[]=//0~9的ASCII码字符数组24×48字模
{
…………
};
//重新改写刷屏的程序,确定了要刷屏的区域范围
void Brush_Background( int x,int y,int width,int height,U32 c)
{
int i,j ;
for( j = y ; j
for( i = x ; i < width ; i++ )
{
LCD_BUFFER[j][i] = c ;
}
}
}
int readADC(void)
{
rADCCON = (1<14)|(49<6)|(2<3);//设置预分频器和A/D通道
rADCCON|=0x1;//启动A/D转换
while(rADCCON & 0x1)
;//确认A/D转换是否开始
while(!(rADCCON & 0x8000))
;//等待A/D转换的结束
return ( (int)rADCDAT0 & 0x3ff );//读取A/D转换的数据
}
void Main(void)
{
int temperature,oldTemp;
unsigned char value[2],oldValue;
LCD_Init();
rLCDCON1|=1;
Brush_Background(0,0,LCD_WIDTH,LCD_HEIGHT,0xFFFFFF);//刷写这个LCD
Draw_Text48(16,96,0xff0000,wen);
Draw_Text48(64,96,0xff0000,du);
Draw_Text48(112,96,0xff0000,colon);
Draw_Text48(208,96,0xff0000,degree);
oldTemp=0;
oldValue=0;
while(1)
{
temperature = (int)readADC()*99/0x3ff;//读取温度
if(oldTemp != temperature)//判断温度是否有变化
{
oldTemp = temperature;
value[0] = (unsigned char)temperature/10;//温度的十位数据
value[1] = (unsigned char)temperature%10;//温度的个位数据
if(oldValue!=value[0])//十位数据没有变化就不需要更新
{
oldValue=value[0];
Brush_Background(150,96,150+24,96+48,0xFFFFFF);//刷新十位数据的区域
Draw_ASCII(150,96,0xff0000,digital+144*value[0]);//显示十位数据
}
Brush_Background(174,96,174+24,96+48,0xFFFFFF);//刷新个位数据区域
Draw_ASCII(174,96,0xff0000,digital+144*value[1]);//显示个位数据
}
delay(1000000);
}
}

既然可以上传图片了,我就把LCD显示的结果给大家展示一下!
鉴于有一些网友向我索要Draw_Text48函数和Draw_ASCII函数,那么我就索性把它们也贴出来。
void PutPixel(U32 x,U32 y, U32 c )
{
LCD_BUFFER[y][x] = c;
}
//48*48
void Draw_Text48(U32 x,U32 y,U32 color,unsigned char ch[])
{
unsigned short int i,j;
unsigned char mask,buffer;
for(i=0;i<48;i++)
{
mask=0x80;
buffer=ch[i*6];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+1];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+8,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+2];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+16,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+3];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+24,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+4];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+32,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*6+5];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+40,y+i,color);
}
mask=mask>>1;
}
}
}
//24*48 for ASCII
void Draw_ASCII(U32 x,U32 y,U32 color,const unsigned char ch[])
{
unsigned short int i,j;
unsigned char mask,buffer;
for(i=0;i<48;i++)
{
mask=0x80;
buffer=ch[i*3];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*3+1];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+8,y+i,color);
}
mask=mask>>1;
}
mask=0x80;
buffer=ch[i*3+2];
for(j=0;j<8;j++)
{
if(buffer&mask)
{
PutPixel(x+j+16,y+i,color);
}
mask=mask>>1;
}
}
}
s3c2440AD转 相关文章:
- S3C2440 AD转换器(11-21)
- Windows CE 进程、线程和内存管理(11-09)
- RedHatLinux新手入门教程(5)(11-12)
- uClinux介绍(11-09)
- openwebmailV1.60安装教学(11-12)
- Linux嵌入式系统开发平台选型探讨(11-09)
