关于xcontrol的一个角落
下面开始进行探索。
建立一个新的Xcontrol。步骤如下(附带自己的想法):
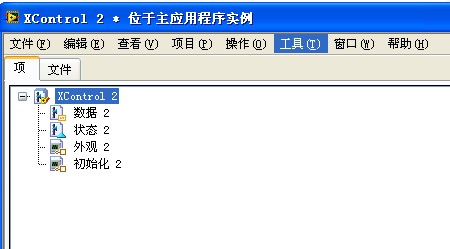
1、在labview主界面新建-X控件。
将会出现这样的界面

这将是五个小文件
其中Xcontrol将是主控件,我们以后将要使用的也将是这个控件。另外的四个。
数据 定义该控件的数据类型。是数值还是枚举等。
状态 定义该控件为显示控件还是输入控件。我认为是显示目前控件的状态!(待探索)
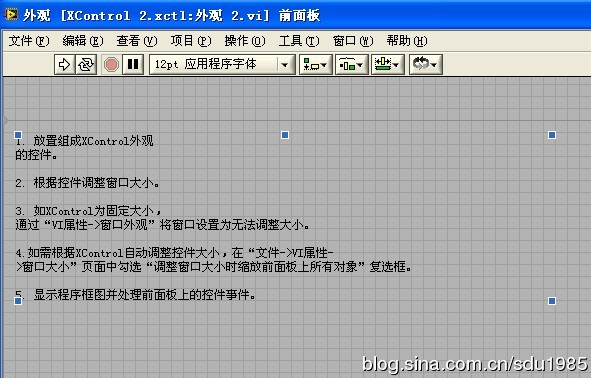
外观 是控件的外观显示 其中含有相关程序框图
初始化 控件的初始状态
2、
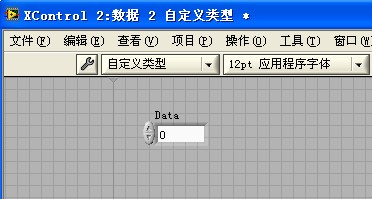
数据控件的界面如下图所示

正如图所示。默认的是数值型控件。我们可以把他改变为布尔型。通过右键替换即可。
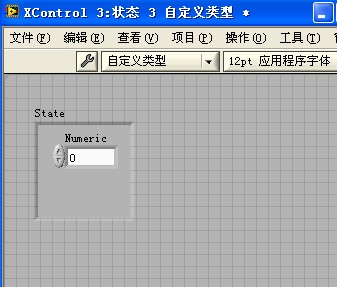
3、状态控件如下图所示

当数据的类型变化时,把状态也做相应的变化,如替换为布尔型 等。
注意:当改变之后,外观的程序框图可能会出现错误提示!@这时,右键data in和display state in 选择打开自定义类型假装查看一下就解决了。
如下图的

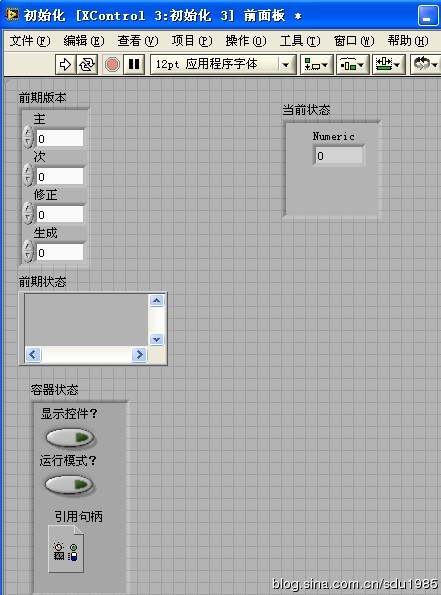
4、初始化控件如下图所示

5.最重要的一个小控件----外观控件
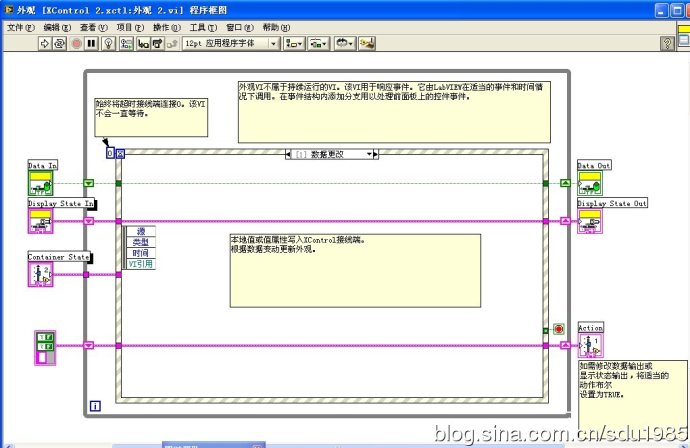
这个控件包含相应的程序框图 如下面的图:


我们要理解这样的一个观点: 本控件的数据类型和控件的显示并非同一定义。
我们做个例子:
我们定义 一个控件为 数值型控件,这说明我们这个控件的值为一个数值型。
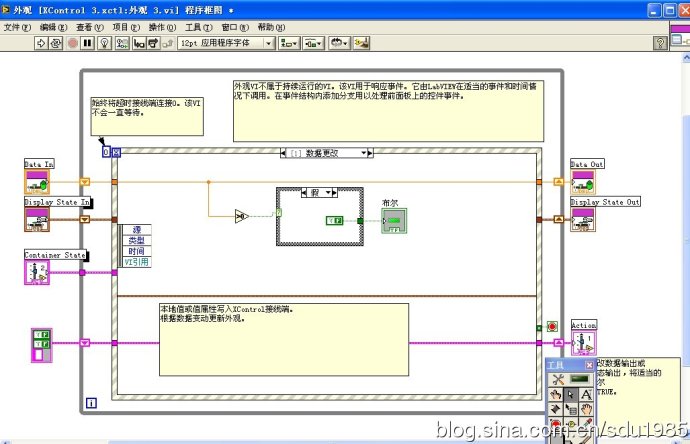
同时,我们可以让这个控件的外观不为一个数值型的控件,我们可以把这个控件的外观设置成一个布尔显示控件。然后在程序里设置当控件值大于0时,布尔为真。小于0时,为假。
正如:


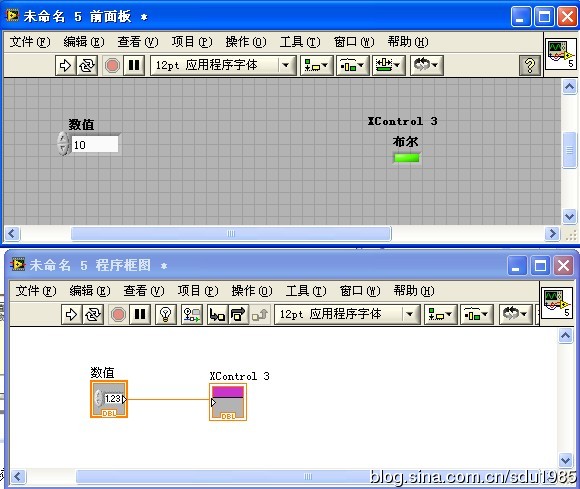
当控件的值变化时,触发0比较函数,从而确定布尔控件的值。那么用我们自定义的这个Xcontrol时是什么样子呢!是数值控件呢还是布尔控件呢!
实际上 数据类型是数值型,但是显示的时候是布尔型的!不行看看

所以
另外: 引用的Xcontrol的大小是由原先的前面板窗口决定的,因为其本身类似于一个VI。
我们可以通过调整xcontrol的前面板来确定Xcontrol被引用后的大小。
将控件匹配窗格之后就能随着窗口而变大变小!
如果是多个的话 可以通过组合框来实现的。
xcontrollabvie 相关文章:
- 频宽、取样速率及奈奎斯特定理(09-14)
- 为什么要进行信号调理?(09-30)
- IEEE802.16-2004 WiMAX物理层操作和测量(09-16)
- 为任意波形发生器增加价值(10-27)
- 基于PCI 总线的高速数据采集系统(09-30)
- 泰克全新VM6000视频测试仪助力数字电视等产品测试 (10-06)
