详解如何利用最新OpenGL ES 3.0技术演示生动猫咪
时间:07-22
来源:互联网
点击:
实现实时图形毛皮效果历来难度较大。最新桌面技术使用了Direct3D 11曲面细分(tessellation)技术才创建出飞奔中的小猫动态皮毛的效果。
在移动平台上,由于性能受限,开发人员必须要显著降低内存带宽。为了完成这些图形效果,移动设备的解析度正与桌面系统越相当甚至超过桌面系统。

基于PowerVR Rogue GPU的猫咪演示
尽管如此,我们近期所做的OpenGL ES 3.0可爱猫咪演示表明,使用最新 PowerVR Series6 GPU,可能在移动设备上实时呈现生动的猫毛效果。最新演示的运行速度>30fps,解析度大于PowerVR Rogue GPU驱动的全高清。

可爱猫咪共由近20万个三角形渲染而成
这只小猫毛茸茸,在欧式乡间小屋内顽皮地追逐激光指示笔。
技术特点
该演示利用了OpenGL ES 3.0 变换反馈和实例渲染在移动系统上制成猫毛效果。
猫和环境都采用了基于物理的渲染模式,将软性阴影投射在猫和环境周围。实时照亮猫的外形;但是环境使用的是预计算的纹理贴图。在转换反馈通路中执行角色动画,猫的基础网格是在影响各个顶点的12骨架上加上猫皮。利用实例渲染和壳体纹理渲染输出效果,创建毛皮效果。
应用变换反馈中可以使应用程序计算一次网格中猫蒙皮后的位置,然后再次使用各个壳体的位置。结合这个实例输出必须转换至GPU,在顶点着色器中计算壳体偏移。各个顶点骨架计算启动实时模型中维持的大量细部,但需要使用Uniform Buffer Object(OpenGL ES 3.0新版本),将所有数据传输至变换反馈着色器。

使用OpenGL ES 3.0的两个功能变换反馈和实例渲染绘制的猫咪
为在演示中增加流行文化元素,箱子后面的肖像是物理学家薛定谔,其著名的思想实验是按照量子理论证明叠加原理。

猫模型的线框图
开发过程中遇到的挑战
我们先启动了在移动系统中制作猫咪壳体毛皮效果的实验。其中所需的大量混合是很多移动图像架构的巨大挑战,尽管如此,我们仍打算证明在执行大量的阿尔法混合时,PowerVR Series6 GPU 可维持高性能。

初步演示的图形
经过初步概念验证实验后,我们确信我们可以创建在一个模型上创建令人信服的静态毛皮效果。我们开始策划围绕动画猫的场景。集成毛皮和卡通猫的特性是难度较大的技术挑战。
使用基本的动画模型,我们开始开发一些优化技术来渲染带毛皮的动画角色。在这个阶段使用变换反馈和实例渲染来优化整个开发设计。
最终采用的动画模型是最初为离线渲染设计的模型,因此需要进行高面多边形计算。这个动画在各个顶点采用大量的骨架执行蒙皮。我们很快发现,建立在各个顶点采用4个骨架蒙皮是不够的,原因是这会造成猫尾部和背部畸形。为了解决这个问题,我们将模型与动画数据隔离,创建自定义各个顶点12骨架蒙皮系统。
经实验创建这个系统面临数个方面的挑战:从建模程序包中导出数据,以自定义存储格式保存,将这个数据加载到演示,利用网格数据重新整合这些数据,然后应用执行蒙皮。同时我们还要处理场景,利用预计算的光照图为四处走动的猫创建舒适的环境

上图显示最终猫模型的前期版本,在最终场景上我们把所设置反光地板上的基本光照移除了。


在执行每顶点12骨架系统时所出现的一些问题,尤其是在原有网格中重新集成动画数据时。这段开发部分被戏称为 “多边形集合阶段”
当蒙皮系统完成后,我们能够继续开发其他部分的演示,增加功能,如激光笔、线框模式和慢动作系统。静态场景处理得很顺利,在演示结束时增加天空景色增加了更自然的感觉。

最终场景内的窗户
另外的挑战是为猫补光。为了将猫与预计算场景整合在一起,我们最终决定利用BRDF (双向反射分布函数)渲染猫的毛皮 。我们还投射小猫所处位置的软阴影,这个阴影与整体阴影融为一体。
执行中期开发的同事提出了一个演示名称,但最终未被采用。
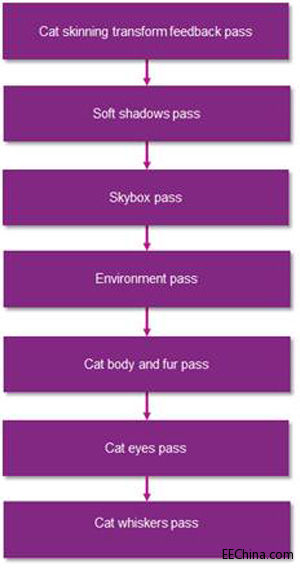
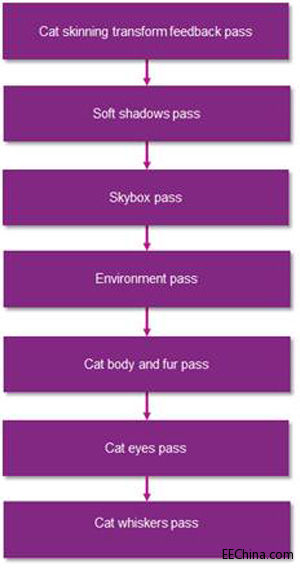
渲染顺序

可以按照一些过程构建场景。利用变换反馈,必须对高多边形猫网格蒙皮一次,随后的位置可以用于阴影传递、各个壳体和皮毛传递。胡须是在我们认为需要对整体场景细部进行添加时最后添加的。
查看利用高级OpenGL ES 3.0功能制作猫咪图形演示
最终演示已经进行了数月,我们对结果很满意。
2014年移动世界大会上我们进行了首次演示,反响强烈。在2014GDC、 SIGGRAPH 2014 和其他主要会议上也进行了演示。
原文链接:http://blog.imgtec.com/powervr/s ... ch-demo-imagination
在移动平台上,由于性能受限,开发人员必须要显著降低内存带宽。为了完成这些图形效果,移动设备的解析度正与桌面系统越相当甚至超过桌面系统。

基于PowerVR Rogue GPU的猫咪演示
尽管如此,我们近期所做的OpenGL ES 3.0可爱猫咪演示表明,使用最新 PowerVR Series6 GPU,可能在移动设备上实时呈现生动的猫毛效果。最新演示的运行速度>30fps,解析度大于PowerVR Rogue GPU驱动的全高清。

可爱猫咪共由近20万个三角形渲染而成
这只小猫毛茸茸,在欧式乡间小屋内顽皮地追逐激光指示笔。
技术特点
该演示利用了OpenGL ES 3.0 变换反馈和实例渲染在移动系统上制成猫毛效果。
猫和环境都采用了基于物理的渲染模式,将软性阴影投射在猫和环境周围。实时照亮猫的外形;但是环境使用的是预计算的纹理贴图。在转换反馈通路中执行角色动画,猫的基础网格是在影响各个顶点的12骨架上加上猫皮。利用实例渲染和壳体纹理渲染输出效果,创建毛皮效果。
应用变换反馈中可以使应用程序计算一次网格中猫蒙皮后的位置,然后再次使用各个壳体的位置。结合这个实例输出必须转换至GPU,在顶点着色器中计算壳体偏移。各个顶点骨架计算启动实时模型中维持的大量细部,但需要使用Uniform Buffer Object(OpenGL ES 3.0新版本),将所有数据传输至变换反馈着色器。

使用OpenGL ES 3.0的两个功能变换反馈和实例渲染绘制的猫咪
为在演示中增加流行文化元素,箱子后面的肖像是物理学家薛定谔,其著名的思想实验是按照量子理论证明叠加原理。

猫模型的线框图
开发过程中遇到的挑战
我们先启动了在移动系统中制作猫咪壳体毛皮效果的实验。其中所需的大量混合是很多移动图像架构的巨大挑战,尽管如此,我们仍打算证明在执行大量的阿尔法混合时,PowerVR Series6 GPU 可维持高性能。

初步演示的图形
经过初步概念验证实验后,我们确信我们可以创建在一个模型上创建令人信服的静态毛皮效果。我们开始策划围绕动画猫的场景。集成毛皮和卡通猫的特性是难度较大的技术挑战。
使用基本的动画模型,我们开始开发一些优化技术来渲染带毛皮的动画角色。在这个阶段使用变换反馈和实例渲染来优化整个开发设计。
最终采用的动画模型是最初为离线渲染设计的模型,因此需要进行高面多边形计算。这个动画在各个顶点采用大量的骨架执行蒙皮。我们很快发现,建立在各个顶点采用4个骨架蒙皮是不够的,原因是这会造成猫尾部和背部畸形。为了解决这个问题,我们将模型与动画数据隔离,创建自定义各个顶点12骨架蒙皮系统。
经实验创建这个系统面临数个方面的挑战:从建模程序包中导出数据,以自定义存储格式保存,将这个数据加载到演示,利用网格数据重新整合这些数据,然后应用执行蒙皮。同时我们还要处理场景,利用预计算的光照图为四处走动的猫创建舒适的环境

上图显示最终猫模型的前期版本,在最终场景上我们把所设置反光地板上的基本光照移除了。


在执行每顶点12骨架系统时所出现的一些问题,尤其是在原有网格中重新集成动画数据时。这段开发部分被戏称为 “多边形集合阶段”
当蒙皮系统完成后,我们能够继续开发其他部分的演示,增加功能,如激光笔、线框模式和慢动作系统。静态场景处理得很顺利,在演示结束时增加天空景色增加了更自然的感觉。

最终场景内的窗户
另外的挑战是为猫补光。为了将猫与预计算场景整合在一起,我们最终决定利用BRDF (双向反射分布函数)渲染猫的毛皮 。我们还投射小猫所处位置的软阴影,这个阴影与整体阴影融为一体。
执行中期开发的同事提出了一个演示名称,但最终未被采用。
渲染顺序

可以按照一些过程构建场景。利用变换反馈,必须对高多边形猫网格蒙皮一次,随后的位置可以用于阴影传递、各个壳体和皮毛传递。胡须是在我们认为需要对整体场景细部进行添加时最后添加的。
查看利用高级OpenGL ES 3.0功能制作猫咪图形演示
最终演示已经进行了数月,我们对结果很满意。
2014年移动世界大会上我们进行了首次演示,反响强烈。在2014GDC、 SIGGRAPH 2014 和其他主要会议上也进行了演示。
原文链接:http://blog.imgtec.com/powervr/s ... ch-demo-imagination
- 车载MP3中Flash文件系统的设计与应用(11-11)
- 嵌入式系统的定义与发展历史(11-15)
- 小尺寸单片机在便携式设备中的应用(11-19)
- F1aSh存储器在TMS320C3X系统中的应用(11-11)
- 便携式多媒体播放器设计在硬软件方面的注意事项(11-19)
- 51单片机 Keil C 延时程序的简单研究!(11-15)
