结构化的平板电视OSD界面设计
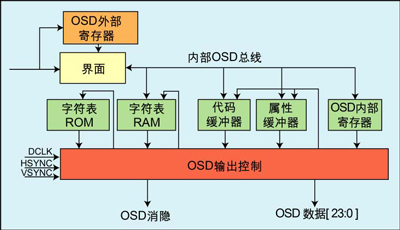
OSD的UI基本元素及定义 图3:字符型OSD结构。
显示OSD的目的是需要向用户表达信息,那么哪些信息需要表达呢?通常包括提示、警告信息、控制参数的数值显示等。尽管无论其显示形状是什么,其本质都是一些字符或像素点的组合,但是对于这些信息的分类和属性定义有助于固件开发人员的统一编码和代码处理。本文尝试分类,分析这些元素并在下面给出统一的固件处理方法。
1. OSD基本概念
UI语言:指OSD内容中的文字部分使用的语言类型。
UI模式:指OSD内容适用的环境,例如不同的信号源(电视、DVD、PC)带来的模式变化,其作用主要区分不同的环境下OSD的不同表现。
UI场景:特定语言模式下及较多信息页面情况下,当前OSD适用的特定页面。
UI事件:用户利用输入设备向UI系统提供的操作命令。
UI动作表:指在特定UI场景中,对于UI输入的命令进行对应处理的索引表。
OSD画布:指整个OSD呈现的区域,通常为一个矩形区域。
OSD位置:通常指在OSD画布中,相较左上角原点的相对位置。
OSD物件:呈现在画布上,表达特定信息,具有特定属性的像素组合。
2. OSD包含的基本元素
OSD信息中主要包括以下一些基本元素(可能本文的提法未必准确,希望读者可以体会到其意思):区域、标签、图标、文字、进度条、动画、数字、可选图标、导航信息等。下面分别给出这些元素的定义、作用、属性和响应事件。
a. 区域
定义:在OSD画布中,以特定的属性(颜色、闪烁、大小等)标示出的矩形或任意形状的区域。
作用:对OSD内容进行分类或标示,例如标题区域,内容区域等。
属性:位置、颜色、闪烁特性等。
响应事件:作为固定的信息内容,通常对UI输入的控制无响应。
b. 标签(Label)
定义:固定不变的文字信息,可以是一行或多行。
作用:对OSD内容进行必要的文字说明。 
响应事件:作为固定的信息内容,通常对UI输入的控制无响应。
c. 图标(Icon)
定义:以特定的字符或像素组合构成形状,以表达可识别的信息。
作用:对OSD内容进行形象的提示,如播放、禁止等特定符号。
属性:位置、颜色、闪烁特性等。
响应事件:作为固定的信息内容,通常对UI输入的控制无响应。
d. 文字(Text)
定义:相较标签,其同样为文字信息,但是可以随用户的操作而改变。
作用:以随选择而改变的文字内容,提供关于用户选择的文字提示。
属性:位置、颜色、语言类别、大小写、对齐方式等。
响应事件:用户的选择,通常为上一个或下一个选择。
e. 进度条(Bar)
定义:矩形条状的物件,随其数值的不同而改变相关特性,未来也许会有其它形状的此类物件,如油量表状等,但它们都具有同样的属性。
作用:以形象的图形界面,给出关于某项数值的图形说明。
属性:位置、颜色、上下限、当前值、类型、大小、是否显示数值等。
响应事件:数值的改变。
f. 动画(Movie)
定义:随时间而改变的图标组合。
作用:以活动的图形使OSD界面更生动,提高信息的表达效果。
属性:位置、颜色、具有的图标数目、变化速度等。
响应事件:作为固定的信息内容,通常对UI输入的控制无响应。
g. 数字
定义:随有关参数或用户选择改变而改变的数字组合,可以为十进制或其它进制,亦可以是百分比或其它数值形式。
作用:直观地给出关于某项参数的数值量化指示,通常与进度条联合使用,以达到直观与形象的双重效果。
属性:位置、颜色、上下限、当前值、进制选择等。
响应事件:对应参数的数值的改变。
h. 可选图标(Option)
定义:随有关参数或用户选择改变而改变的图标组合。
作用:用户选择的图形化表达,例如选择、未选择、开启、关闭等信息的图形化表达。
属性:位置、颜色、闪烁、选择数目等。
响应事件:对应参数的选择改变。
i. 导航信息
定义:呈现在OSD画布上,对当前UI场景中的用户操作进行提示的信息。
作用:指引用户操作相关按键,进行OSD内容操作。通常具有可用按键的指示以及必要的文字说明,通常作为OSD提示信息的完善和人机界面友好化的措施。
属性:位置、颜色、闪烁等。
响应事件:UI场景、按键的改变。
需要说明的是,上述的物件并不能涵盖现在和将来所有的OSD中可能出现的内容,但却是OSD的基本的和主要的内容,通过对它们进行分类和进行统一的处理,可以帮我们完成通常意义上的OSD的80-90%的工作。
使用基于对象的方法处理OSD UI
传统的处理手法是将特定场景下的OSD物件逐一用代码"画"出来,在遇到特定的UI事件时,再利用一堆if else判断出特定场景和操作对象,并做相应的OSD处理。在OSD较简单的情况下,其不失为一个可行的方法。但在遇到OSD场景和模式较多的情况下,这个if else的结构会变得很大,而且更为重要的是极易出错以及维护成本提高。
随着OSD越来越复杂以及代码工作量的不断提高,人们意识到我们需要花费太多时间在这些"表面文章"上,而真正重要的应用层和设备驱动层的开发时间会受到影响,进而影响新产品的开发进度。固件工程师也不愿不断重复编写同样代码来满足不断改变客户的特定OSD需要。
笔者早期也曾遭遇同样的困扰,面对部门里工程师毫无效率地做着同样的事情,感觉到开发一个统一的OSD UI平台的重要性。现在对于上述OSD UI进行的分析,可以让我们开发出独立于特定数字视频处理器平台和OSD发生机制的硬件环境的独立统一开发工具。
事实上,平板显示芯片方案的重要提供者如Genesis、Pixelworks等为了加速其产品的开发和应用速度,已经提供了具有这样功能的基于Windows的固件开发工具。本文试图探讨这一类工具的运作原理,或许读者基于本文可以开发出自己所需要的工具,当然其应用具有更广泛的代表性。
笔者在最近的液晶电视开发案例中使用了这样一个结构:
typedef struct
{
byte mode;//UI场景适用的模式
byte lan; // UI语言
byte scene; // UI场景
byte last; // UI上个场景
byte next; // UI下个场景
byte sel; //UI 当前场景对物件的选择
byte sel_total; //UI当前场景中选择项的总数
byte *info; // UI的物件指针
byte pos_v; // 物件垂直方向位置
byte pos_h; // 物件水平方向的位置
byte col_f; // 物件的前景颜色
byte col_b; // 物件的背景颜色
byte att; // 物件的其它显示属性
ACT_Struct (*act)[]; // 该物件的响应动作表指针
byte *note; // 导航说明信息
}UI_Struct;
OSD 相关文章:
- 手机设计中T-Flash卡设备的思考(05-01)
