好的程序,必须具有统一的风格
工程项目的成功与否,一下几个方面是必须注意的:
- 简洁整齐的界面
- 团队开发人员易读的Block Diagram
- 整个项目开发文档
根据经验,需要在一下几方面进行统一的规定
I. 目录结构
II. 前端面板风格
III. 结构图形风格
IX. 图标和连接块风格
X 菜单格式
XI 模块定义
XII 整体结构样式
I.目录结构
把VI组织到文件系统中可以反映工程项目的等级结构。把最高一层VI直接放在根目录下。如程序放在D:Program中放主程序main.vi。把子VI放在子目录中,并注意归类,归类必须反映所有组成模块的特性,如设备驱动,程序配置,文件I/O等等。
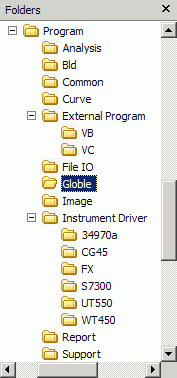
整个工程建立一个目录,并给该目录一个有意义的名字,如下图1所示。保存主VI在该目录下,子VI放在子目录下。如果子VI还有子VI,在其下面继续建立子目录。
当建立目录后,把各个VI和子VI规范化。什么样的VI放在什么样的目录下。图1给出了一个参考目录。 
图1 参考目录结构
命名VI,VI库以及目录的时候,尽量避免使用不被所有文件系统所接受的字符,比如“/”,“”,“:”“~”。
避免在整个程序结构中使用相同的文件名。因为在内存中一次只能有一个给定的名字。如果内存中存在某个文件名的VI,而又试图去载入另外一个具有相同文件的VI,VI会提示你是否替换已存在的VI。这样会导致整个程序出现难以预料的问题。如果打算备份VI文件的话,请务必确定把他们备份到正常搜索结构之外,以便LabVIEW不会错误在内存中调用这些VI。
避免在整个程序结构中使用相同的文件名。因为在内存中一次只能有一个给定的名字。如果内存中存在某个文件名的VI,而又试图去载入另外一个具有相同文件的VI,VI会提示你是否替换已存在的VI。这样会导致整个程序出现难以预料的问题。如果打算备份VI文件的话,请务必确定把他们备份到正常搜索结构之外,以便LabVIEW不会错误在内存中调用这些VI。
II.前端面板风格
前面板必须组织合理并且易用,因为用户首先看到的就是前端面板。在设计前端面板时,时刻记住它会面对两种使用者,最终用户和开发人员。最终用户看到的VI将是只能被其看到的前端界面,开发人员却能看到更多的VI,某些VI并不在程序运行中显示出来。
字体和文字特征
不要使用太多的字体或字体样式。把VI字体限制在三个以内-Application,System,dialog-除非你需要对界面进行特殊的修饰,不得不使用特殊的字体。
对这三种标准字体实际显示是根据操作系统平台的不同而不同的。例如,当使用Windows时,偏好和显卡驱动设置会影响到字体的大小。根据这些不同,在不同的系统上文字可能显示的更大或者更小。为了避免或者弥补这一情况,尽力给字体一些空间,并且在控件的快捷菜单中选中Size to Text选项。使用回车符来进行多行输入,尽力避免调整文字框大小。
为了避免由于在不同平台上标签的相互重叠,在控件间预留额外的空隙。例如,如果标签在控件的左边,调整标签到左边并且在其右边预留一些空间。如果你居中标签在控件之上或之下,同样对标签也要居中。字体在前面板是最不好调整的,所以尽量在开始的时候就在目标机上进行字体位置的设置。
颜色
很多开发者为了是界面更加漂亮,在没有美术基础之上,添加过多的颜色。如果做的好,能给用户带来清晰明了的指示。但实际情况往往相反。所以建议美术功底不深的开发人员尽量少使用过多的颜色来修饰界面。颜色转移用户对重要的信息的注意。比如,黄色,绿色,亮橙色的背景会使得用户不易看清红色警示。
WarningWarningWarning
另外一个问题是一些用户平台没有开发人员所用平台那么多颜色。少使用颜色,增加黑色,白色,灰色的使用几率。以下是一些在使用颜色时简单指导:
1)不要使用那些和设备指示一样或相近的颜色。人对某些颜色往往时不敏感的,这样会造成识别上的失误,可能导致严重后果。同样的,多曲线图显示白色或黑色的背景上会失去某些曲线的信息。使用不同的线型来替代不同的颜色表示不同曲线。
2)对前面板背景色和用户控件前景色尽力使用system颜色,或者symbolic颜色。System颜色会根据不同计算机上系统颜色来进行调整。以获得最佳的显示效果。
3)背景尽量使用浅灰色,白色,或者柔和的颜色。
取色器第一排包括不太显眼的颜色适合用在前面板背景和一般的控件上。第二排颜色包括更亮的颜色,可用在需要重要突出的控件上。当个控件特别重要时候,选择明亮显眼的颜色,例如错误提示。
4)使用协调的颜色。
5)及时在不同平台上检查VI的颜色的协调性。
图形和自定义控件
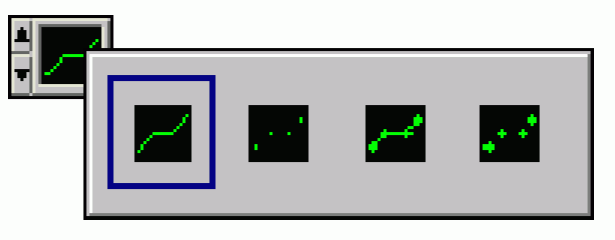
你可以通过导入图形来提高前面板的功能。你可以导入位图,Windows图形文件,文本控件来做为前面板的背景,pict rings中的项目,以及做为自定义控件和指示器的一部分,如下图2所示。 
图2 在Pict Ring中使用导入图片的例子
当你在另外一个平台上载入导入的图片时,请记得注意看看是否正常显示。
导入过多的图形图片会是系统显示更新速度受到一定影响。确保你没有把指示器和控制控件放在图形控件上。那样的话,控件在指示器更新数值后并不会重画。
提示 如果你必须在控件下面使用大图片作为背景,好的办法就是把它分割为好几部分,分别导入。太大的图片通常会花去过多的时间重画。
布局
前面板界面布局尽可能的简洁。例如,可是使用菜单来减少簇的使用。在用户直接面对的最上层VI,把最重要的控件放在最显眼的位置。使用排列和分布下拉菜单来统一整个界面的布局。
避免控件与控件相互重叠,包括他们标签,数字显示,以及其他一些部位,除非你想从重叠中达到某种特殊效果。重叠会使得控件在重画时出现闪烁的现象。
使用修饰,如下图所示。用簇把相关信息都集中起来。但不要用簇来美化界面。

图4 帮助说明色彩设置
大小和位置
前面板对大多数用户可能使用的标准分辨率必须有所适应。尽量使窗口趋于小型化,前提是不要使控件过于拥挤而牺牲了简洁的界面。如果VI在通用用户显示器上显示,而用户大多用的都是高分辨率的情况,那就可以设计一个较大的界面。如果是开发商用程序,一定要记住有些显示器会有分辨率限制,特别是LCD显示器和触摸屏。
前面板应该开在屏幕的左上角,这样可以便于小屏幕的用户使用。在好几个界面同时出现并可以同时操作的时候,注意不要使一个界面全部覆盖下一个界面,至少让用户能看到每个界面的某一小块,便于能都直接调出该界面。前面板在打开的时候使其居于屏幕中心。居中能是的不同分辨率下的用户都能很容易的看到前面板。该设置在VI properties->Window Appearance->Cutomize Window Appearance->Auto Center。前面提到的屏幕位置设置可通过设置VI的Panel Bounds来达到。
标签
在Context Help窗口显示标签作为连接块的一部分。如果缺省值是重要的信息,把值放在用标签表示的名字旁边的括弧中。如果可能的话尽量把单位也包括在其中。连接快终端的必须,推荐,可选三个设置会影响到Context Help窗口中输入输出的外观。
控制和指示的名字需要文字来描述其作用。如果控制对用户来说是可见的,可用Captions(标题说明)来显示更长的描述信息,这样可使用较短的标签。这样可节省Block diagram珍贵的空间。例如,当Ring或者Slide有电压,欧姆,和电流三个选项,需要选择一个作为他们的可见名字。可用Caption来表示“选择单位”。并且在程序中可用属性节点来改变Captions的值。注意在程序运行中,Caption的值是可以更改的,而标签则不行。
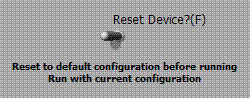
对于布尔控件,给每个状态一个确定的名字来表示。对于Checkboxes和Radio按钮,用户可以点击控件的布尔文字,而布尔控件的值相应的作出改变。布尔控件中的Free Labels可以使得每个变换的意思明了,如图5所示。

图5 Free Label
路径和字符
当指定文件和文件夹路径时,使用路径控件或者指示器。路径控件和指示器工作原理同字符类似,但是LabVIEW根据你使用的平台的标准语法来格式化路径。取保你在文件路径控件的浏览按钮中正确设置了浏览选项。例如,如果用户需要选择文件夹,务必使在浏览选项对话框中的选择模式选项设成现有目录(Existing dir)。
在Block diagram中使用路径常量和路径数据类型来表示一个常数路径值。路径常量和数据类型使用平台制定的符号来表示路径,不像字符串常量和数据类型。
枚举类型控件和Ring控件
你可以在程序运行中改变一个枚举类型控件的字符串标签,因为字符串标签是数据类型的一部分。当使用枚举类型控件,务必进行控件类型定义。建立类型定义可以避免你每次在枚举类型控件中增加和删除一条项目时候从新书写代码。
枚举类型控件使得Block diagram代码更易阅读,因为当你连接一个枚举类型控件至Case结构时,其字符串标签会显示在选中标签中。
Ring控件在前面板中能和用户交互,这是很有用的,你可以编程改变字符串标签的值。你可能想要使用Ring控件来替代一个布尔控件,因为如果你决定改变控件来表达两个以上的选项,在Ring控件中你能很容易的添加选项。
缺省值和范围
为了避免用户输入错误的数据,你可以在Block diagram中检查数据的可靠性,或者右键单击控件,选择数据范围来设置控件值的范围大小在指定的范围:最小值,最大值和增加幅度。
给控件设置合理的缺省值。一个VI在以缺省值运行的时候应避免出错。切记把缺省值写在控件标签的括弧中。在没有特殊原因的情况下,不要为如Graphs,数组,字符串指示器设置缺省值,这样在保存VI的时候会浪费磁盘控件。
灵活的使用缺省值。在像写字符到文件这类高级文件VI的情况的时候,缺省值是一个空的路径,它会强制显示一个文件对话框。这样可以省掉使用布尔开关。
属性节点
使用属性节点能让用户在前面板更多的反馈,使得VI易用性增强。以下是使用属性节点来改善程序的例子:
1)把文本焦点设置到主要的,最常用的控件上。
2)禁止或隐藏当前没有使用或者非法的控件。
3)通过加亮控件来指导用户使用程序。
4)出现错误的时候可通过改变窗口颜色来提醒用户。
你可以通过使用控件reference来修改前面板控件。使用控件refnum控件来传递前面板控件的references给其他VI。在你传递完一个控件reference给子VI后,使用属性节点和调用节点来读写属性和调用前面板控件的方法。控件references减少了Block diagram的混乱。
键盘导航
一些用户更乐于使用键盘。在某些环境下,例如工厂,只有键盘可用。及时鼠标可用,尽量给你的VI设置键盘快捷方式。键盘快捷方式使VI使用更加方便。
注意前面板上按钮的key navigation选项。为按钮设置Tab顺序,顺序按照从左到右从上到下的原则。把“回车键”设为前面板的缺省键盘快捷方式,通常一般是“确认”按钮。然而,如果前面板有多行字符串控件,你也许不会使用回车键作为你的缺省键盘快捷方式。
如果前面板有“取消”按钮,可设键为其缺省快捷方式。你也许还会用到使用功能键来作为导航按钮,以便从一个屏幕移动到另一个屏幕。如果你要这样做的话,务必使用前后一致的快捷方式。如果你需要让用户在控件间来回切换的话,选择Edit>>Set Tabbing Order来编排控件的逻辑顺序。对于那些不在屏幕显示范围内的控件,使用键盘导航对话框设置来跳过这些控件,使其无法选中他们。
同时也要考虑到使用键焦点来程序设置在开启前面板时哪个控件获得焦点。
对话框
对话框用来有效的获得用户的设置和配置信息。在对话框中使用对话框控件来提示用户配置和设定选项。考虑使用tab控件,这样可以使得在小的区域内显示更多的内容,并且减少了界面混乱的可能性。
当前许多程序使用对话框来显示提示信息给用户,但是决不要过多的使用这类对话框。使用状态栏来显示不是太重要的警告信息。
测控程序界面
测控程序的界面,目前位置没有统一的约定,但是在众多的测控程序,我们可以总结出一套大家能普遍遵守的界面布局格式。

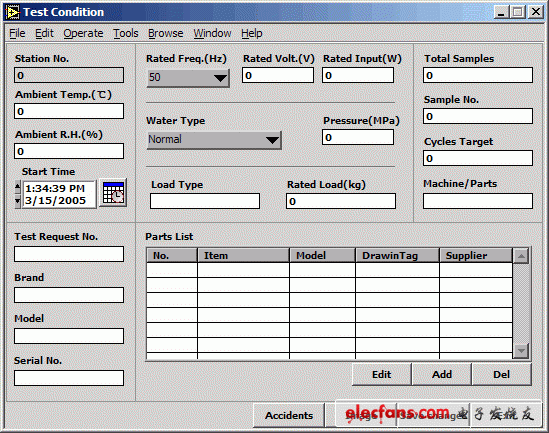
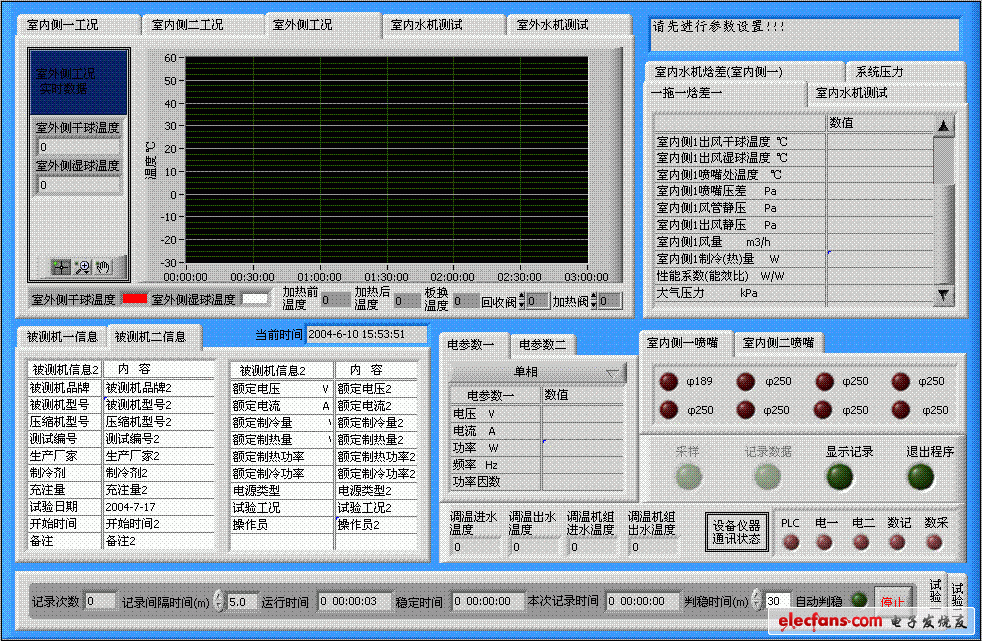
图6 程序主界面
一般在主界面,把重要几组数据用Chart的形式实时的显示出来。Chart右边列出这几组数据的具体数值,一般用Table或者Multicolumn Listbox来显示。其中如果有多组数据无法同时显示,可使用Tab控件。这样能在主界面上显示较多的信息。界面的左下角为测试信息一栏,这里由用户输入。程序的右下部为控制部分,一些简单的控制按钮可以放在这里,便于用户操控。最下面一排可以显示一些状态信息。

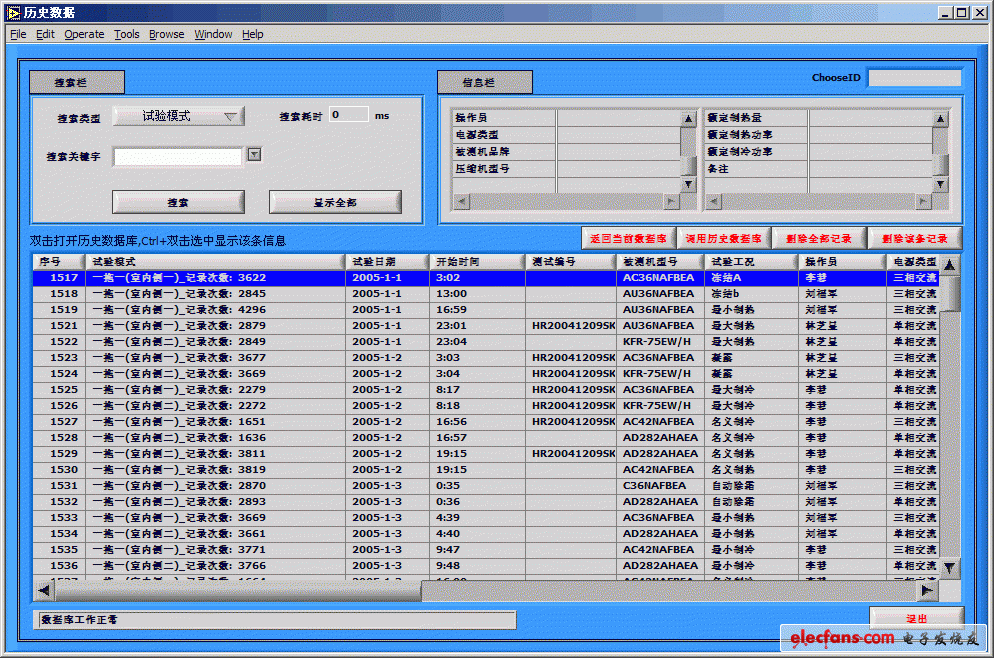
图7 历史数据
历史数据一栏,按照数据库中的数据,按照时间进行从上到下的排列在Multicolumn Listbox中,通过双击,可以打开每个具体的历史数据曲线窗口,如下图8所示 
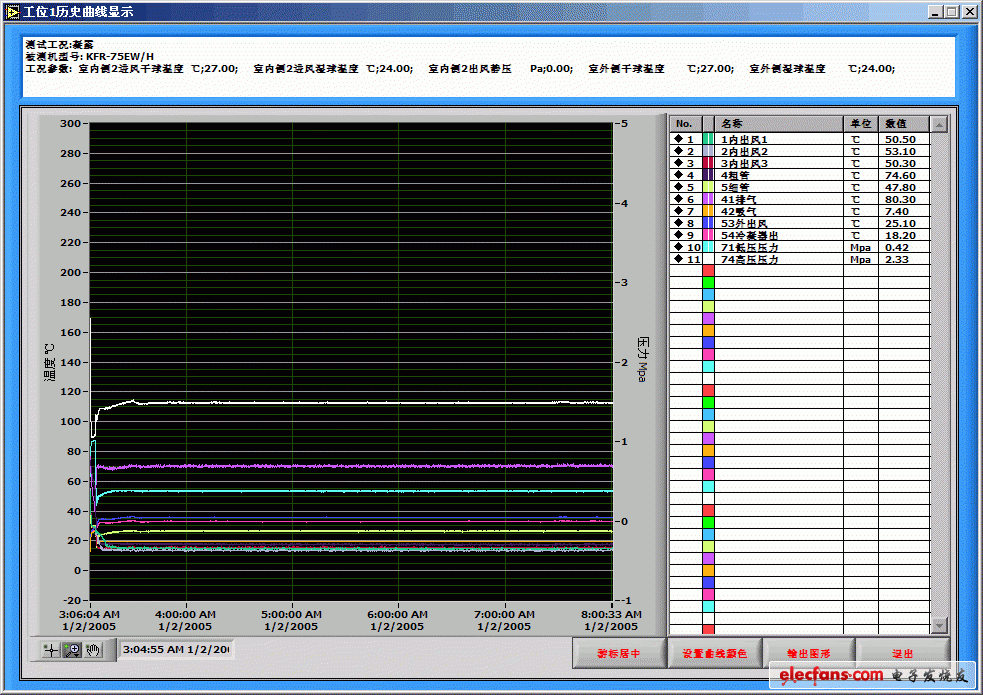
图8 历史数据曲线
从上面历史数据曲线可以看出,对于图形,我们遵循图形在左,数据在右的原则。图形界面重要是图形的显示,所以尽量保持图形在整个界面中占有足够的比例。从下图的按工位显示的情况也可以看出来。 
图9 按工位显示
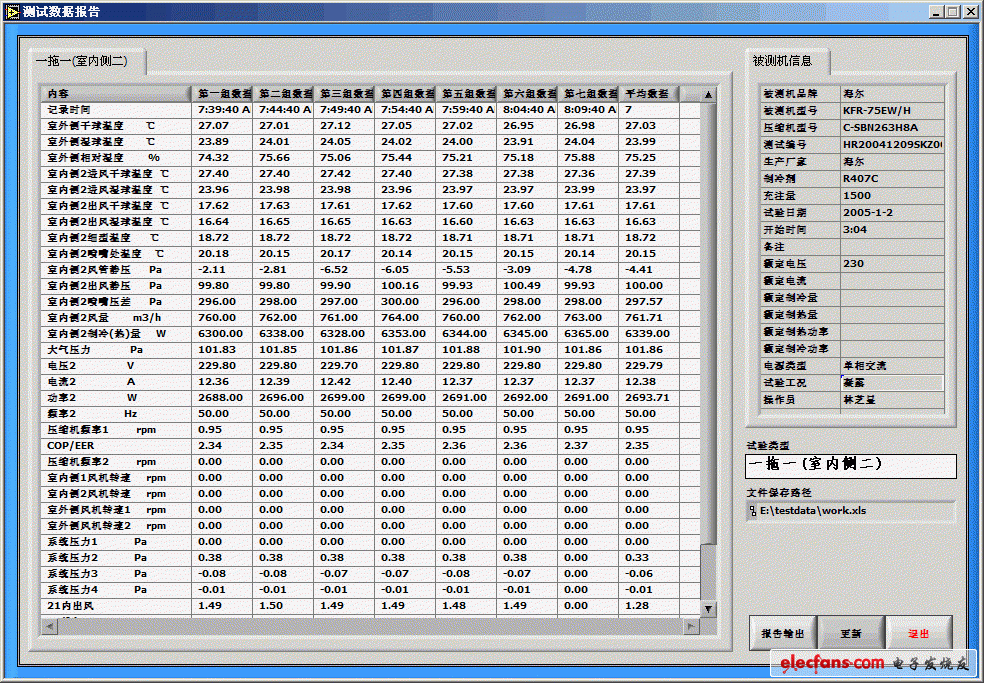
对于报表,把报表的主要数据显示在左边,同样遵循了重点在左,显示在右的原则。在右侧我们把被测机的信息显示这里。

图10 报表生成
学习了~~
受益匪浅
受益匪浅
学习
学习了
讲的很详细!~
haodogn
学习了
支持支持
讲的很好
学习了
好东西。不晓得其他人有没认真看看。而且这篇东西是我不用下载附件就能看的。
受益匪浅
好文章 共分享啊
学习了,以后特别注意
先定再看
恩恩~有道理 ~~
受益匪浅啊,句句都是真理
学习了
学习,多谢分享。
好东西
谢谢分享
学习!
小编辛苦了!
好东西,谢谢分享
学习了!
学习了。
受益匪浅
有道理
mark下,值得借鉴
好东西,正是我要找的。
学习了,感谢分享
大神,,, 能发下这程序吗
有没这个的程序发一下啊 学一学
这是一门艺术呀!初学者走起
不错不错,都是成功人物,正在学习中
写的不错!学习
学习。
赞
哇,好东西,之前正想着怎么总结labview相关的一些知识。
