LabVIEW中如何制作漂亮的自定义控件(按钮)
时间:10-02
整理:3721RD
点击:
LabVIEW是一款非常实用的虚拟仪器开发平台,在使用LabVIEW开发应用程序时,人机交互界面的设计难免要用到按钮之类的控件,这时如果在功能强大的基础上再配上精美的控件,将起到画龙点睛的作用,也会使我们应用程序的质量再上一个档次。这里,我主要分享在LabVIEW8.6下如何制作漂亮的自定义控件,相互交流,共同进步。
工具:
第一步:前期准备,用PS制作背景透明的控件1、在网上查找并下载需要用的图片素材:

2、在PS中打开,并转换成PNG图片,然后保存备用。注意:必须保存成PNG图片才有效

第二步:使用LabVIEW制作自定义控件
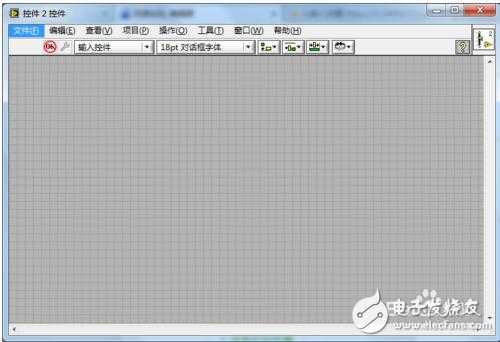
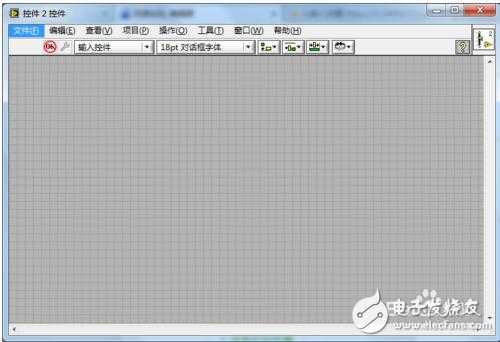
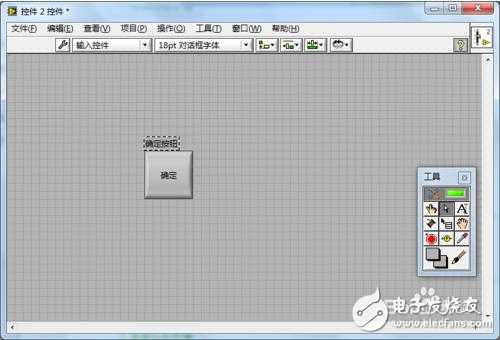
1、打开LabVIEW8.6,新建【自定义控件】,如图:


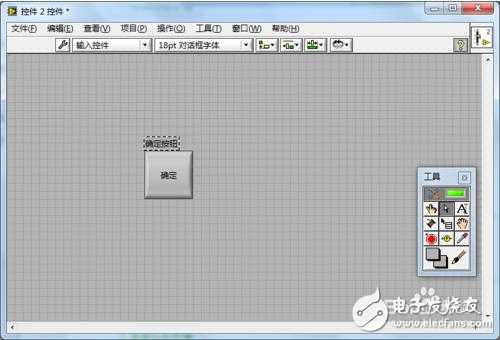
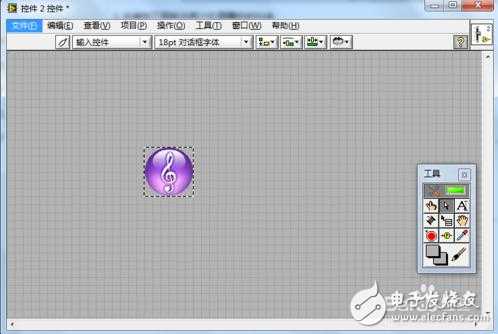
2、在前面板中添加控件(这里以确定按钮为例),如图:

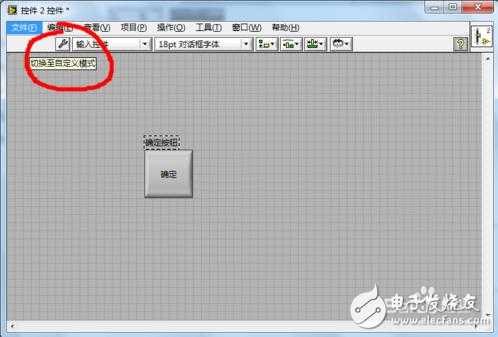
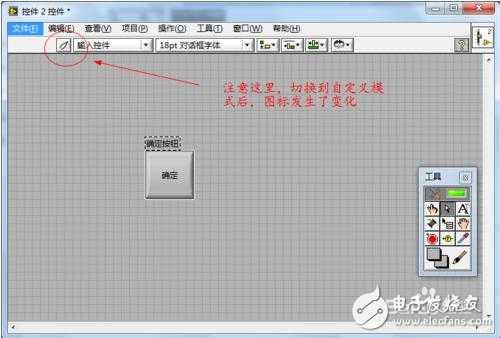
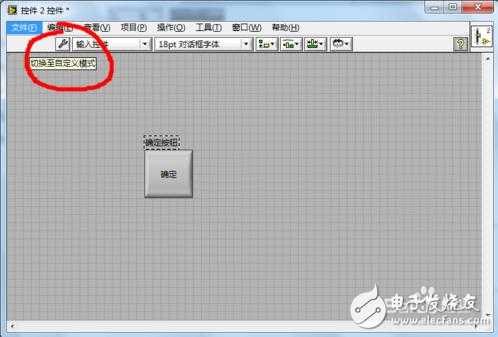
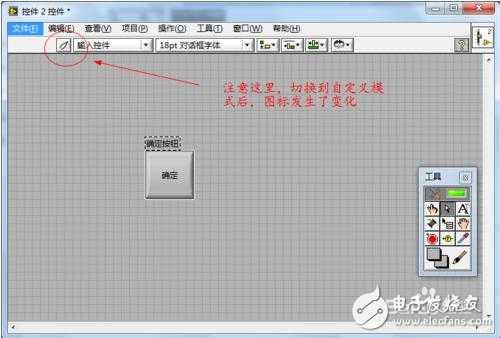
3、点击工具栏上最左边的扳手图标,切换到自定义模式:


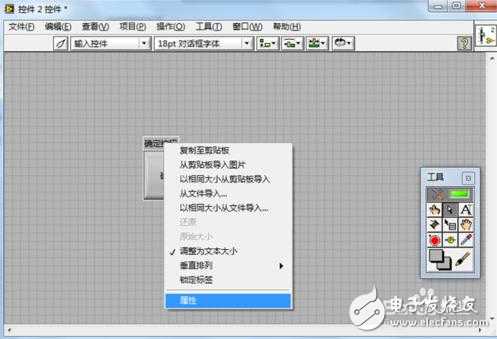
4、去掉控件的文本标签:









7、重复第5和第6步骤(即上两个步骤),直到4个状态都美化完毕。
8、保存美化好的自定义控件,以备在将来调用(后缀名是[.ctl])。

第三步:在VI中调用制作好了的自定义控件
工具:
- LabVIEW8.6(用于制作控件)
- Photoshop CS5(用于处理图片)
- 图片素材(用于美化)
第一步:前期准备,用PS制作背景透明的控件1、在网上查找并下载需要用的图片素材:

2、在PS中打开,并转换成PNG图片,然后保存备用。注意:必须保存成PNG图片才有效

第二步:使用LabVIEW制作自定义控件
1、打开LabVIEW8.6,新建【自定义控件】,如图:


2、在前面板中添加控件(这里以确定按钮为例),如图:

3、点击工具栏上最左边的扳手图标,切换到自定义模式:


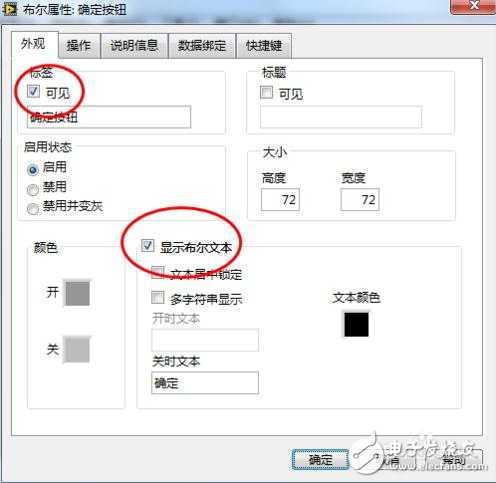
4、去掉控件的文本标签:
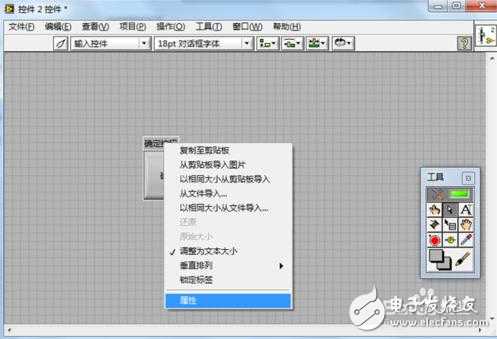
- 选择控件的文本标签,然后点击右键,并选择【属性】;
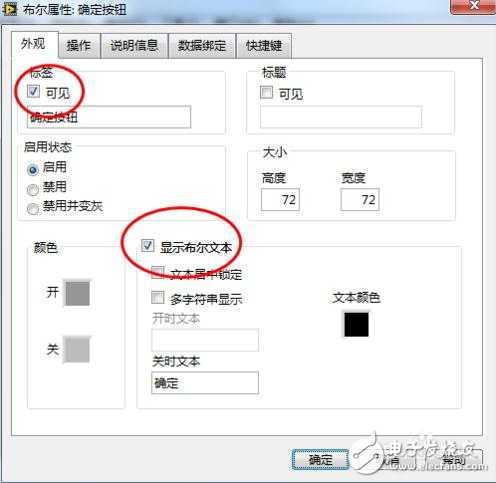
- 去掉如下图所示两个红圆圈中的勾选
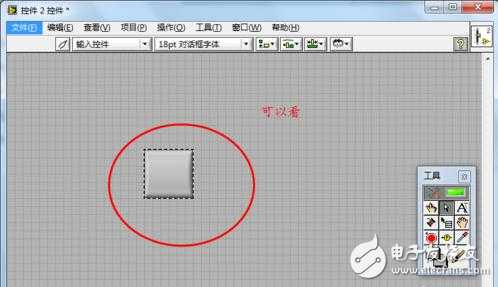
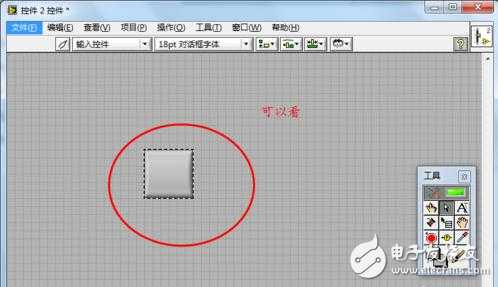
- 即可看见控件的文本标签已经去掉



5、美化控件:
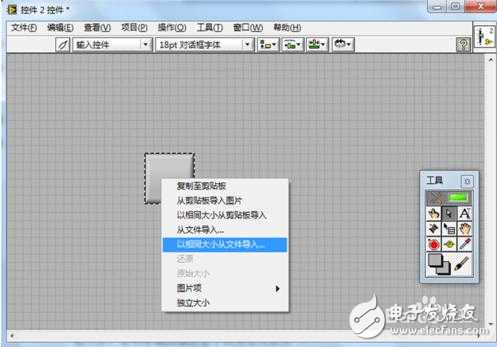
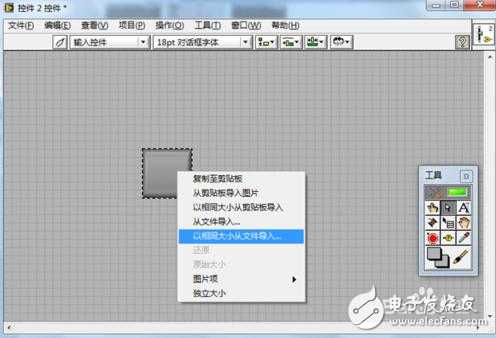
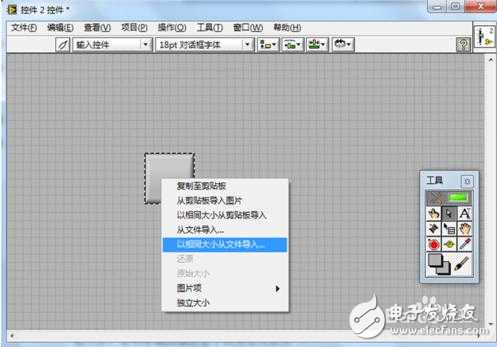
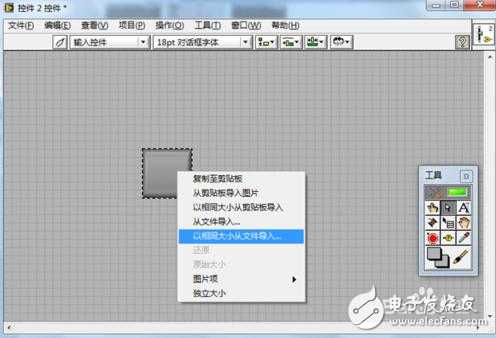
- 选中控件,单击右键并选择【以相同大小从文件导入...】;
- 在出现的【选择图片】对话框中选择事先准备好的图片;
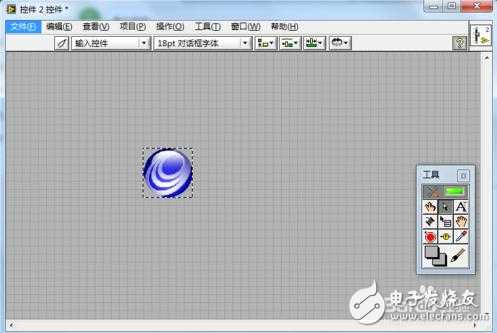
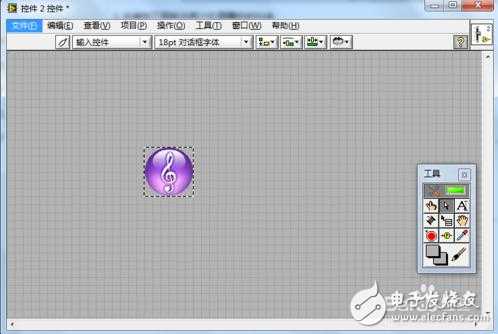
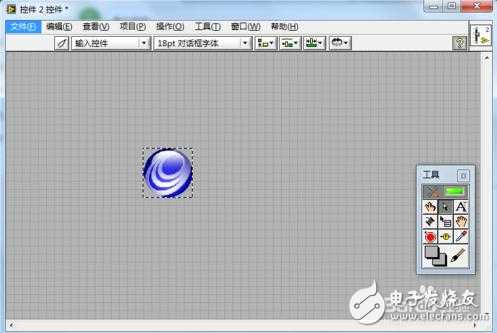
- 点击【确定】,效果如下图。



6、设置按钮控件的其余3种状态(因为这里是以按钮为例,按钮有4种显示状态):
- 选中控件,单击右键并选择【图片项】;
- 选中剩余3种状态中的一个,并重复上一个步骤的操作。



7、重复第5和第6步骤(即上两个步骤),直到4个状态都美化完毕。
8、保存美化好的自定义控件,以备在将来调用(后缀名是[.ctl])。

第三步:在VI中调用制作好了的自定义控件
1.在新建的VI中添加控件,选择控件面板中的【选择控件...】
2.在出现的对话框中选择我们刚刚制作好的控件然后确定,效果如图:



3、重复第二步中的第4步骤,去掉控件文本标签,点击按钮过程中会发现按钮的4种显示状态。效果如图:


赞!起到画龙点睛的作用。
LabVIEW的图片以相同大小导入会导致图片边缘非常模糊,还是上专门的Icon图标网站去下载合适大小的图标,并适当更改颜色(用PPT就可以,比PS轻便很多)做出来的图标好看
小编好赞,以后我也可以做漂亮的控件啦啦啦!
这方法好啊!多谢分享
果然是好方法,不错 不错
好方法,不错 不错
顶赞赞,,,,,,,
这个不错,自带的不能完全的满足需求呢
求图啊
这个帖子收藏了
学习一下。
正需要这个呢,谢谢分享
很漂亮!
谢谢小编的分享。
正好需要,感谢分享
学习一下 谢谢
不错
好看,谢谢分享
谢谢小编
很好,可以学习,做漂亮的界面
