labview大神为你解读Picture Control 物件(2)
时间:10-02
整理:3721RD
点击:
这篇文章,我们要进行的是使用 Picture Control 来做一些比较生动的范例,先简介一下 Picture Functions 里面可以用的基本 Function,接着使用 Picture Control 来教大家如何制造出「圈选」的效果。
在上个单元中有使用 Graphic Formats 中的 Read PNG File.vi 来读取PNG图文件,将其数据已 Flattened Pixmap 的格式输出,接着使用 Picture Functions 中的 Draw Flattened Pixmap.vi 来将数据转成Picture以输出到 Front Panel 中的 Picture 中。今天要使用的 Function 是下图的 Draw Rect.vi。

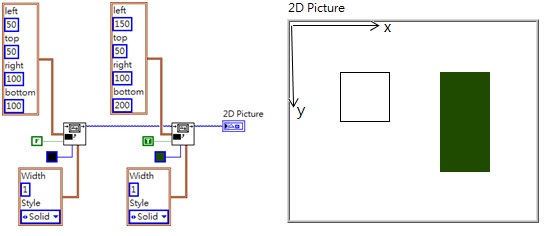
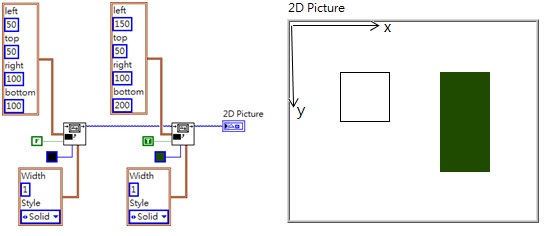
Draw Rect.vi 位在 Picture Functions 左边,主要的功能是可以在 Picture Control 中绘制一个方形。在右图的 Context Help 中可以看到它的基本接线图,接角 rect 是一组 Cluster 数据,内部的组成为绘制方形的坐标范围(必须注意到坐标原点为左上方,X 轴和 Y 轴的方向如下方右图所标示),分别是 left、top、right、bottom;下方的 fill 的布尔决定方块内的颜色是否要填满颜色,选取 True 时方块内部的颜色将会被填满;color 决定方块的颜色,预设的颜色是黑色;pen 决定方块边线的宽度以及型态,可以在这边决定边线是虚线或是实线。下方的范例使用左边的 Draw Rect.vi 绘制一个空心的黑色正方形,使用右边的 Draw Rect.vi 绘制右方绿色填满的长方形。

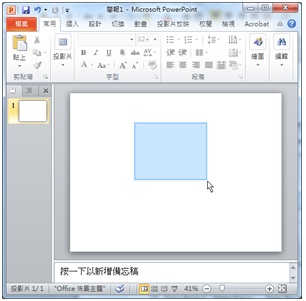
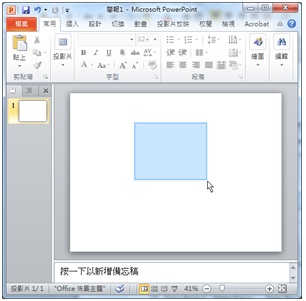
介绍完一个基本绘图的 Function 后(基本上大部分的 Function 都跟 Draw Rect.vi 大同小异),就开始今天的主题。今天主要的主题是想要知道如何制造出圈选的效果,在平常的应用程序中,圈选的效果非常常见,像是 Power Point 中可以利用鼠标一次去圈选多个文字或图案,向下图所示。我们要如何在 LabVIEW 制作出的应用程序中制造类似的功能呢? 以下是利用 Picture Control 搭配 Event Structure 来制作的一个范例。

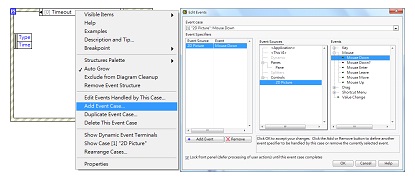
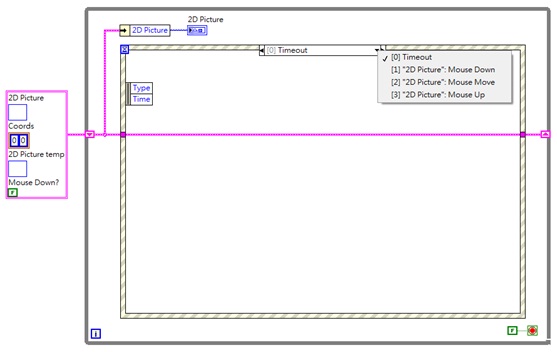
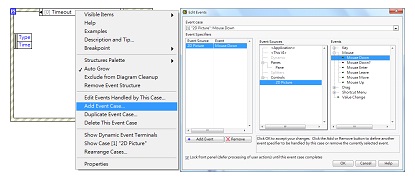
在开始介绍整个程序的撰写之前,花一点点时间简单介绍 Event Structure,在 LabVIEW 中若是要取得各种「触发」的事件,是透过 Event Structure 来取得。使用方法是在 Structure 中选取 Event Structure 后,在 Block Diagram 中拖曳出区块,在 Event Structure 中去加入触发的项目来使用。举个例子来说,若是我想在「Picture Control 被鼠标点选」这个事件触发时有对应的动作产生,就可以在 Event Structure 上方的 Label 点选右键选择 Add Event Case,开启加入事件的画面。

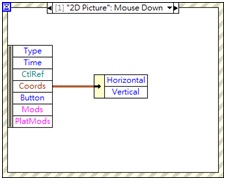
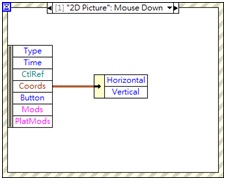
点选加入事件的画面后,会跳出上方右图的窗口,可在事件中选择 Event Source 是 Picture Control(Label 名称是2D Picture),接者在右方的Events中点选 Mouse Down,这样就可以添加一个触发事件是当 2D Picture 被鼠标点选时的事件,可以在这个事件中去撰写触发时要执行的程序代码。其中值得一提的是,当事件触发时,Event Structure 内部左侧会有 Event Data Node 来给予一些触发时的参数,举个例子来说,Mouse Down 事件中左侧的 Event Data Node 有一个项目是 Coords,当鼠标点选时,Coords 会把鼠标在 Front Panel 所在坐标位置给传递出来(使用 Cluster),如下图所示。

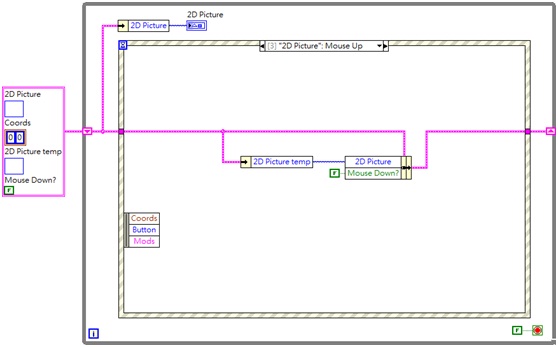
在此我们已经可以开始进行圈选动作的撰写吧,下方是完整的程序代码,我们逐步介绍。

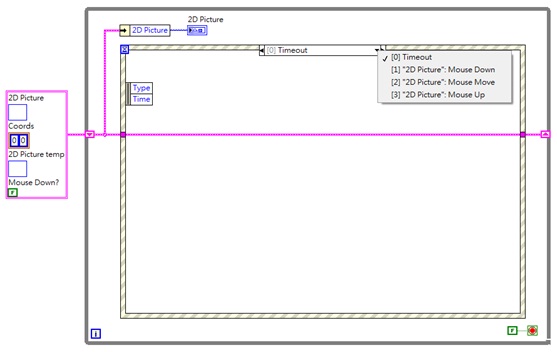
先介绍左侧的 Cluster Constant,这区的 Cluster 主要的功能是初始化 Shift Register,而在循环中的 Shift Register 是为了去储存循环每一圈之间要传递的资料,2D Picture 用来储存要显示在 Front Panel 的 Picture,因此在进入循环每一圈要做的事情就是先将 Cluster 内的 2D Picture 给 Unboundle 出来输出到 Front Panel;Coords 则是储存鼠标点下瞬间时的坐标位置,来当作圈选方块的左上角坐标;2D Picture Temp 则是储存暂存的 Picture,储存没有加上圈选方块的 Picture;最后是 Mouse Down?,这个布尔是表示鼠标是否有做点下的动作,若是有做过就将布尔改成 True。

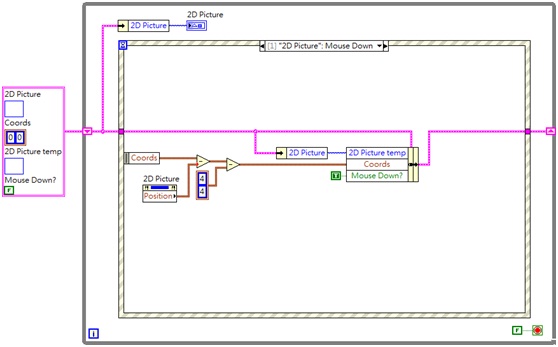
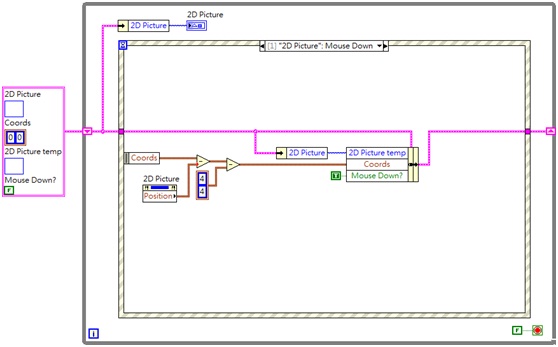
当 2D Picture 事件 Mouse Down 触发时,主要的程序代码是将鼠标的坐标减掉 2D Picture 的所在坐标,再多减掉(4,4)是因为 Picture Control 的边框宽度是 4 个 Pixel,但是记得要关掉 Label 的显示,不然要再多加上 Label 文字的高度,如此的计算主要目的是获得鼠标点选在 Picture 内容处的所在坐标,将此坐标存入 Cluster 中,改变 Mouse Down 的 Boolean 状态为 True,并且将现在的 Picture 内容备份到 Picutre Temp 中。

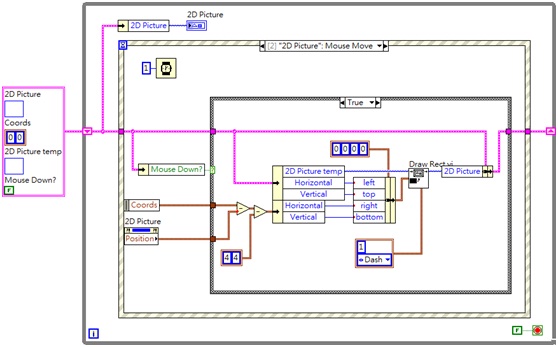
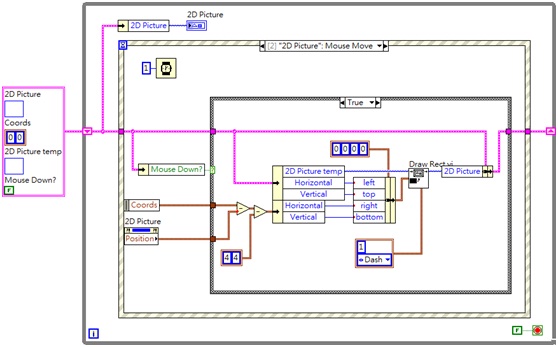
当鼠标在 Picture 上移动时会触发 Mouse Move 事件,在 Mouse Move 事件中先确认 Picture 是否触发过 Mouse Down,在没有触发过的 False Case 内不要摆任何程序,因为鼠标没有点选过按钮就没有圈选的动作要发生,若是已经触发过 Mouse Down,在 True Case 中,将使用备份的 2D Picture temp 的图形来当作基底,在上面使用 Draw Rect.vi 绘制一个方块,方块的坐标的 left 和 top 使用鼠标点选时的坐标 Coords,而 right 和 bottom 使用现在鼠标 Move 所在地的 Coords,绘制线条的型态选择 Dash 来表示虚线的方块。

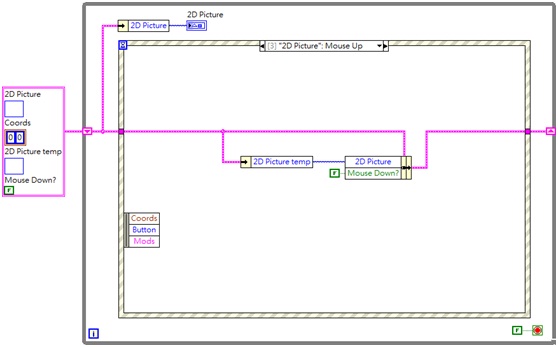
在 Mouse Up 的事件中,将 2D Picture Temp 的内容存回 2D Picture,将 Picture 回归到尚未绘制 rect 的原始图形,并且将 Mouse Down 状态回复为 False。

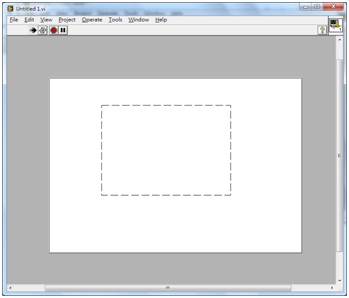
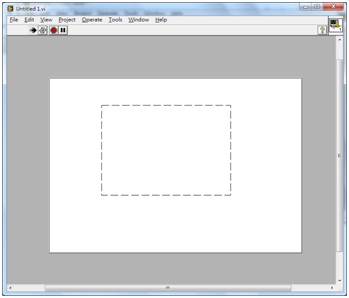
我们来观察看看 Front Panel 的效果,关掉 Label 的 Visible 后,当我们执行 vi 后,可以在 Picture Control 上面去用鼠标去做圈选的动作,可以看到上面有绘制出对应的虚线,当鼠标放开后虚线会消失。
实际的应用上我会将 Picture 放大当作背景画面,把这个行为配合上其他的程序代码,来达到实际圈选的对应动作,例如利用这种圈选的方式让许多按钮的对象被圈选后会自动按下。在这个范例中 还有相当多的缺点需要修正,因为笔者要考虑到以最简易和清晰的方式来传达这个范例,所以没有把这些修正的部分全部加上。举例来说,圈选的动作不能只有左上 方往右下方圈选、鼠标飘出 LabVIEW Front Panel 范围外的动作等等要修正,这部分要靠大家理解这个程序自行添补。
在上个单元中有使用 Graphic Formats 中的 Read PNG File.vi 来读取PNG图文件,将其数据已 Flattened Pixmap 的格式输出,接着使用 Picture Functions 中的 Draw Flattened Pixmap.vi 来将数据转成Picture以输出到 Front Panel 中的 Picture 中。今天要使用的 Function 是下图的 Draw Rect.vi。

Draw Rect.vi 位在 Picture Functions 左边,主要的功能是可以在 Picture Control 中绘制一个方形。在右图的 Context Help 中可以看到它的基本接线图,接角 rect 是一组 Cluster 数据,内部的组成为绘制方形的坐标范围(必须注意到坐标原点为左上方,X 轴和 Y 轴的方向如下方右图所标示),分别是 left、top、right、bottom;下方的 fill 的布尔决定方块内的颜色是否要填满颜色,选取 True 时方块内部的颜色将会被填满;color 决定方块的颜色,预设的颜色是黑色;pen 决定方块边线的宽度以及型态,可以在这边决定边线是虚线或是实线。下方的范例使用左边的 Draw Rect.vi 绘制一个空心的黑色正方形,使用右边的 Draw Rect.vi 绘制右方绿色填满的长方形。

介绍完一个基本绘图的 Function 后(基本上大部分的 Function 都跟 Draw Rect.vi 大同小异),就开始今天的主题。今天主要的主题是想要知道如何制造出圈选的效果,在平常的应用程序中,圈选的效果非常常见,像是 Power Point 中可以利用鼠标一次去圈选多个文字或图案,向下图所示。我们要如何在 LabVIEW 制作出的应用程序中制造类似的功能呢? 以下是利用 Picture Control 搭配 Event Structure 来制作的一个范例。

在开始介绍整个程序的撰写之前,花一点点时间简单介绍 Event Structure,在 LabVIEW 中若是要取得各种「触发」的事件,是透过 Event Structure 来取得。使用方法是在 Structure 中选取 Event Structure 后,在 Block Diagram 中拖曳出区块,在 Event Structure 中去加入触发的项目来使用。举个例子来说,若是我想在「Picture Control 被鼠标点选」这个事件触发时有对应的动作产生,就可以在 Event Structure 上方的 Label 点选右键选择 Add Event Case,开启加入事件的画面。

点选加入事件的画面后,会跳出上方右图的窗口,可在事件中选择 Event Source 是 Picture Control(Label 名称是2D Picture),接者在右方的Events中点选 Mouse Down,这样就可以添加一个触发事件是当 2D Picture 被鼠标点选时的事件,可以在这个事件中去撰写触发时要执行的程序代码。其中值得一提的是,当事件触发时,Event Structure 内部左侧会有 Event Data Node 来给予一些触发时的参数,举个例子来说,Mouse Down 事件中左侧的 Event Data Node 有一个项目是 Coords,当鼠标点选时,Coords 会把鼠标在 Front Panel 所在坐标位置给传递出来(使用 Cluster),如下图所示。

在此我们已经可以开始进行圈选动作的撰写吧,下方是完整的程序代码,我们逐步介绍。

先介绍左侧的 Cluster Constant,这区的 Cluster 主要的功能是初始化 Shift Register,而在循环中的 Shift Register 是为了去储存循环每一圈之间要传递的资料,2D Picture 用来储存要显示在 Front Panel 的 Picture,因此在进入循环每一圈要做的事情就是先将 Cluster 内的 2D Picture 给 Unboundle 出来输出到 Front Panel;Coords 则是储存鼠标点下瞬间时的坐标位置,来当作圈选方块的左上角坐标;2D Picture Temp 则是储存暂存的 Picture,储存没有加上圈选方块的 Picture;最后是 Mouse Down?,这个布尔是表示鼠标是否有做点下的动作,若是有做过就将布尔改成 True。

当 2D Picture 事件 Mouse Down 触发时,主要的程序代码是将鼠标的坐标减掉 2D Picture 的所在坐标,再多减掉(4,4)是因为 Picture Control 的边框宽度是 4 个 Pixel,但是记得要关掉 Label 的显示,不然要再多加上 Label 文字的高度,如此的计算主要目的是获得鼠标点选在 Picture 内容处的所在坐标,将此坐标存入 Cluster 中,改变 Mouse Down 的 Boolean 状态为 True,并且将现在的 Picture 内容备份到 Picutre Temp 中。

当鼠标在 Picture 上移动时会触发 Mouse Move 事件,在 Mouse Move 事件中先确认 Picture 是否触发过 Mouse Down,在没有触发过的 False Case 内不要摆任何程序,因为鼠标没有点选过按钮就没有圈选的动作要发生,若是已经触发过 Mouse Down,在 True Case 中,将使用备份的 2D Picture temp 的图形来当作基底,在上面使用 Draw Rect.vi 绘制一个方块,方块的坐标的 left 和 top 使用鼠标点选时的坐标 Coords,而 right 和 bottom 使用现在鼠标 Move 所在地的 Coords,绘制线条的型态选择 Dash 来表示虚线的方块。

在 Mouse Up 的事件中,将 2D Picture Temp 的内容存回 2D Picture,将 Picture 回归到尚未绘制 rect 的原始图形,并且将 Mouse Down 状态回复为 False。

我们来观察看看 Front Panel 的效果,关掉 Label 的 Visible 后,当我们执行 vi 后,可以在 Picture Control 上面去用鼠标去做圈选的动作,可以看到上面有绘制出对应的虚线,当鼠标放开后虚线会消失。
实际的应用上我会将 Picture 放大当作背景画面,把这个行为配合上其他的程序代码,来达到实际圈选的对应动作,例如利用这种圈选的方式让许多按钮的对象被圈选后会自动按下。在这个范例中 还有相当多的缺点需要修正,因为笔者要考虑到以最简易和清晰的方式来传达这个范例,所以没有把这些修正的部分全部加上。举例来说,圈选的动作不能只有左上 方往右下方圈选、鼠标飘出 LabVIEW Front Panel 范围外的动作等等要修正,这部分要靠大家理解这个程序自行添补。
哇塞
小编整理成文档就好了,不过还的谢谢
这个相当不错的说!
正想学习这个呢。
好东东,学习了
顶 一下
非常好的 学习资料 而且是稀少的
谢谢了
好东西,学习了
相当相当的经典,用力顶。
按部就班终于弄好了~ 之间学了很多东西!
必须顶一个。。
搂主肯定又是个技术牛,写的很好,顶
多谢,顶,好好学习,天天向上
非常好的一个程序,终于跟着做完了
感谢高人引路
mark。
