Github搭建自己的blog
GitHub已经变成唯一一个IT类网站在全球网站访问量占到前十位的网站之一了。它提供的GitHub Pages也是非常方便的帮助我们去建立一个静态网站,如果我们单纯记录一些文本加图片的内容,通过GitHub Pages是非常方便的,这样也大大降低了我们来搭建博客的难度。
在GitHub Pages中默认的模板是jekyll,要在本机搭建这样的环境相对还是比较麻烦的,需要安装一系列的内容来支持jekyll的运行,如果不搭建本地环境,直接在Github上面直接编写也是可以的,但是相对修改起来稍微麻烦一点。如果要在本地调试jekyll的话是需要一定的操作步骤才可以实现的。
有外国牛人写了一个工具,我们可以在软件上直接编写,然后直接同步就可以直接在Github上面直接使用了,这样非常的方便。
我们就介绍一下这个工具如何利用它快速的搭建一个简单的博客。
首先我们需要下载一下这个工具,网址:
http://jekyllwriter.com/
选择自己的系统进行下载,支持Linux、windows、Mac

我们这里使用的是Windows,下载之后是一个压缩包,解压,执行Jekyll Writer:

进入到我们软件的编辑界面:

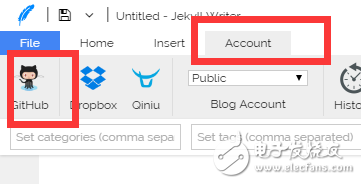
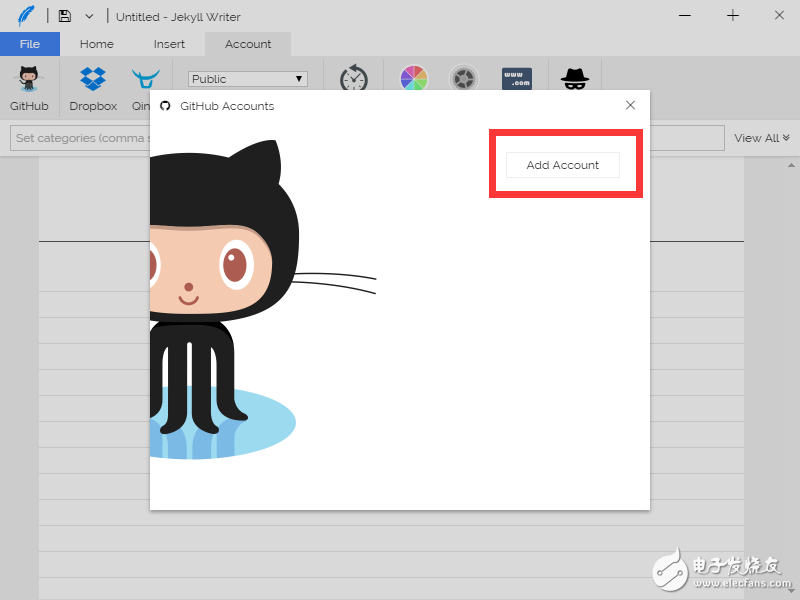
在菜单中选择到Acount --> GitHub上面:

然后选择Add Accout:

然后我们看到的是需要一个Token值:

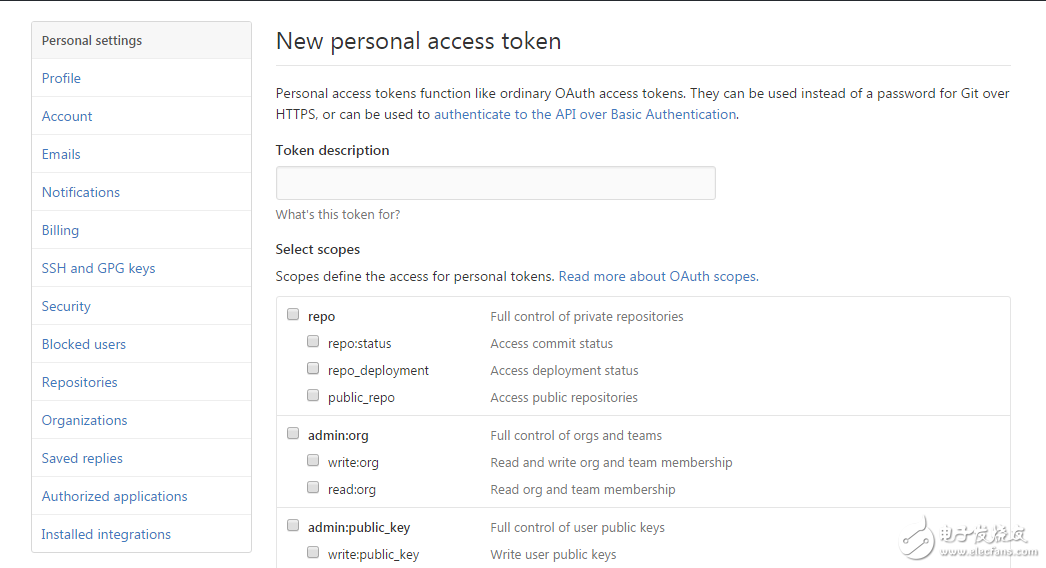
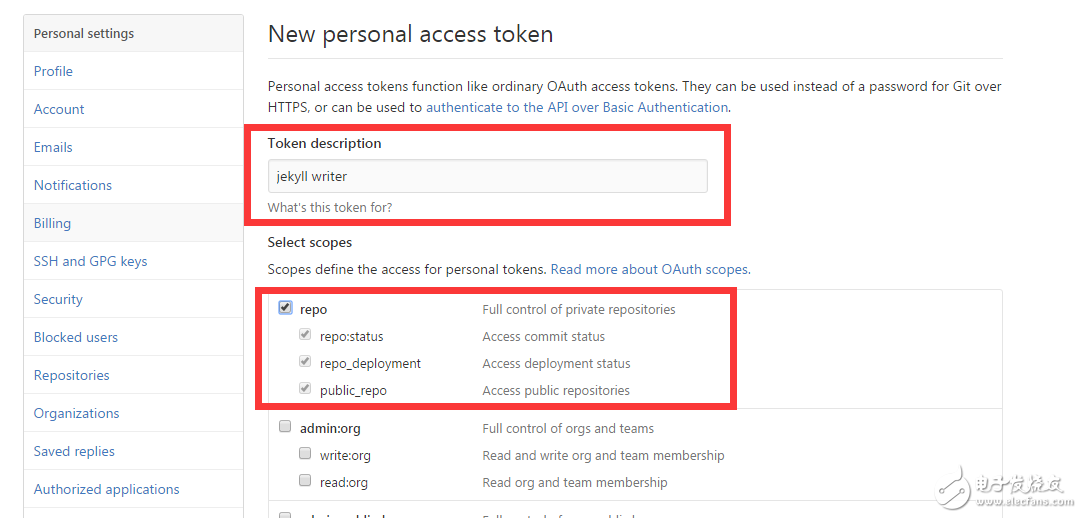
直接选择Create new token,回跳转到你的Github登录界面,登录到你的账号之后会进入新的Token的设置:

设置结果如下:

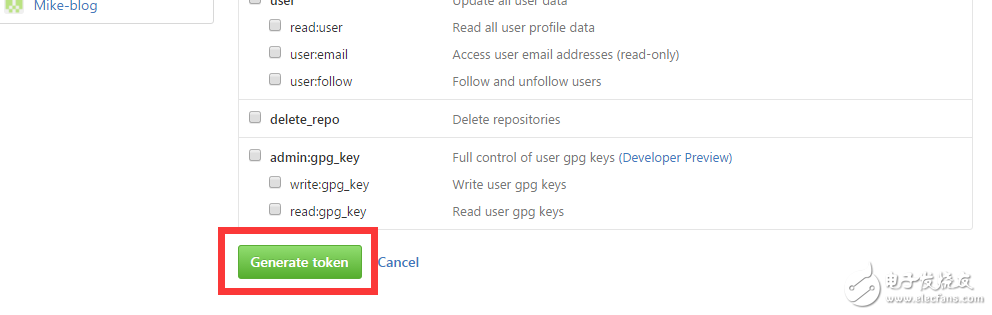
然后选择最下方的Generate token:

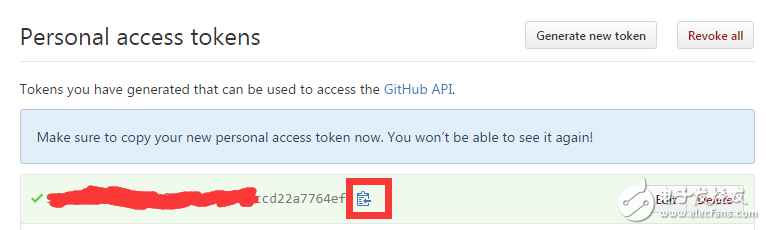
然后我们就可以得到这个Token了,这里要记住,你需要记住这个token,下一次在进到这个界面,你就看不到这个token了,你可以选择Edit进去,然后重新Generate才可以。数值旁边有个按钮,单击一下就可以复制了。

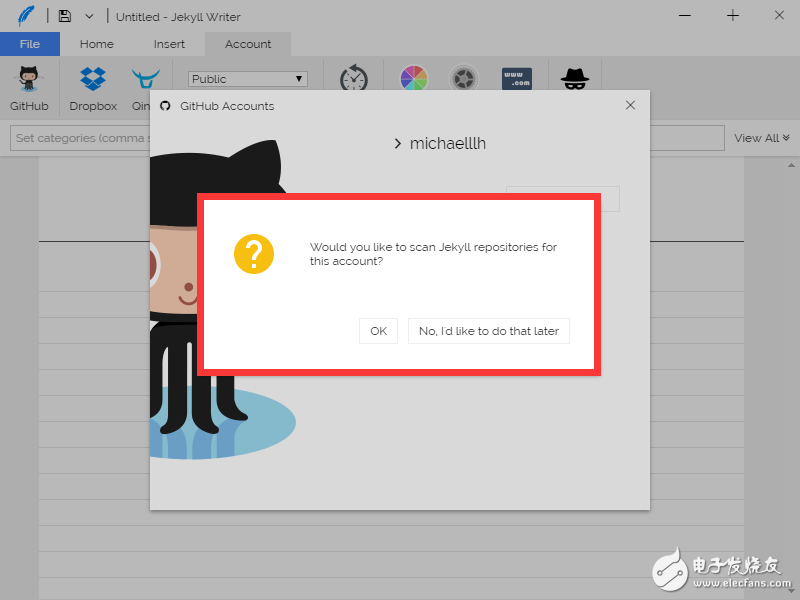
黏贴到我们上面的Account窗口中,然后选择OK就好了。完成之后会提示说要不要扫描我们账号中是否有jekyll工程,我们这里选择No.

然后我们单击用户名--->>>Create new site:
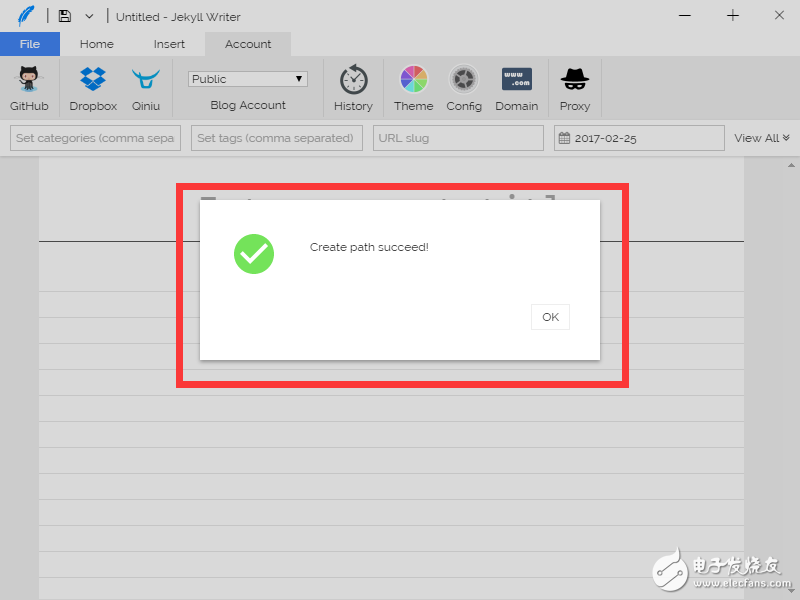
键入我们要创建site的名字,选择“√”:

然后它会上传theme等等一系列相关的内容,出现下面的内容就成功啦:

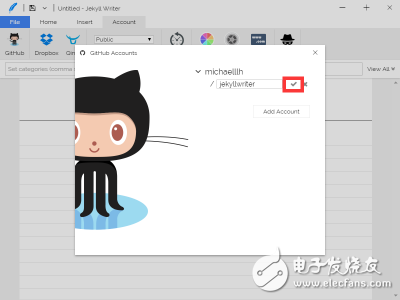
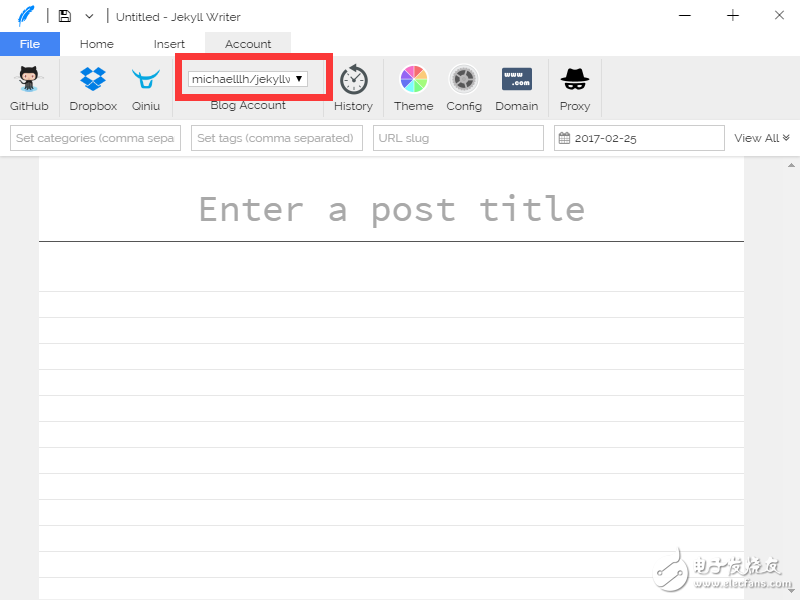
然后在这个地方选择我们刚才创建的jekyllwriter:

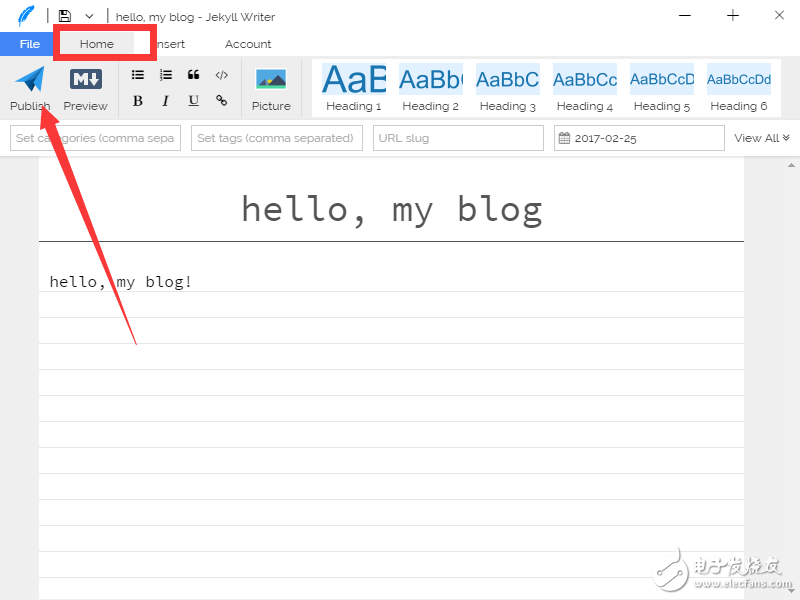
输入博客的内容之后我们选择到Home--->>>>的publish:

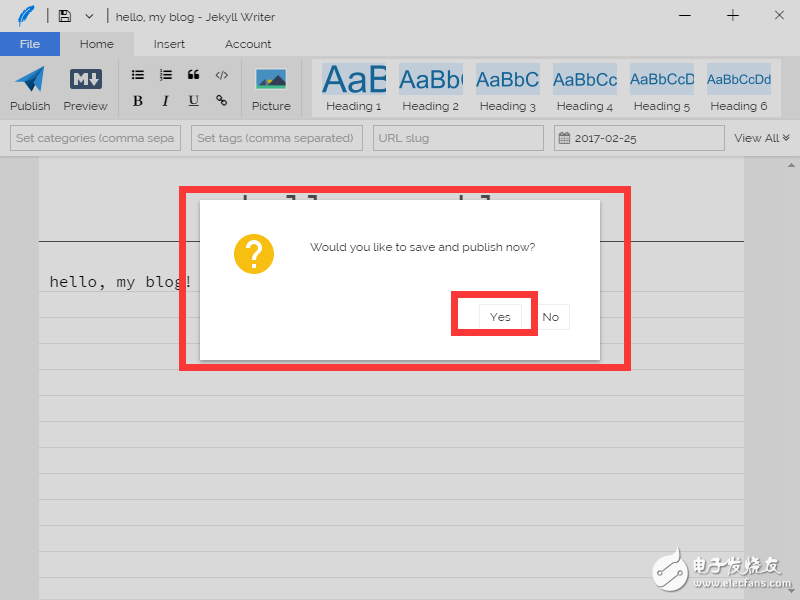
然后会提示,当然是yes啦!

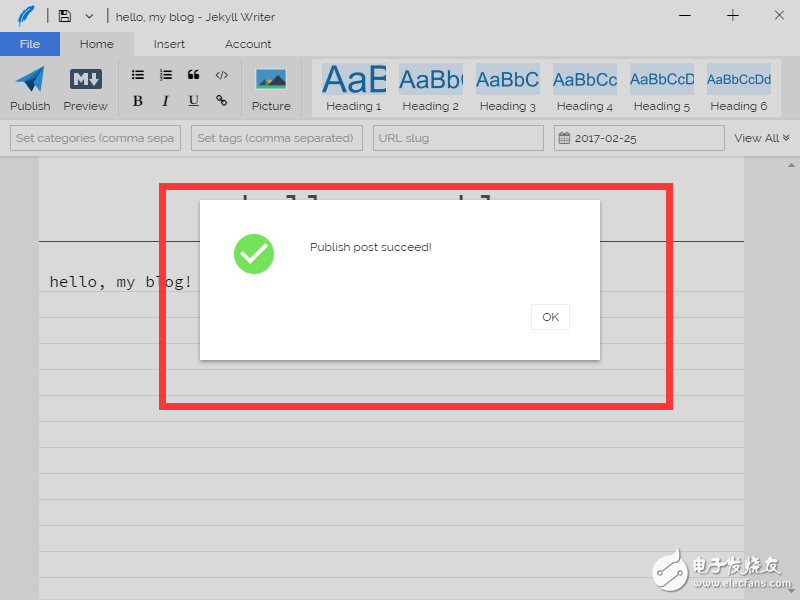
看到这个就成功啦:

然后我们就可以去访问啦,这里要说明一下Github pages的访问网址怎么看:
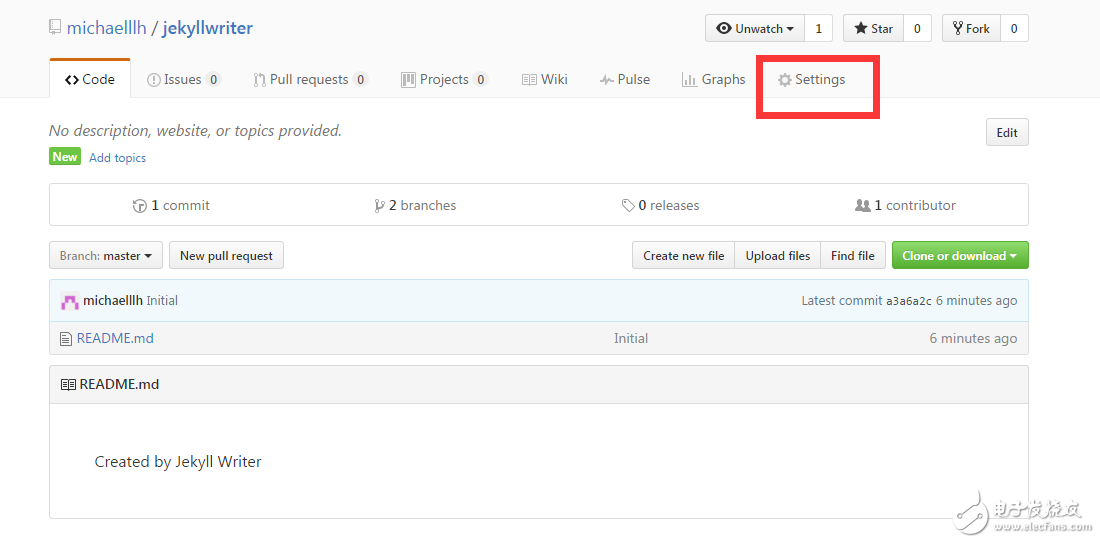
首先进到自己的仓库中,选择setting:

在setting界面中往下拉可以看到:

网址是:https://michaelllh.github.io/jekyllwriter/
这里的规律是:你的Github用户名.github.io/你的blog仓库名
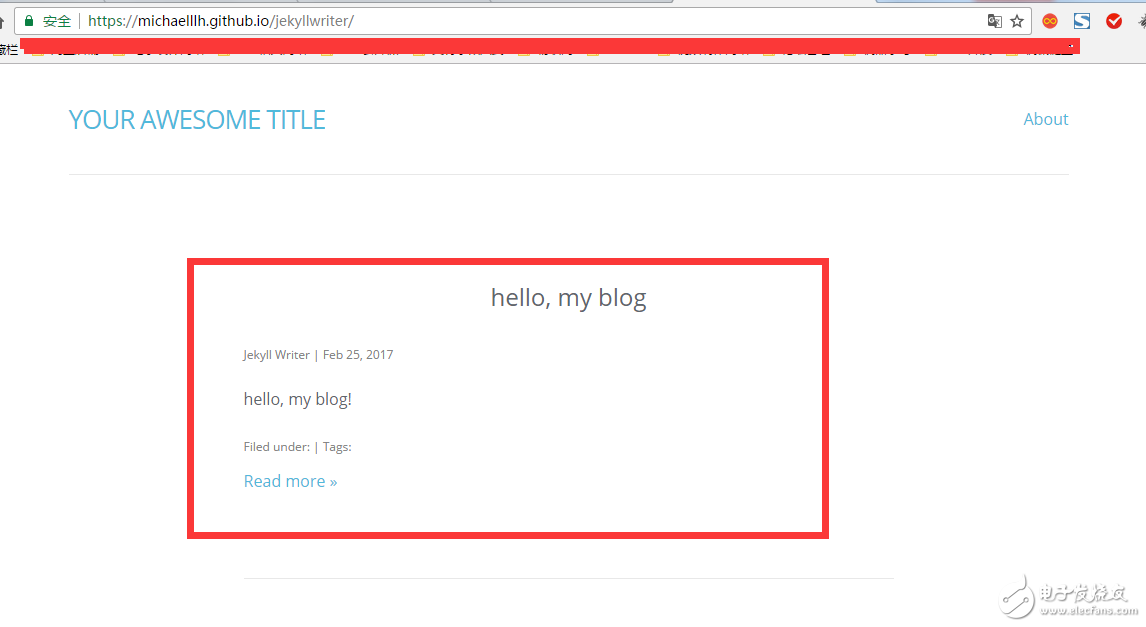
进入这个网址,就可以看到我们的blog啦!

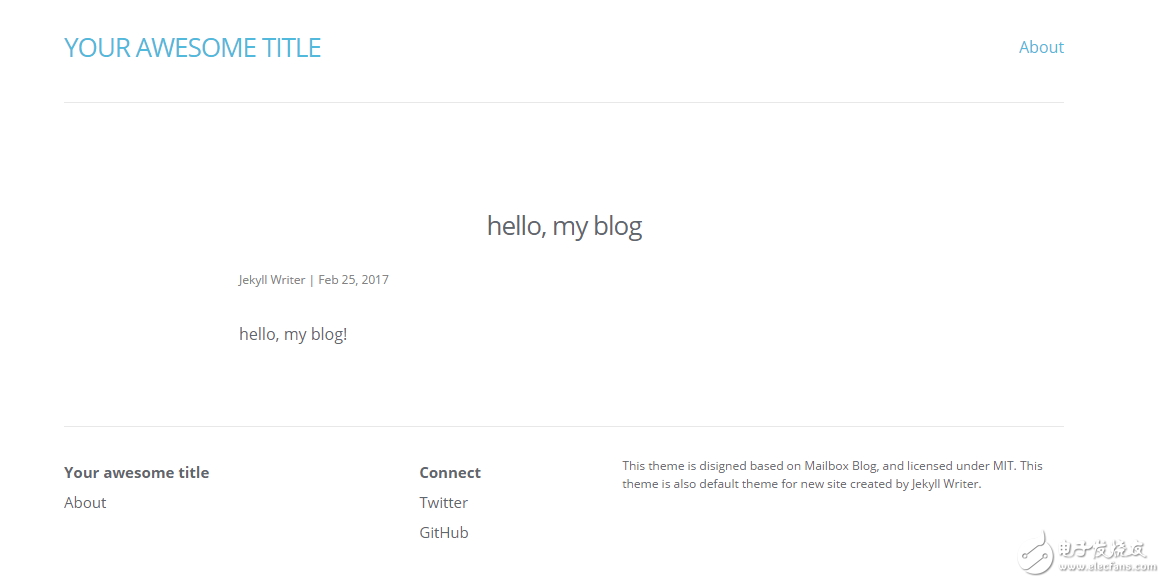
选择Read more就可以看到详细的blog内容啦:

好了暂且和大家分享到这里,后面我们谈谈关于主题等等一些相关的问题。
【原创声明】本文由michael_llh原创,转载请注明出处!
谢谢分享,很方便呀。
是的,可以试试!
