接usb摄像头
想给孩子做带图像的车或者船玩,需要接摄像头。翻出以前买的苹果拆机摄像头来,是720p的,插入摄像头,免驱动的,直接识别出来了。
root@orangepizero:/usr/src/linux-headers-3.4.113-sun8i#dmesg|tail
[47512.474194] uvcvideo: Found UVC 1.00device Built-in iSight (05ac:8502)
[47512.491403] is_otg_flag: 0x0,
[47512.491623] usbcore: registered newinterface driver uvcvideo
[47512.501987] USB Video Class driver (v1.1.1)
root@orangepizero:/dev# ls /dev/video*
/dev/video0
也看到设备了,下面是摄像头工作状态,先测试下

root@orangepizero:/dev# cat /dev/video0> /dev/shm/1.jpg
cat: /dev/video0: Invalid argument
cat显示不了,那么装motion。
apt-get install motion
修改/etc/motion/motion.conf
把stream_localhoston改成
stream_localhost off
把daemon on改成
daemon off 好测试
装好了运行配置好motion,运行成功,运动检测也能成功,也有图片存下,但是,浏览器里面看不了视频。果然好事多磨,
root@orangepizero:~# motion
[0] [NTC] [ALL] conf_load: Processingthread 0 - config file /etc/motion/motion.conf
…..
…..
[0][NTC] [STR] httpd_run: motion-httpd testing : IPV4 addr: 127.0.0.1 port: 8080
[0] [NTC] [STR] httpd_run: motion-httpdBound : IPV4 addr: 127.0.0.1 port: 8080
[0] [NTC] [STR] httpd_run: motion-httpd/3.2.12+git20140228running, accepting connections
[0] [NTC] [STR] httpd_run: motion-httpd:waiting for data on 127.0.0.1 port TCP 8080
[1] [NTC] [VID] v4l2_get_capability:
------------------------
cap.driver: "uvcvideo"
cap.card: "Built-in iSight"
cap.bus_info: "usb-sunxi-ehci-1"
cap.capabilities=0x04000001
telnet实验了下。能连上视频输出的服务器,有数据。但是浏览器打不开,一定是浏览器的问题。
[c:\~]$ telnet 192.168.1.10 8081
Connecting to 192.168.1.10:8081...
Connection established.
To escape to local shell, press'Ctrl+Alt+]'.
HTTP/1.0 200 OK
Server: Motion/3.2.12+git20140228
Connection: close
Max-Age: 0
Expires: 0
Cache-Control: no-cache, private
Pragma: no-cache
Content-Type: multipart/x-mixed-replace;boundary=--BoundaryString
--BoundaryString
Content-type: image/jpeg
Content-Length: 6069
JFIFExifMM2\i20220p2016:11:1500:15:552016:11:15 00:15:55C
(1#%(:3=<9387@H\N@DWE78PmQW_bghg>Mqypdx\egcC//cB8Bccccccccccccccccccccccccccccccccccccccccccccccccc
搜索了下,对这个问题的解释是:
motion实现在端口8081发送实时视频的源码(webcam.c)来看,motion是通过服务端推送技术(即使用x-mixed-replace这样一个特殊的内容头)将从摄象头处读取的图片推送到客户端的浏览器中。实际传输的数据是一系列JPEG图片(Content-type: image/jpeg)。所以一般来说只要客户端浏览器支持对x-mixed-replace的实现(比较新的浏览器应该都能处理这个头),应该不会有任何问题的。
浏览器会根据服务器发送过来的内容头,即Content-type所示来处理实际内容。例如Content-type:text/html,即按网页来处理。又如Content-type:image/jpeg,则将内容显示为图片(motion在8081端口上发送的就是一系列的jpeg)。如果服务器发送过来的内容头浏览器无法有效识别,则一般情况下浏览器会提示用户将内容保存到本地的文件中,即如上图所示的“下载”。
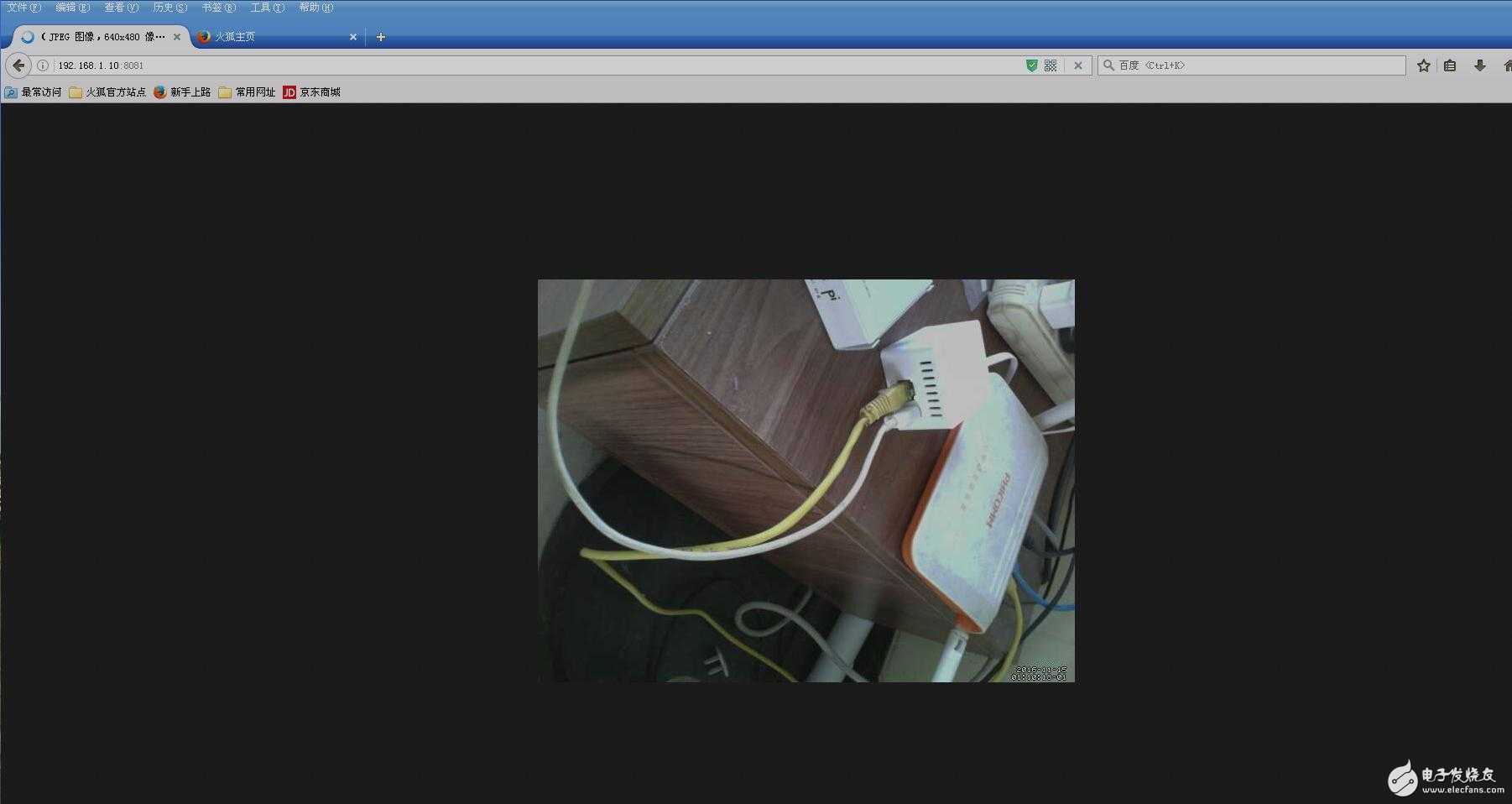
Chrome和IE都不支持,只有firefox可以,于是下载个firefox装上,果然好了,下面两个图一个是firefox打开效果,另外一个是摄像头位置。
Motion太奇葩了。只有firefox支持。用mjpeg-streamer试试看,手机上的摄像头也不支持。打算用这个做个摄像头小车给小孩玩


小编我想问下 这个控制摄像头方面用的是什么
